在《【AE表达式】更好的动画时间控制》这篇文章中说过我比较不是很喜欢用关键帧来控制动画,这是有一定条件的。使用表达式控制动画更多的是强调复用性,比如你拿到我的工程文件,不管是显示的内容、尺寸、颜色或者动画持续的时间都可以轻松的修改,而不需要再去找哪个关键帧对应着哪一段动作,它更多的工作都是由预定的程序去处理的,你只需要告诉它你要什么就够了。
在开始之前,你有必要再熟悉一下插值方法的章节:
https://helpx.adobe.com/cn/after-effects/user-guide.html/cn/after-effects/using/expression-language-reference.ug.html#interpolation_methods_expression_reference
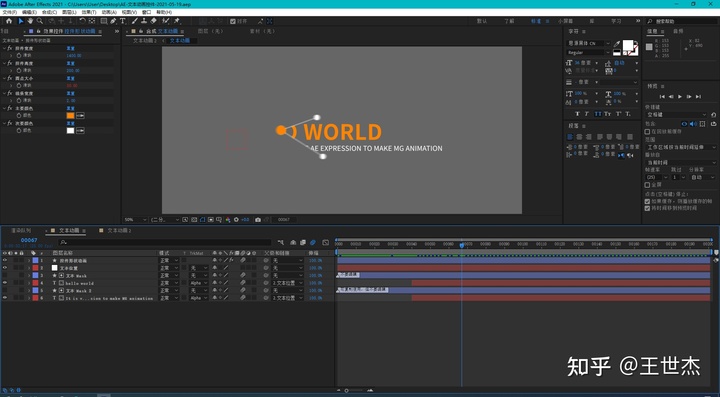
今天演示的这段文本动画非常的简单,你仔细看一下,让整个动画显得生动活泼的有两点:第一是缓出(easeOut)关键帧,它让图形的运动不像线性插值(linear)那么生硬;第二是摆动赋予了物体灵魂,让它感觉比较活泼,而不是死死的僵在那里。

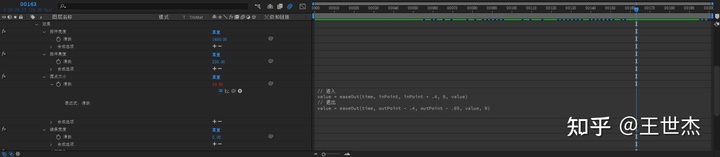
上面的右箭头关键帧就是 easeOut 插值关键帧了,下面是我们比较常用的线性关键帧,只需要选中关键帧,然后 shift+F9 就可以转换成 easeOut,你可以在图表编辑器中查看它们的差别(注意:图表编辑器显示和设置的是值与时间的关系而非空间关系):

先看工程,为了便于管理和演示,所有内容都放在了一个合成中,如果大量复用,可以考虑使用预合成减少设置,这样更不容易出错。

控件形状动画

控件形状指的就是上面圈出来的这个部分,由一个形状图层来生成,这个部分也是整个设计的核心部分,所有的运动和定位都以它为参照。为了方便,我把所有的表达式控制设置也放在了这个图层上面。

这个控件中有三个圆点和一个路径线条,路径线条是根据三个圆点的位置通过 createPath() 方法 生成的,所以你根本不需要管它。

圆点的尺寸利用表达式做了 IN 和 OUT 动画,在前一篇文章中也讲过,但是这一次我们要让进入和退出在同一个属性中利用表达式来完成,就需要调整一下写法:
// 进入,从图层入点到入点后 0.4秒,从 0 过渡至设定值
value = easeOut(time, inPoint, inPoint + .4, 0, 







 本文介绍了如何在After Effects(AE)中使用表达式而非关键帧进行动画控制,强调了表达式的复用性和灵活性。通过示例展示了一个简单的文本动画,讲解了缓出(easeOut)关键帧和摆动效果如何增强动画生动性。内容包括控件形状动画的创建、文本遮罩的生成以及文本定位的技巧,重点解析了wiggle函数的运用。此外,还讨论了预合成在管理复杂项目中的重要性,以提高工作效率。
本文介绍了如何在After Effects(AE)中使用表达式而非关键帧进行动画控制,强调了表达式的复用性和灵活性。通过示例展示了一个简单的文本动画,讲解了缓出(easeOut)关键帧和摆动效果如何增强动画生动性。内容包括控件形状动画的创建、文本遮罩的生成以及文本定位的技巧,重点解析了wiggle函数的运用。此外,还讨论了预合成在管理复杂项目中的重要性,以提高工作效率。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2376
2376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








