转载请注明出处:王亟亟的大牛之路
上一篇写了对蓝牙,对NFC的监听实现,今天我们又给我们的BaseActivity加了一个<include>的操作以及实现了一个界面,上一篇请点击这里:从头开始敲代码之《从BaseApplication/Activity开始(二)》
总觉得,做事得有自己对自己所从事内容的理解,也许这不会让我们多挣钱,但我觉得会让我们活得明白
OK,那我们说下这篇我们做哪些点:
1.给我们的BaseActivity增添一个通用”TitleBar”
2.模拟一个界面,稳固下v4的 viewpager
OK 先贴一下我们的模仿对象
(9月2号开的服,8号开始玩了,嘿嘿 iOS 65可以一起来,之前也有玩过最近 又手贱开始玩了)
比较知名的手游我叫MT的主界面,白色部分是等会做的一个类似于GridView并且可以侧滑的View
红色部分是他的2个菜单的导航图标,但是我并没有做,理由等会诠释
我在蓝色部分添加了我们的”TitleBar”
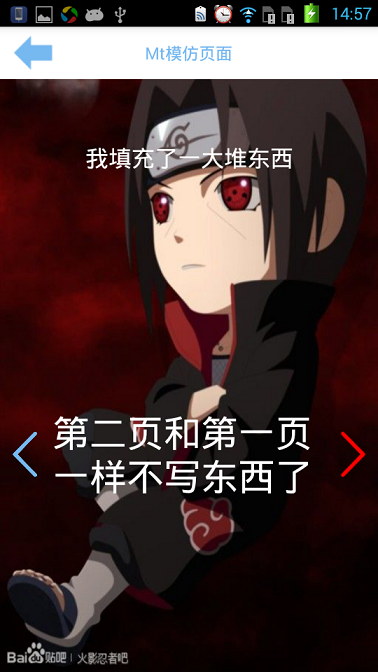
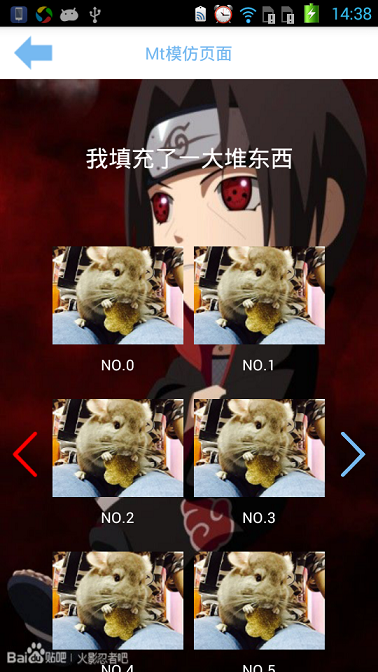
OK 再贴一下我们的模仿结果
因为 没有素材我 全拿麦麦的图片做图标,集合里的内容作为文本的填充,其他功能基本实现了,上面一排的队伍内容我用一个大TextView冒充了,ok!!!!效果就是这样了,不许说难看!!
实现
1.上方的”Menu”是include进来的是我们BaseActivity的新内容,下面会帖代码
2.下方一大块区域实现了侧滑,点击选择的功能用的是常见的GridView+ViewPager。
思考
为什么MT中红色的部分为什么没有做Or为什么不做??
个人认为,这一类的点在page少的菜单类滑动视图中出现是很没有必要的。
Why?
诸如淘宝,大众点评等app首页的滑动切换图是展示类并且一般张数都很多,用户会忽略自己在哪一张,要去点哪张所以下面或者旁边加了一排小点来指引用户。
那么这一类的菜单类的界面还需要指引么?就2张视图并且视图的功能和呈现样式并不相同,那为什么还要 这 2个点呢?
而且,在原有设计中已有左右2个箭头,何不好好利用这2个箭头来告诉用户所处的位置呢?
(纯粹自己的观点,不喜勿喷,我们开发人员是创造着,我们应该对自己做的东西有一定的思考和判别的能力,并不是美工说怎么做就怎么做的,有时候人还是要执着点!)
page 2

用颜色的区别告诉用户翻到头了(红绿灯,从小洗脑,Red=No)
理解就说这些,具体贴实现
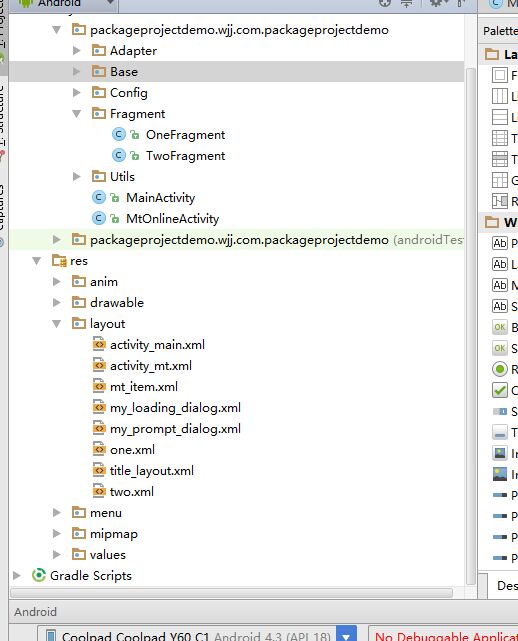
包目录:
内容已经标注,之后就不做解释了
MtOnlineActivity
public class MtOnlineActivity extends FragmentActivity {
/**
* 作为页面容器的ViewPager
*/
ViewPager mViewPager;
/**
* 页面集合
*/
List<Fragment> fragmentList;
OneFragment oneFragment;
TwoFragment twoFragment;
//当前选中的项
int currenttab=-1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(getLayout());
findById();
setListener();
}
private void findById() {
showTitleBar(true);
initTitleBar("Mt模仿页面");
showBackBtn(true);
mViewPager=(ViewPager) findViewById(R.id.viewpager);
fragmentList=new ArrayList<Fragment>();
oneFragment=new OneFragment();
twoFragment=new TwoFragment();
fragmentList.add(oneFragment);
fragmentList.add(twoFragment);
mViewPager.setAdapter(new MyFrageStatePagerAdapter(getSupportFragmentManager(), fragmentList, mViewPager, currenttab));
}
private void setListener() {
}
private int getLayout() {
return R.layout.activity_mt;
}
private void showTitleBar(boolean show) {
final RelativeLayout titleBarRY = (RelativeLayout)findViewById(R.id.titleLayout);
if (show) {
titleBarRY.setVisibility(View.VISIBLE);
} else {
titleBarRY.setVisibility(View.GONE);
}
}
private void initTitleBar(String titleText) {
final TextView tv_title = (TextView)findViewById(R.id.titleText);
tv_title.setVisibility(View.VISIBLE);
tv_title.setText(titleText);
}
private void showBackBtn(boolean show) {
final ImageView btn_back = (ImageView) findViewById(R.id.btnBack);
if (show) {
btn_back.setVisibility(View.VISIBLE);
btn_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
} else {
btn_back.setVisibility(View.INVISIBLE);
}
}
}
OneFragment
public class OneFragment extends Fragment{
View view;
GridView gridView;
//生成动态数组,并且转入数据
ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMap<String, Object>>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LogUtils.d("-----OneFragment--->onCreate");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
LogUtils.d("-----OneFragment--->onCreateView");
view=inflater.inflate(R.layout.one, container, false);
initView();
return view;
}
private void initView(){
gridView = (GridView)view. findViewById(R.id.gridView);
for(int i=0;i<10;i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.icon3);//添加图像资源的ID
map.put("ItemText", "NO."+String.valueOf(i));//按序号做ItemText
lstImageItem.add(map);
}
//生成适配器的ImageItem <====> 动态数组的元素,两者一一对应
SimpleAdapter saImageItems = new SimpleAdapter(getContext(), //没什么解释
lstImageItem,//数据来源
R.layout.mt_item,//night_item的XML实现
//动态数组与ImageItem对应的子项
new String[] {"ItemImage","ItemText"},
//ImageItem的XML文件里面的一个ImageView,两个TextView ID
new int[] {R.id.ItemImage,R.id.ItemText});
//添加并且显示
gridView.setAdapter(saImageItems);
//添加消息处理
gridView.setOnItemClickListener(new ItemClickListener());
}
class ItemClickListener implements AdapterView.OnItemClickListener {
public void onItemClick(AdapterView<?> arg0,//The AdapterView where the click happened
View arg1,//The view within the AdapterView that was clicked
int arg2,//The position of the view in the adapter
long arg3//The row id of the item that was clicked
) {
//在本例中arg2=arg3
HashMap<String, Object> item = (HashMap<String, Object>) arg0.getItemAtPosition(arg2);
//显示所选Item的ItemText
Toast.makeText(getContext(),(String) item.get("ItemText"),Toast.LENGTH_SHORT).show();
}
}
@Override
public void onDestroyView() {
super.onDestroyView();
LogUtils.d("-----OneFragment--->onDestroyView");
}
}BaseActivity增加的功能
protected void initTitleBar(String titleText) {
final TextView tv_title = (TextView)findViewById(R.id.titleText);
tv_title.setVisibility(View.VISIBLE);
tv_title.setText(titleText);
}
protected void showTitleBar(boolean show) {
final RelativeLayout titleBarRY = (RelativeLayout) findViewById(R.id.titleLayout);
if (show) {
titleBarRY.setVisibility(View.VISIBLE);
} else {
titleBarRY.setVisibility(View.GONE);
}
}
protected void showBackBtn(boolean show) {
final ImageView btn_back = (ImageView) findViewById(R.id.btnBack);
if (show) {
btn_back.setVisibility(View.VISIBLE);
btn_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
} else {
btn_back.setVisibility(View.INVISIBLE);
}
}Mt的布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/gridviewbg"
tools:context="packageprojectdemo.wjj.com.packageprojectdemo.MtOnlineActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout">
<include
android:id="@+id/titleLayout"
layout="@layout/title_layout" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:id="@+id/imageLayout">
<TextView
android:layout_width="match_parent"
android:layout_height="150dp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="我填充了一大堆东西"
android:id="@+id/textView"
android:gravity="center"
android:textColor="@color/white"/>
</RelativeLayout>
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/linearLayout">
</android.support.v4.view.ViewPager>
</RelativeLayout>
item的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:paddingBottom="4dip" android:layout_width="fill_parent">
<ImageView
android:layout_height="wrap_content"
android:id="@+id/ItemImage"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_below="@+id/ItemImage"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:id="@+id/ItemText"
android:textColor="@color/white">
</TextView>
</RelativeLayout>具体大家可以源码,都有详细标注:http://yunpan.cn/cHgtpPe4d5xxg 访问密码 394c



























 195
195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








