转载请注明出处:王亟亟的大牛之路
昨天写了篇基础的View绘制的内容貌似观众老爷们不怎么喜欢,那再这里再安利下自定义View时,用到Paint Canvas的一些温故,讲讲用路径绘画实现动画效果(基础篇 三)
ViewPager相比大家都用烂了,实现也有多种多样,那为什么我又要贴这篇呢?
第一,表明态度,跟陈旧的universal-image-loader说再见
第二,确实内容写得不错
先来看下效果图:
这是默认的翻转模式,这里不做过多演示了,大家喜欢可以自己去尝试,动画库来源于
compile 'com.ToxicBakery.viewpager.transforms:view-pager-transforms:1.2.32@aar'原Demo里面有全部的动画实现,想看的可以下载看下https://github.com/saiwu-bigkoo/Android-ConvenientBanner/archive/master.zip
OH,再补下项目用到的资源
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.apkfuns.logutils:library:1.2.2'
compile 'com.ToxicBakery.viewpager.transforms:view-pager-transforms:1.2.32@aar'
compile 'com.github.bumptech.glide:glide:3.7.0'
compile 'com.github.mrengineer13:snackbar:1.2.0'
}重点说下为什么要替换掉universal-image-loader和怎么替换
理由1:维护,老项目在后续持续更近的不多,最明显的是 volley,现在所比较的二者的优劣我就不过多分析了,别人也有些过许多,我给出传送门就好http://blog.csdn.net/richiezhu/article/details/46968569
理由2 :universal-image-loader配置太麻烦,在使用前必须做Config操作,尽管config有多有少,但是总得做,显得麻烦。
像下面这段代码大家都看腻了
private void initImageLoader() {
//网络图片例子,结合常用的图片缓存库UIL,你可以根据自己需求自己换其他网络图片库
DisplayImageOptions defaultOptions = new DisplayImageOptions.Builder().
showImageForEmptyUri(R.drawable.ic_default_adimage)
.cacheInMemory(true).cacheOnDisk(true).build();
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(
getApplicationContext()).defaultDisplayImageOptions(defaultOptions)
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.diskCacheFileNameGenerator(new Md5FileNameGenerator())
.tasksProcessingOrder(QueueProcessingType.LIFO).build();
ImageLoader.getInstance().init(config);
}Glide只需要
Glide.with(context).load(data).placeholder(R.mipmap.ic_default_adimage).into(imageView);OK,那再来说下我改了些什么,顺便把如何使用ConvenientBanner一起说了
布局文件里引用和正常使用一样,拽进去就行了
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".activity.MainActivity">
<wjj.com.viewpagerwithglide.lib.ConvenientBanner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp"
app:canLoop="true" />
</RelativeLayout>
//自定义标签这里是询问是否循环滚动,当然在java代码里也可以做这些事在接下来就是获取控件对象
private void findID() {
banner = (ConvenientBanner) findViewById(R.id.banner);
}再接下来就是对控件进行初始化操作,这边是调用public ConvenientBanner setPages(CBViewHolderCreator holderCreator, List<T> datas)来给予我们控件所需的数据源和布局内容
第一个参数就是我们的布局内容他封装成了一个Holder这里先不详细解释,后面会说的,其实也就是像item之类的东西
第二个参数就是我们的数据源了,这里其实就是我们这些图片的URL
private void init() {
banner.setPages(new CBViewHolderCreator<BannerHolder>() {
@Override
public BannerHolder createHolder() {
return new BannerHolder();
}
}, Arrays.asList(getResources().getStringArray(R.array.imagesArray)))//设置两个点图片作为翻页指示器,不设置则没有指示器,可以根据自己需求自行配合自己的指示器,不需要圆点指示器可用不设
.setPageIndicator(new int[]{R.mipmap.ic_page_indicator, R.mipmap.ic_page_indicator_focused})
//设置指示器的方向
.setPageIndicatorAlign(ConvenientBanner.PageIndicatorAlign.ALIGN_PARENT_RIGHT)
.setOnItemClickListener(this)//点击监听
.setOnPageChangeListener(this);//监听翻页事件
}这些东西都设置完会有一些相应的回调来处理我们的逻辑,例子里的点击事件就是一个自定义的回调,使用如下
@Override
public void onItemClick(int position) {
LogUtils.d("--->点击了第 " + position);
showToast(position);
}
private void showToast(int position) {
short time = 2000;
new SnackBar.Builder(this)
.withMessage("点击了第" + position + "个页面")
.withActionMessage("确认")
.withDuration(time)
.show();
}实现如下:
public interface OnItemClickListener {
public void onItemClick(int position);
}
实现其实就是在控件的onTouchEvent事件里触发了这个回调。
使用大致就是如此,不是太麻烦只要熟悉流程就很清楚了(配置的项还有很多例如动画效果之类的就没提,我都用的默认的)
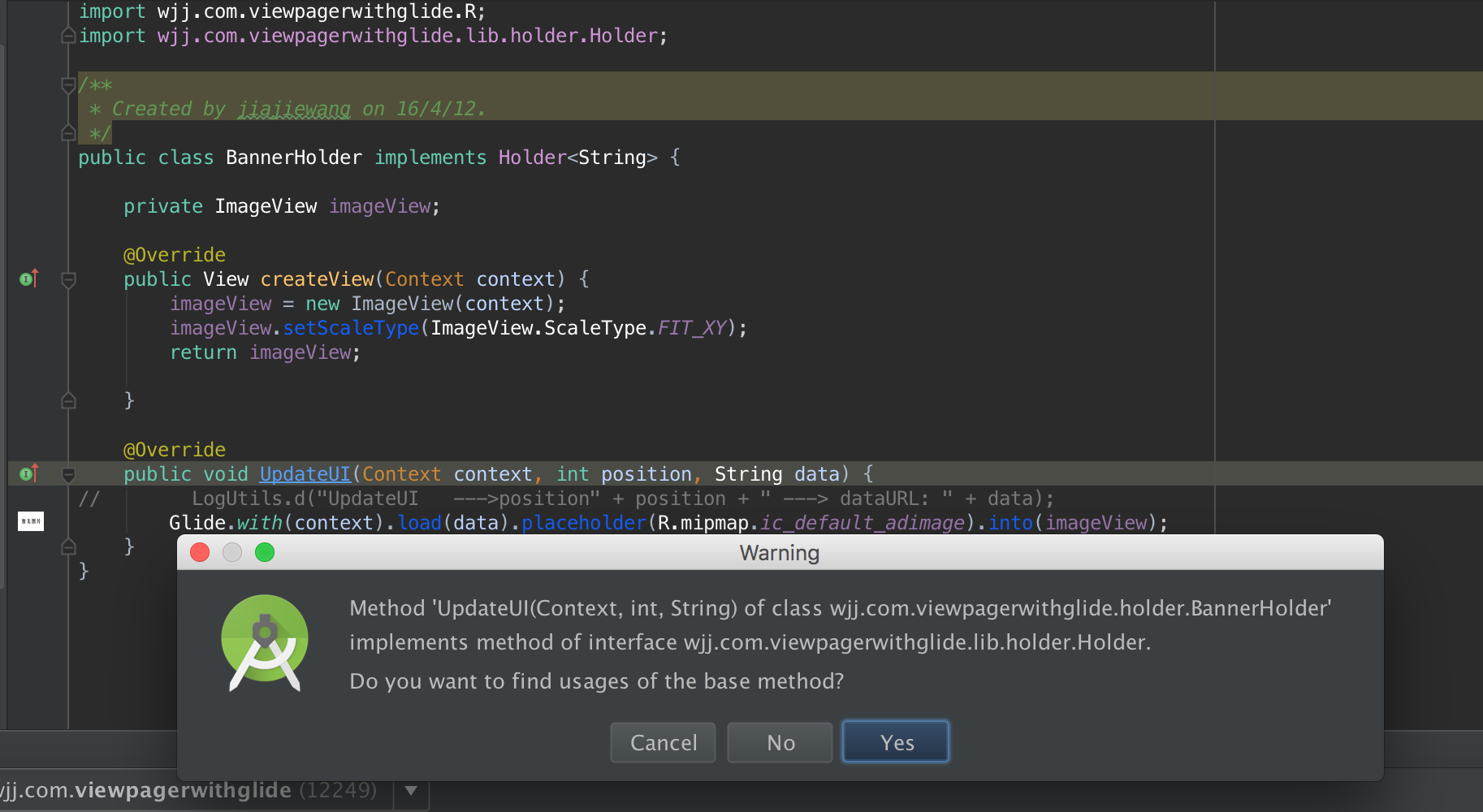
OK我们来具体来解释下上面提到的Holder
在这里我们所构建的布局都是活的,都是在Holder里动态创建的我们来看一下,例子中是怎么做的
public class BannerHolder implements Holder<String> {
private ImageView imageView;
@Override
public View createView(Context context) {
imageView = new ImageView(context);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
return imageView;
}
@Override
public void UpdateUI(Context context, int position, String data) {
// LogUtils.d("UpdateUI --->position" + position + " ---> dataURL: " + data);
Glide.with(context).load(data).placeholder(R.mipmap.ic_default_adimage).into(imageView);
}
}在createView中我们创建了所需的控件并且返回给了调用他的地方
UpdateUI,看名字就知道,是我们具体操作逻辑和绘制UI的地方
这2个方法看起来很像adapter里getView里的操作,那我们往上读一读他是如何实现的
往上一看果然是在adapter的getView里进行了操作,怪不得 用户不需要去重写adapter就可以实现ViewPager填充数据以及绘制UI的操作
public View getView(int position, View view, ViewGroup container) {
Holder holder = null;
if (view == null) {
holder = (Holder) holderCreator.createHolder();
view = holder.createView(container.getContext());
view.setTag(R.id.cb_item_tag, holder);
} else {
holder = (Holder<T>) view.getTag(R.id.cb_item_tag);
}
if (mDatas != null && !mDatas.isEmpty())
holder.UpdateUI(container.getContext(), position, mDatas.get(position));
return view;
}
大致分析就到这里,具体内容可以看下源码,我已经把代码拆好了
包地址:https://github.com/ddwhan0123/BlogSample/tree/master/ViewPagerwithGlide
源码下载地址:https://github.com/ddwhan0123/BlogSample/blob/master/ViewPagerwithGlide/ViewPagerwithGlide.zip
原作者git:https://github.com/saiwu-bigkoo
大字夸奖,我们的UI大美女提供了一系列美美的图,微博地址
如果有一些生活或者技术上想交流的也可以微信我,扫下面毕竟是活人,所以觉得自己会骚扰我的就别来了,谢主隆恩(最好有私活,来点生活费最好,Web or 移动端都行)



























 2338
2338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








