

1. 标示符:字母,下划线或者美元符$。2.常量:
const 常量名:数据类型 = 值;3.变量的声明:
var 变量;
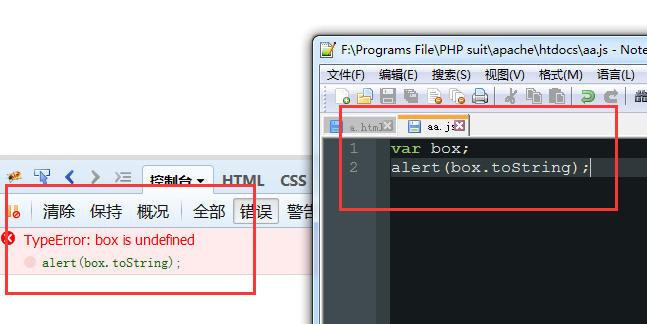
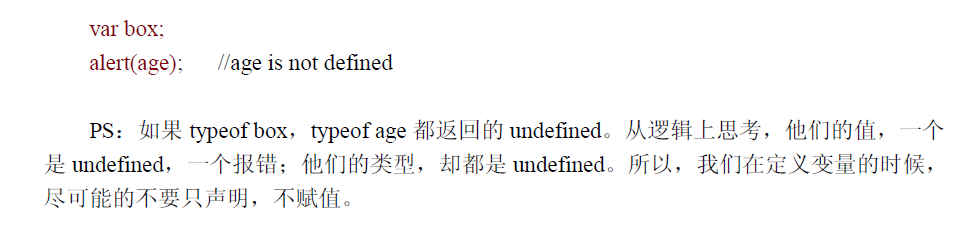
如果只声明,未赋值,则其默认值为undefined。如果给一个尚未声明的变量赋值,
javascript会自动为该变量名创建一个全局变量。
声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
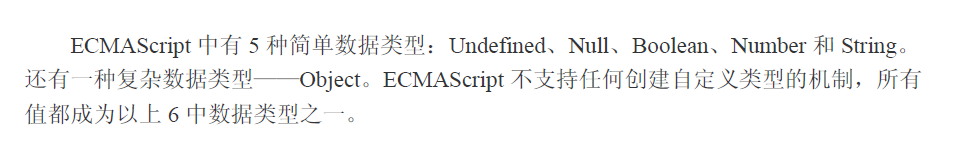
4.数据类型
Javascript 脚本语言采用的是弱类型的方式,即一个数据(变量或者常量)不必首先声明,可以在使用或赋值时再确定其数据类型。当然,也可以先声明该数据的类型,即通过在赋值时自动说明其数据类型。
1.数字型
在Javascript中,所有的数字都是由浮点型表示的。
当一个数字直接出现在Javascript程序中时,
Javascript支持的数值直接量的形式有以下几种:
1.1 整型数值
1.2 八进制和十六进制
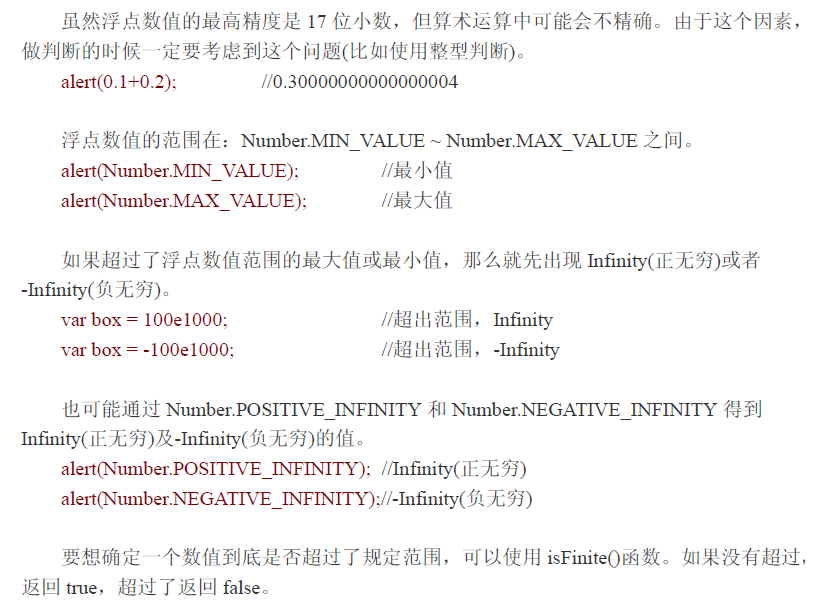
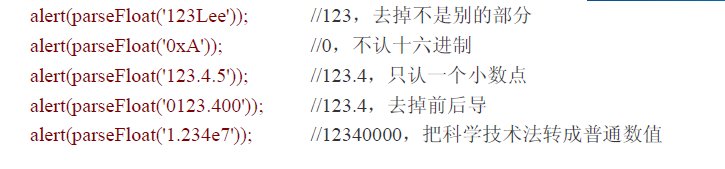
1.3 浮点型数据




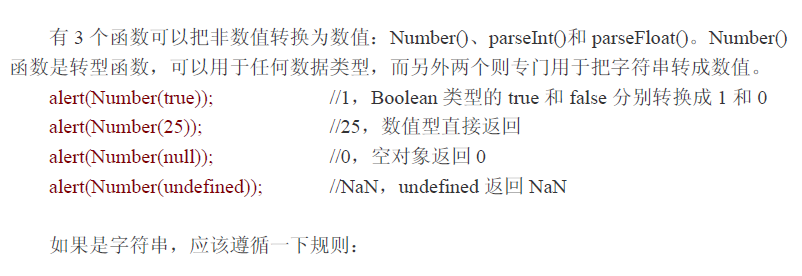
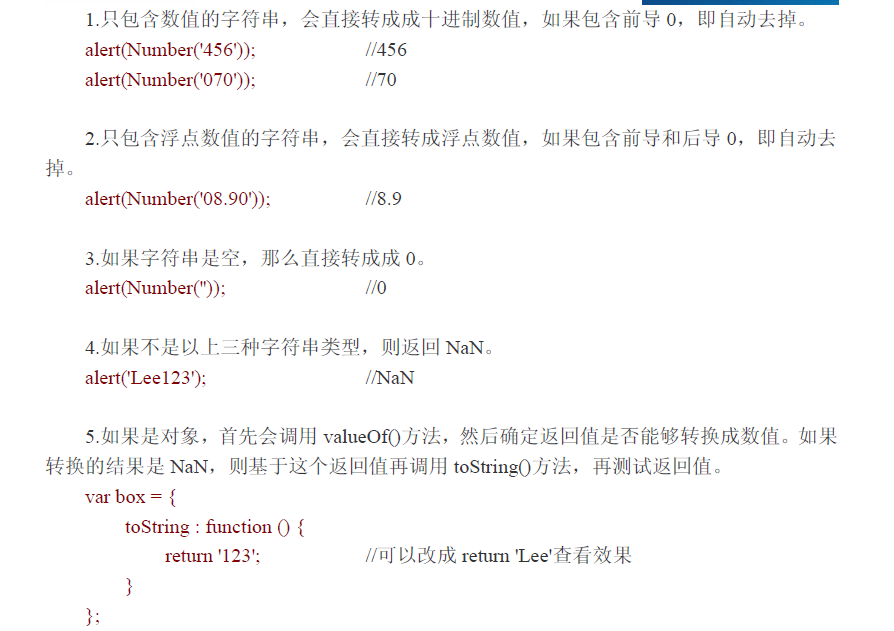
Number()字符串中,有非数字就转换不了。
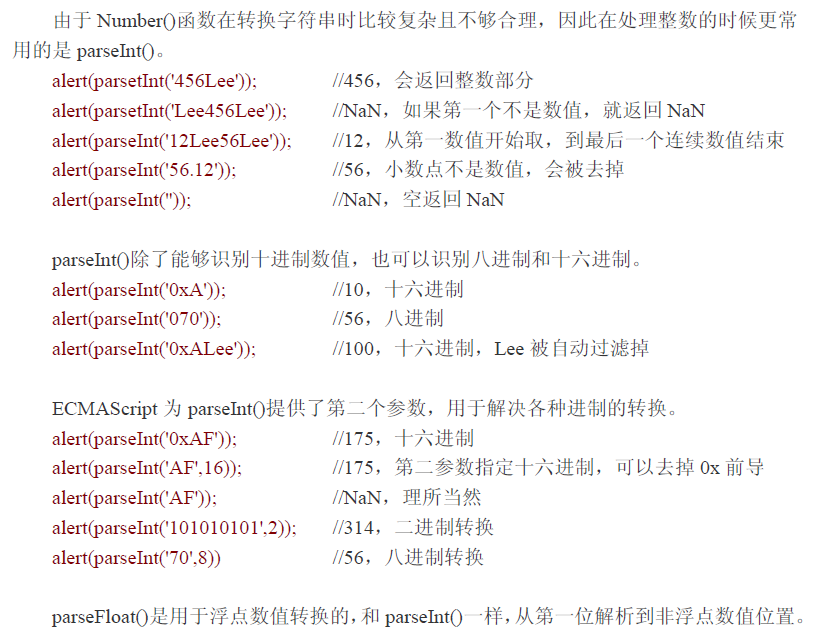
parseInt() //只能转换字符串到数字,字符串中有非数字,舍去。还可以识别八进制,和十六进制。第二个参数指明进制。

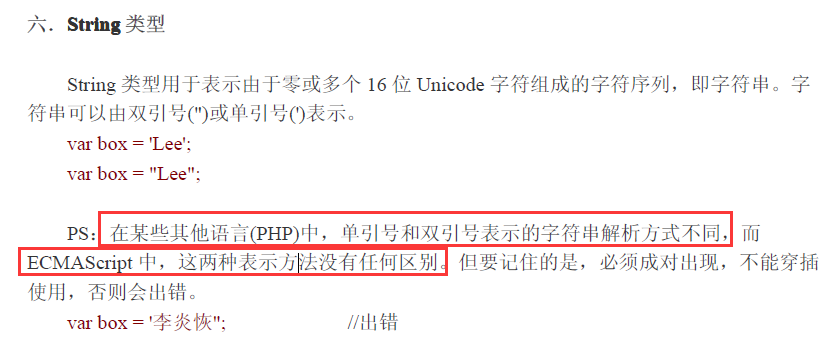
2.字符串型
单引号包含双引号,或者双引号包含单引号,不需要转义。
而单包单,双包双,需要转义。


底层原理:重新开辟空间,指向新的字符串地址。
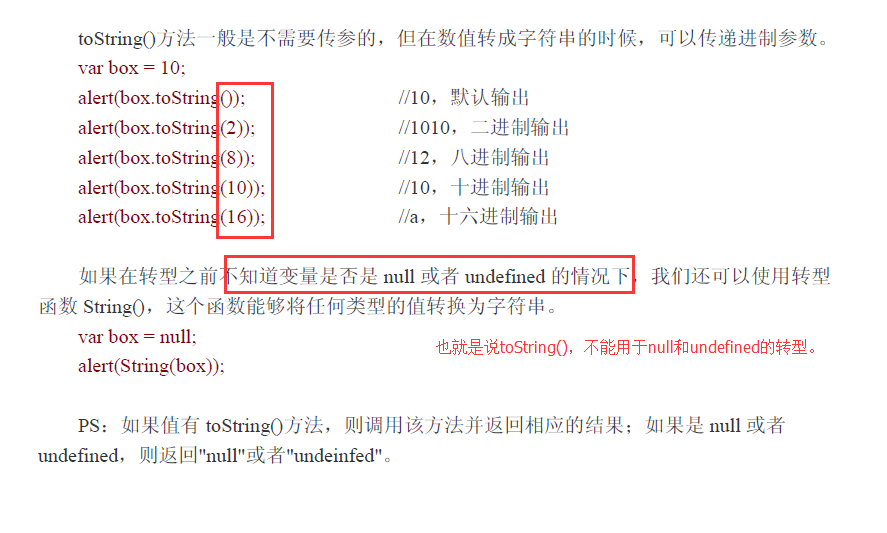
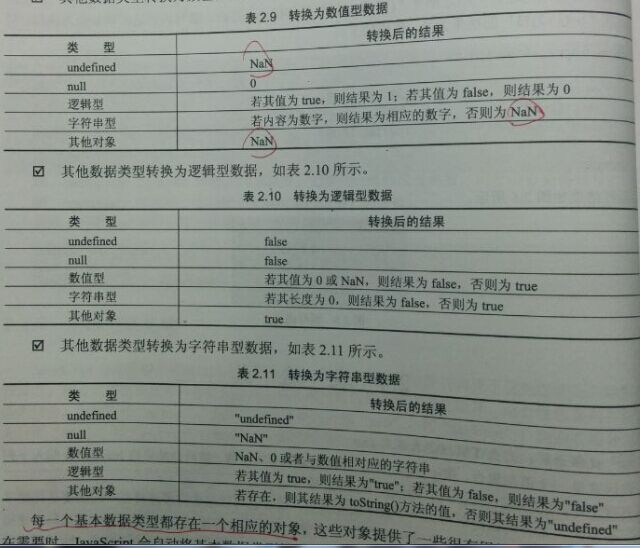
转换成字符串:



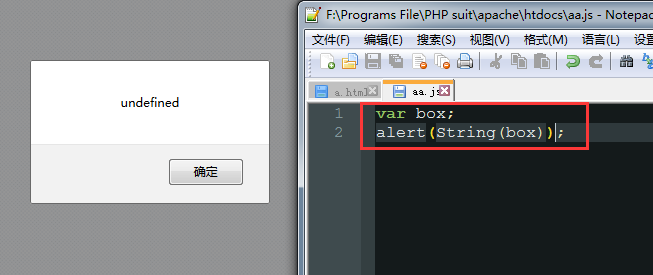
用String()强制转换。
3.布尔类型
true,false4.特殊类型
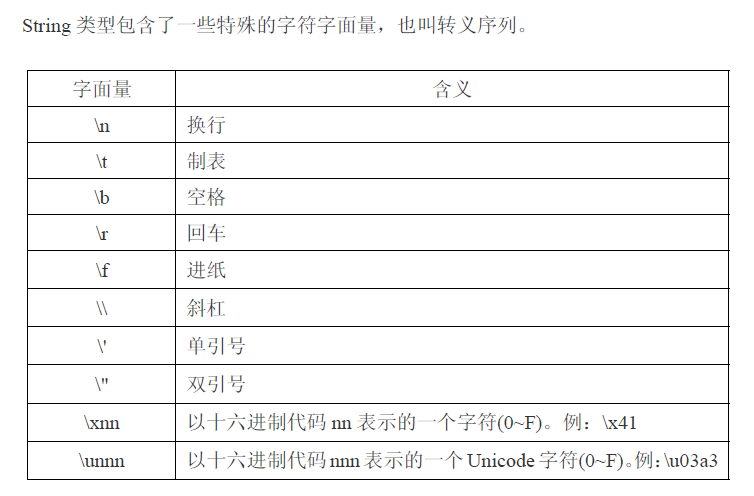
4.1转义字符
4.2未定义类型
未定义类型是 undefined,表示变量还没有赋值。
或者赋予一个不存在的属性值(如,"var a=String.notproperty")。
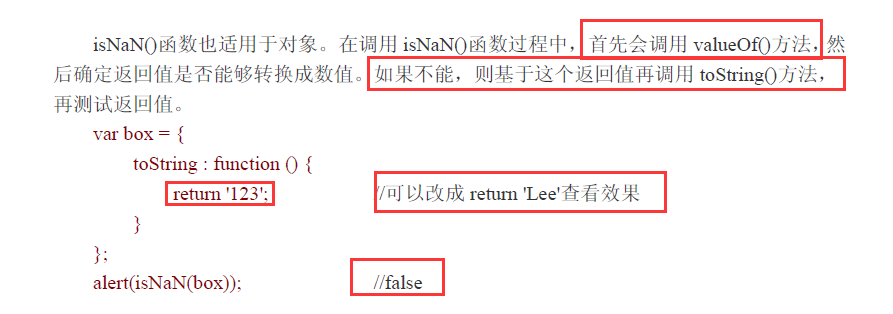
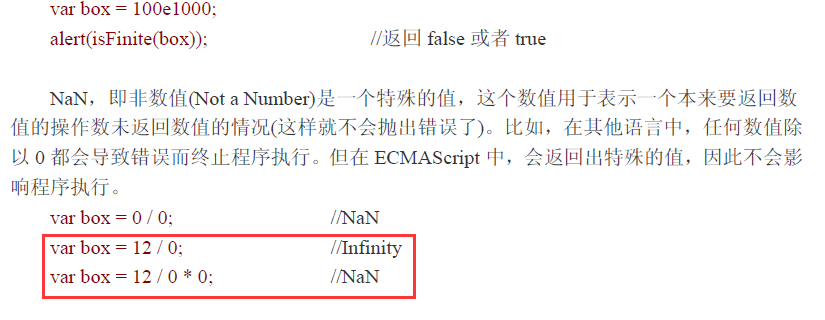
当程序中由于某种原因发生计算错误后,将产生一个没有意义的数字,此时Javascript返回的
数字值就是NaN。
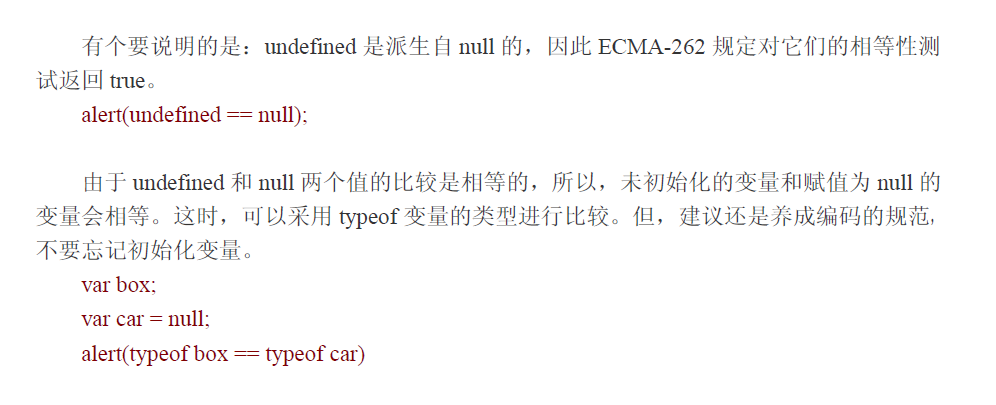
4.3 空值null
表示空值,用于定义空的或不存在的引用。如果试图引用一个没有定义的变量,
则返回一个空值。这里注意的是,null不等于空的字符串(" ")或者0.
而undefined则表示该变量尚未被赋值。


5.数组
var cars=new Array();
cars[0]="Audi";
cars[1]="BMW";
cars[2]="Volvo";
或者 (condensed array):
var cars=new Array("Audi","BMW","Volvo");
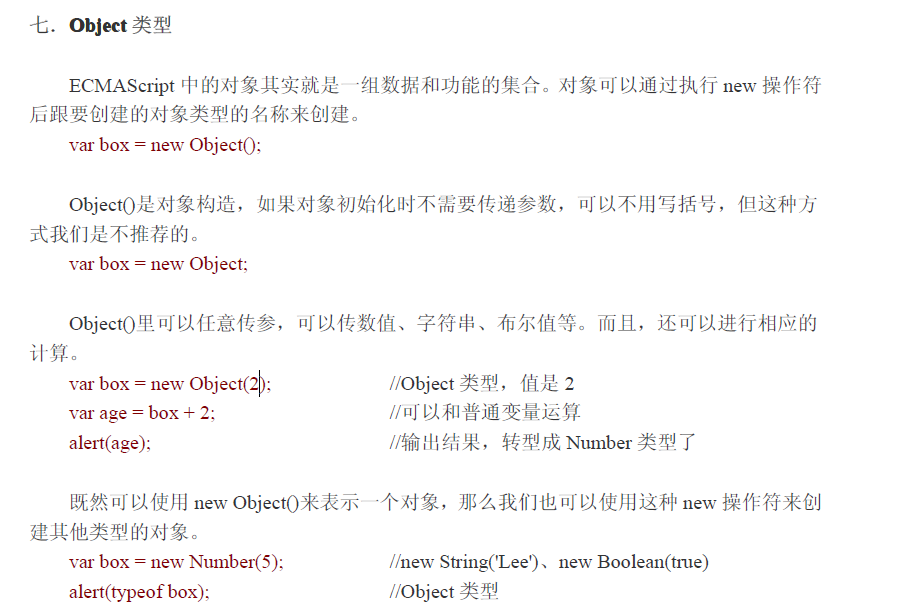
6.对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id : 5566
};
对象属性有两种寻址方式:
实例
name=person.lastname;
name=person["lastname"];
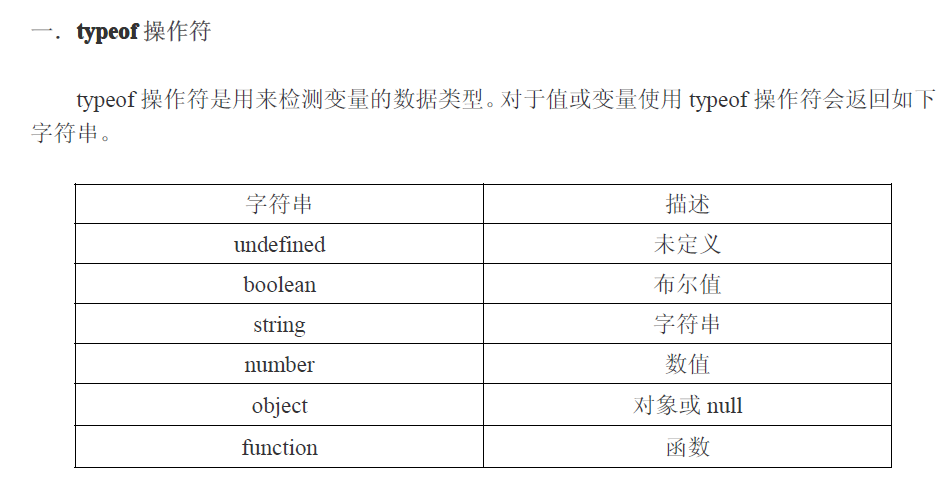
7. typeof 运算符
typeof运算符把类型信息当做字符串返回。
typeof返回值有6中可能:number,string,boolean,object,function和undefined。类型转换:






























 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








