HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
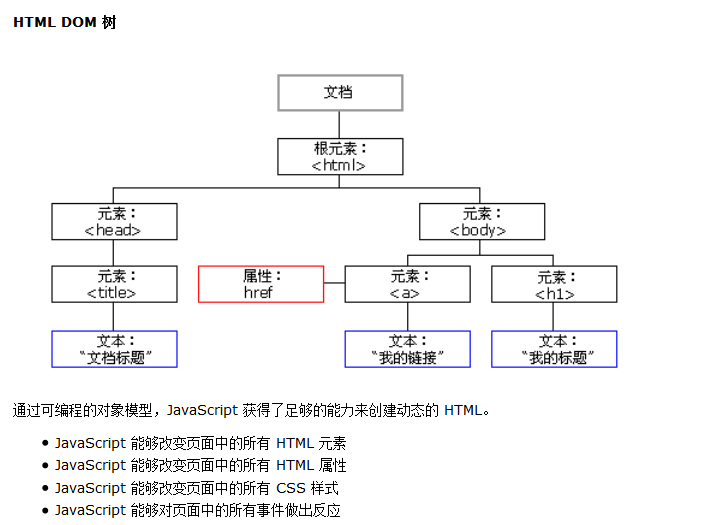
HTML DOM 模型被构造为对象的树。
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
通过 id 找到 HTML 元素
通过标签名找到 HTML 元素
通过类名找到 HTML 元素通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
实例
本例查找 id=”intro” 元素:
var x=document.getElementById(“intro”);
通过标签名查找 HTML 元素
实例
本例查找 id=”main” 的元素,然后查找 “main” 中的所有 < p> 元素:
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");改变 HTML
改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Fri Jul 17 2015 11:40:21 GMT+0800
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=new value






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








