Struts2学习笔记18:JFreeChart
第二十一,二十二讲
学习内容:
| 1.两个简单的JFreeChart实例 |
| 2.将JFreeChart生成的图片保存到本地磁盘上 |
| 3.在页面上显示JFreeChart图片 |
首要工作:
| 导入相关包(从课件中导入,在网上下载的最新版本的JFreeChart显示中文的时候出现乱码) jcommon-1.0.12.jar , jfreechart-1.0.9.jar |
详细内容:
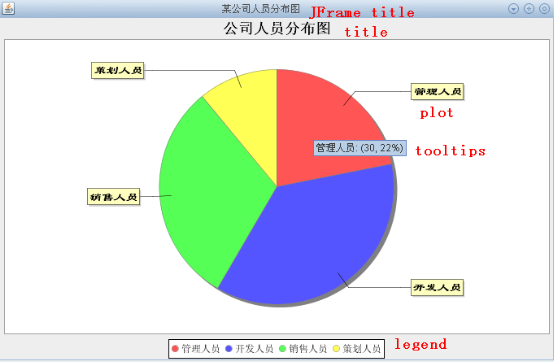
1.制作一个饼图,将其中一些方法的参数信息当作注释,显示出来,但是在真正的编写代码时候,主要是参考API文档
运行效果如图所示:
|
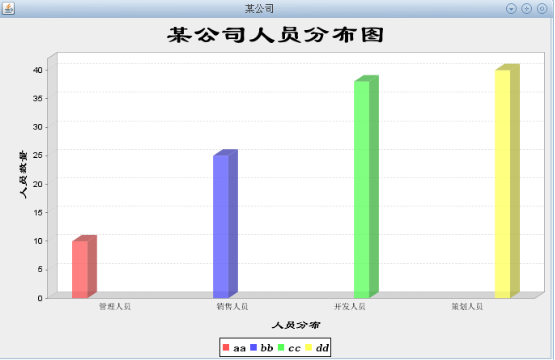
2.制作一个柱形图
运行效果:
|
3.保存JFreeChart生成的图片到本地磁盘
| 在第一部分中红色标记出添加代码:
|
注: 保存成JPEG格式的图片被渲染上了一层橙色,PNG格式的图片没有被渲染 |
4.在网页上显示JFreeChart生成的图片
| 1.导入相关的包 |
| 2.修改web.xml文件,添加如下代码:(该代码可以从API文档中获取)
|
| 3.新建jfreechart.jsp页面写入一下代码:
//注:我装的IE 7.0 不支持 JPEG格式的图片,支持PNG格式的图片 //但是 火狐浏览器支持JPEG与PNG格式的图片 |























 131
131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








