margin的塌陷现象
标准文档流中,竖直方向的margin不能叠加,以较大的为准。不是标准流的盒子没有塌陷现象。
盒子居中margin:0 auto;
margin的值可以为auto,表示自动,当left, right的值都为auto的时候,表示居中。
margin: 0 auto;表示上下0,左右auto。
注意:
- 使用margin:0 auto的盒子必须有width。
- 只有标准流的盒子才能使用该方式居中。
- 只能居中盒子,而不是居中文本,居中文本要用text-align: center;来实现。
善于使用父亲的padding,而不是儿子的margin
如果父亲没有border,那么儿子实际上踹的是流,踹的是行,所以父亲整体会掉下来。
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 300px;
background-color: orange;
}
p {
margin-top: 10px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<body>
<div>
<p>文本</p>
</div>
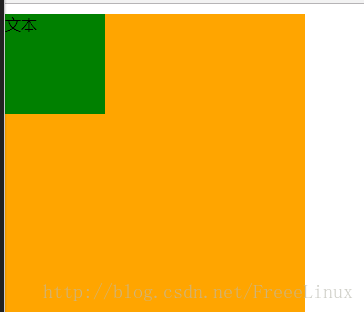
</body>父亲下来了:

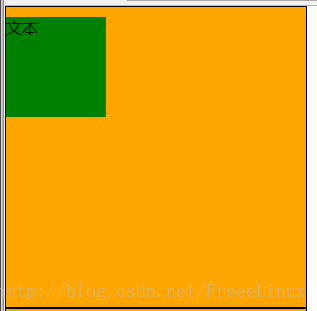
儿子下来了:
关于margin的IE6兼容问题
IE6双倍margin bug。
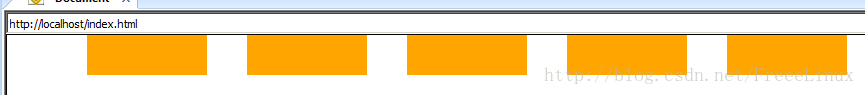
当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会出现双倍margin。

解决方案:
1. 使浮动的方向和margin的方向相反,float:left 和 margin: right配合使用。
2. 使用hack,_margin_left,你懂得 :)
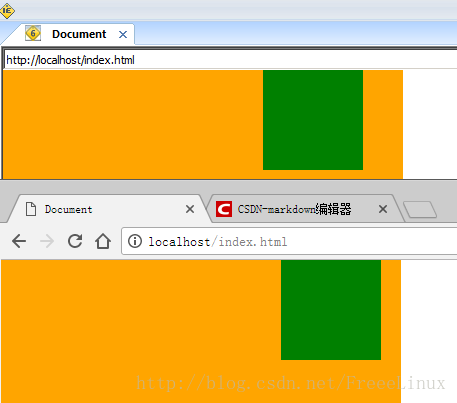
IE6的3px bug
右浮动,但是使用了margin-left,IE6会多出3px。
解决方法:
不用管,因为根本就不允许用儿子踹父亲(使用padding)。所以,如果你出现了3px bug,说明你的代码不标准。























 6785
6785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








