-
对于由SwiftUI管理生命周期的项目,是没有AppDelegate.swift文件的。而很多第三方的插件,都需要在AppDelegate.swift配置属性信息。

-
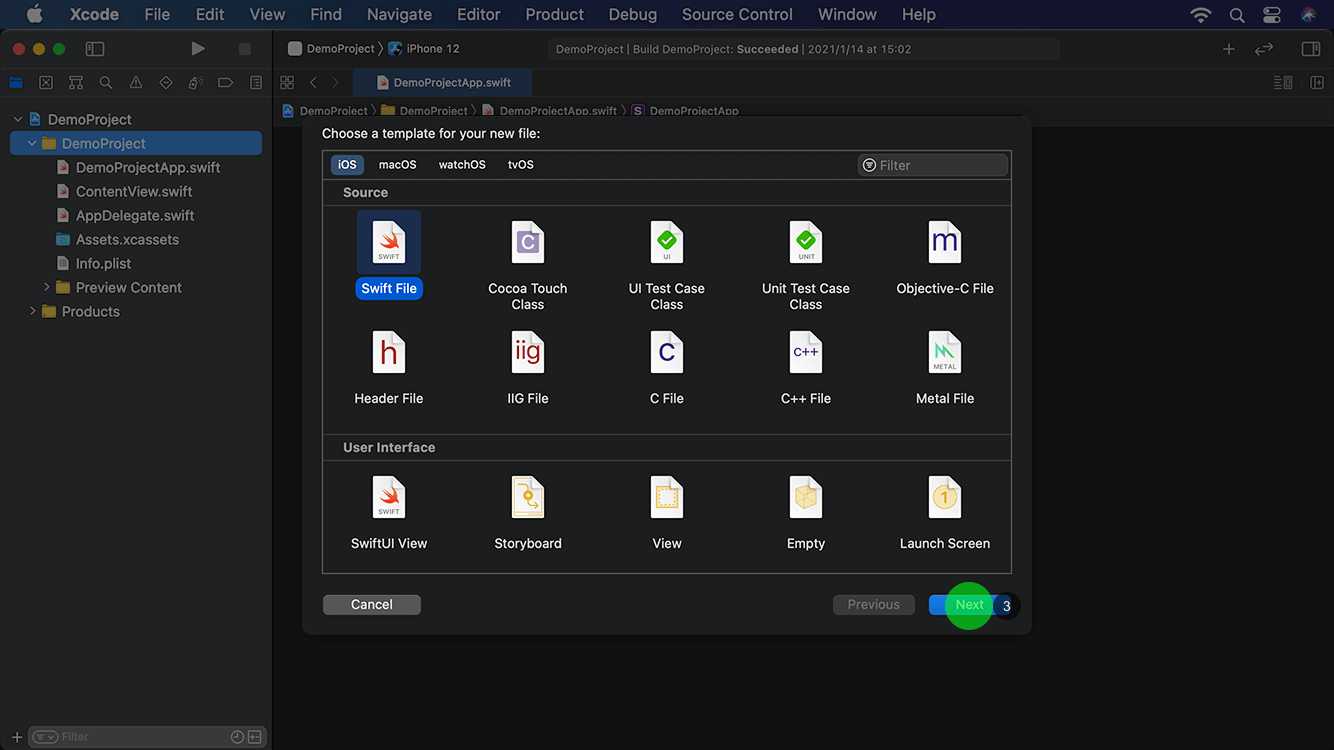
本节演示如何在由SwiftUI管理生命周期的项目中,加入AppDelegate.swift文件。首先创建一个Swift文件。

-
点击下一步按钮,进入下一步设置页面。

-
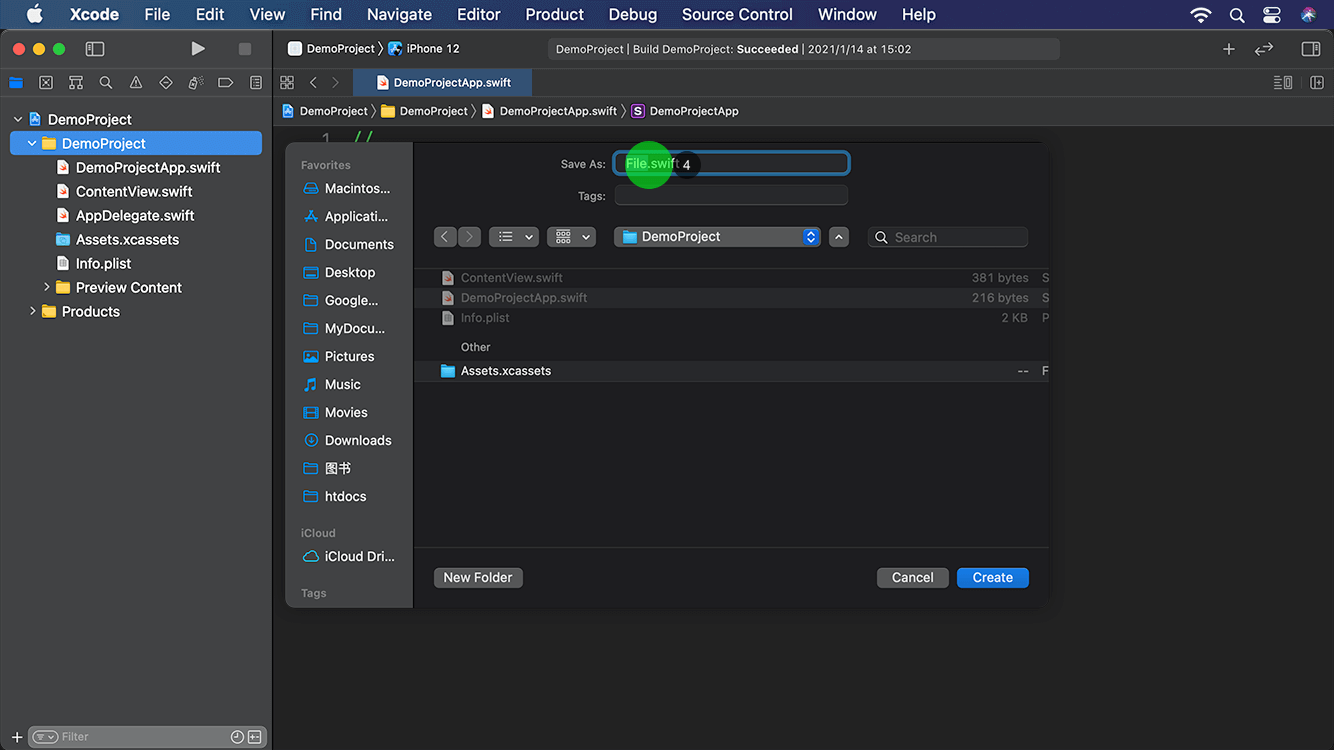
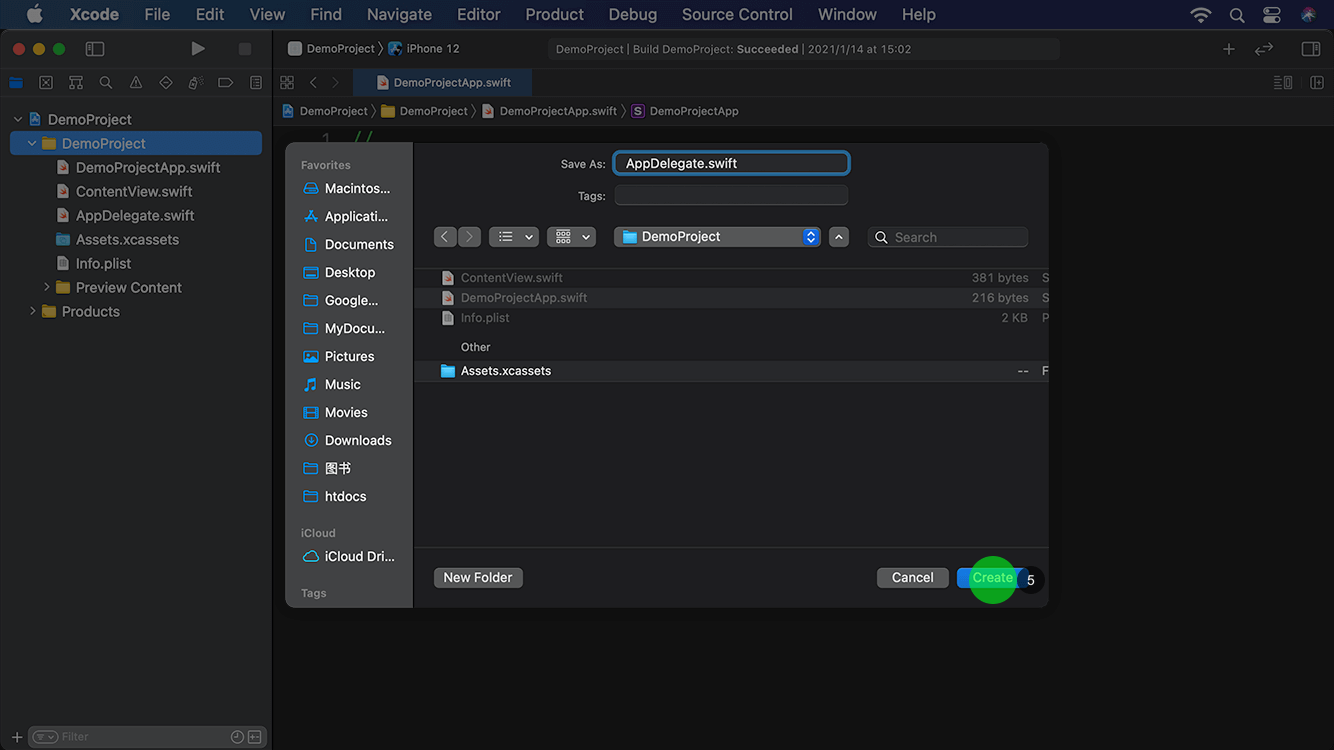
在文件名称输入框里,输入文件的名称。

-
然后点击创建按钮,完成AppDelegate.swift文件的创建。

-
接着开始编写代码,实现AppDelegate.swift文件。
第6章第26节:使用@UIApplicationDelegateAdaptor获得AppDelegate [SwiftUI快速入门到实战]
最新推荐文章于 2024-07-10 08:30:42 发布









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










