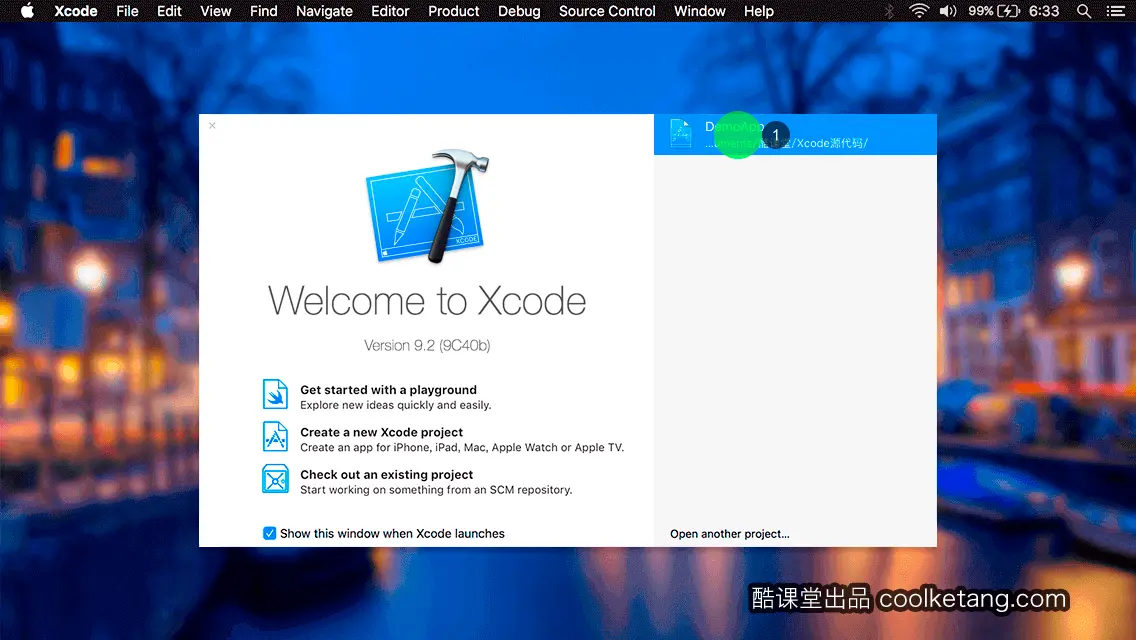
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

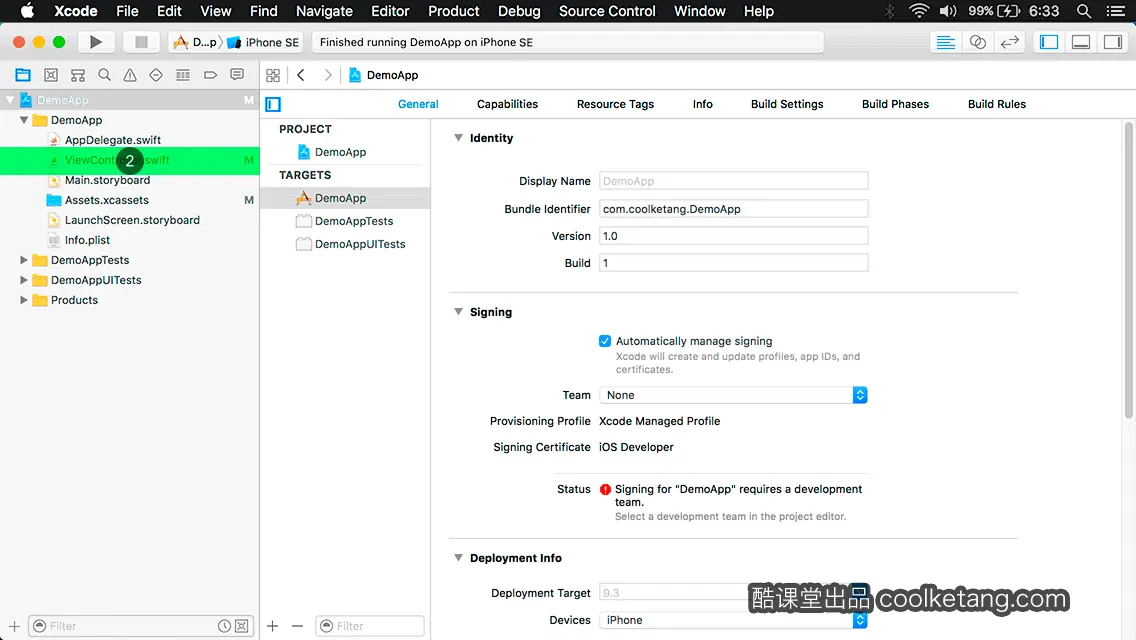
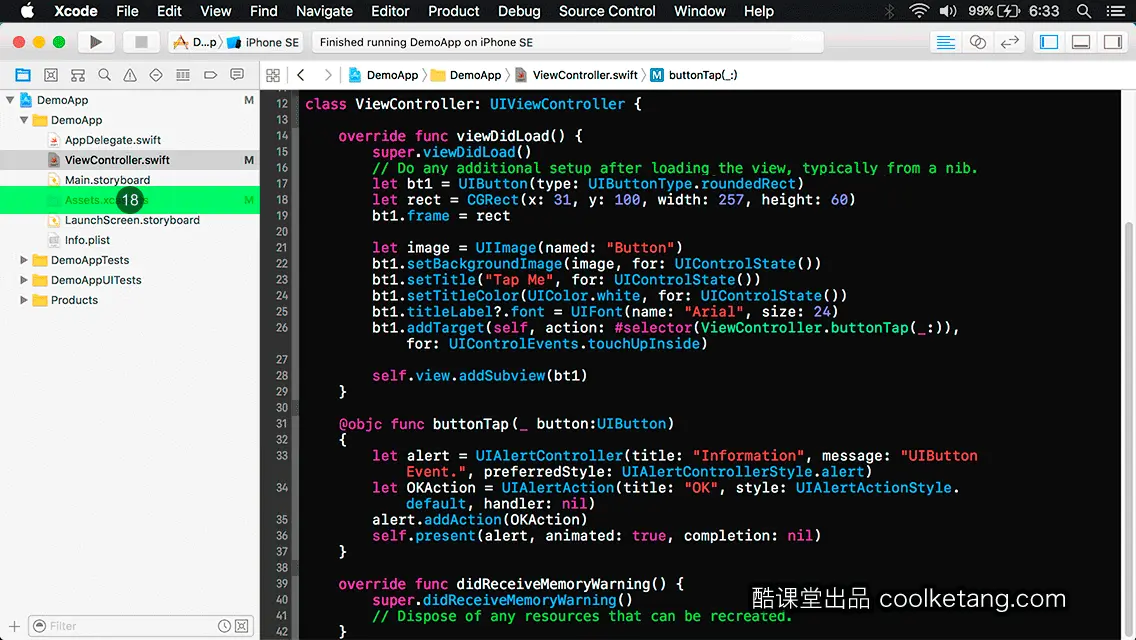
2. 本节课将为您演示,如何制作一些特殊的按钮控件。首先在一个空白项目中,打开视图控制器的代码文件。

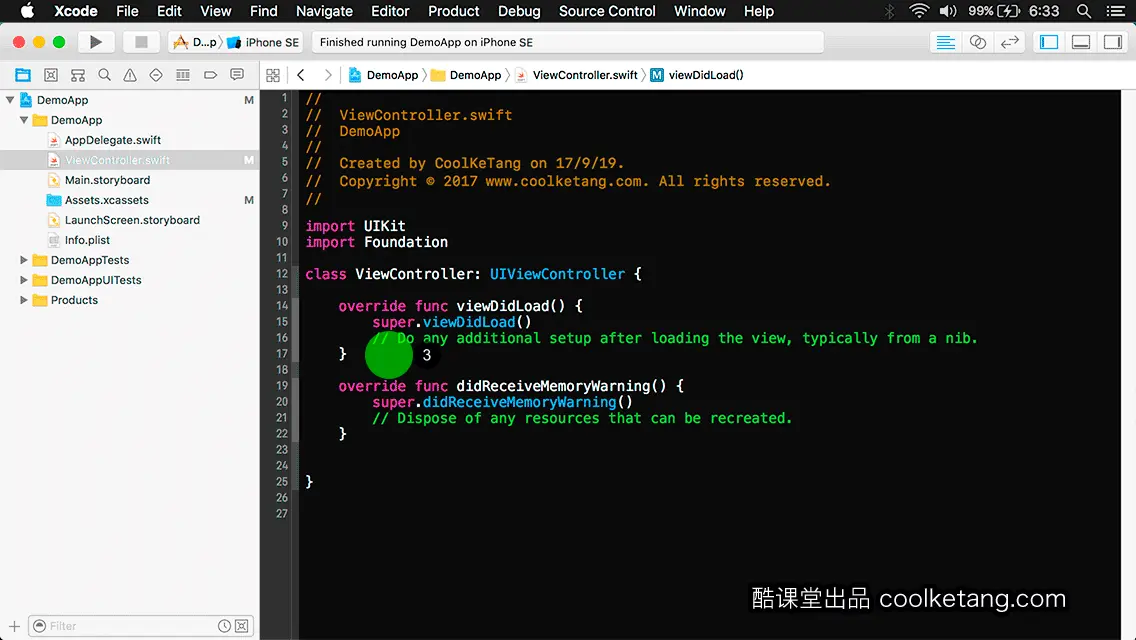
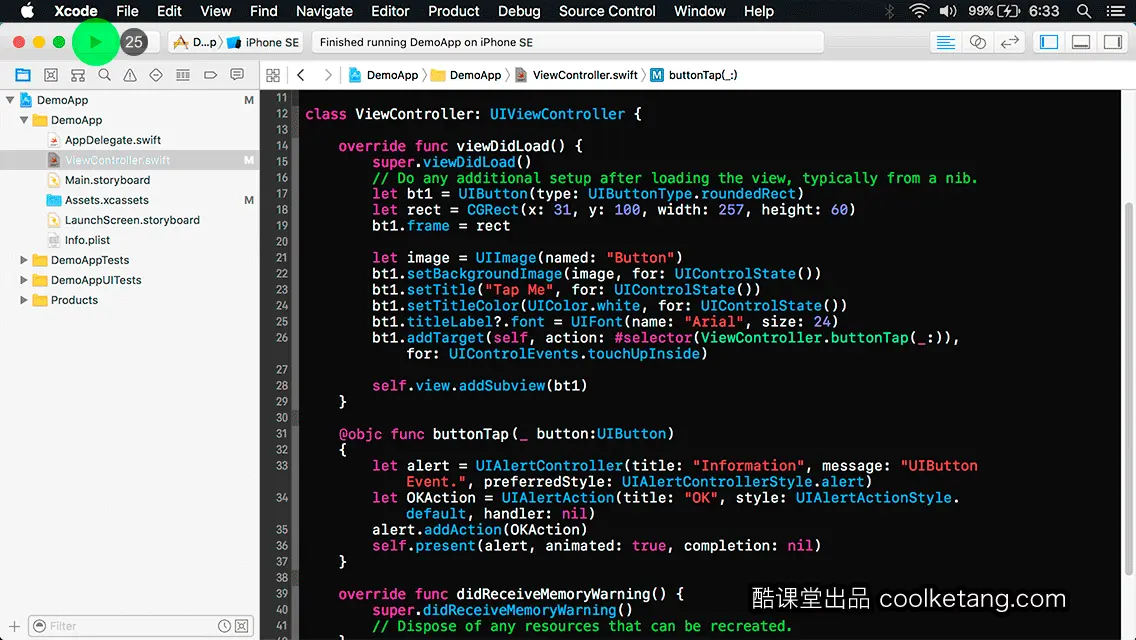
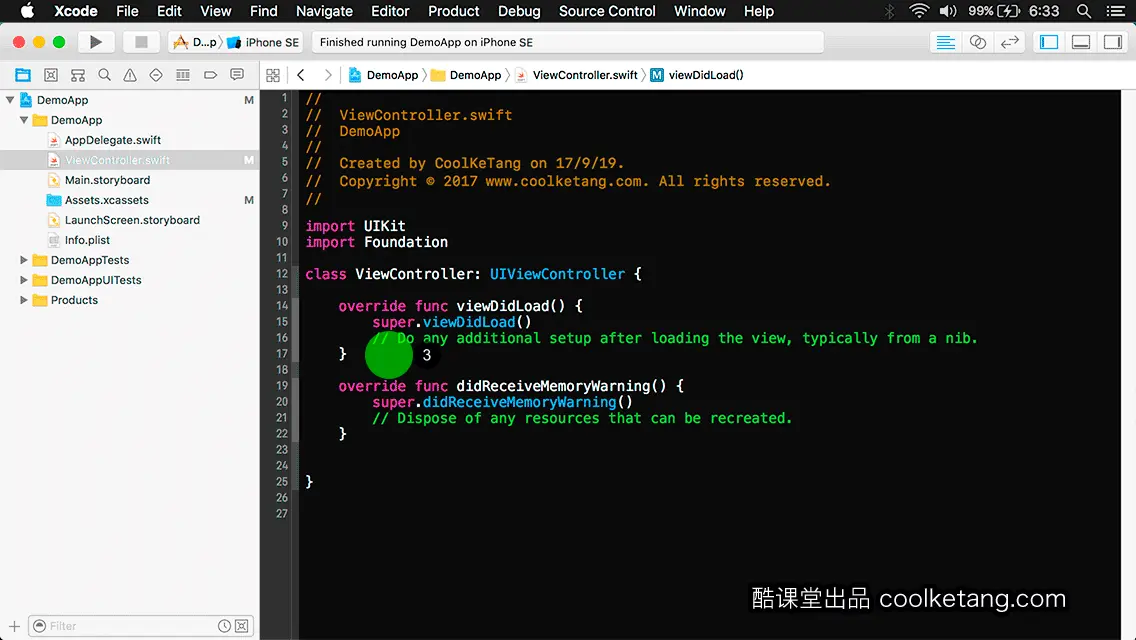
3. 接着开始编写代码,实现这项功能。

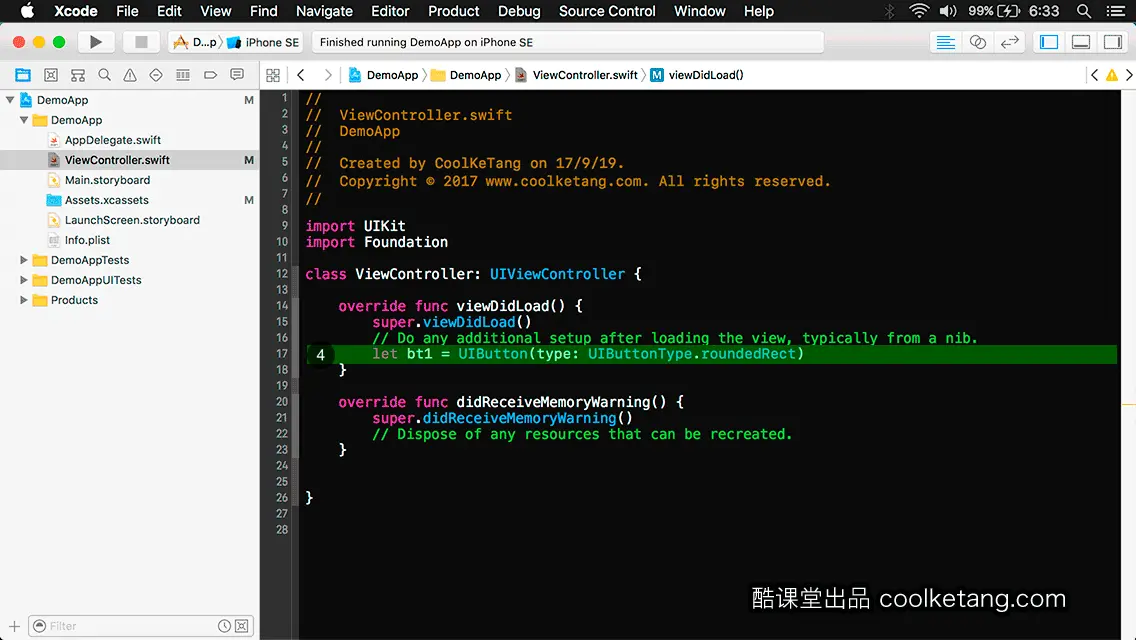
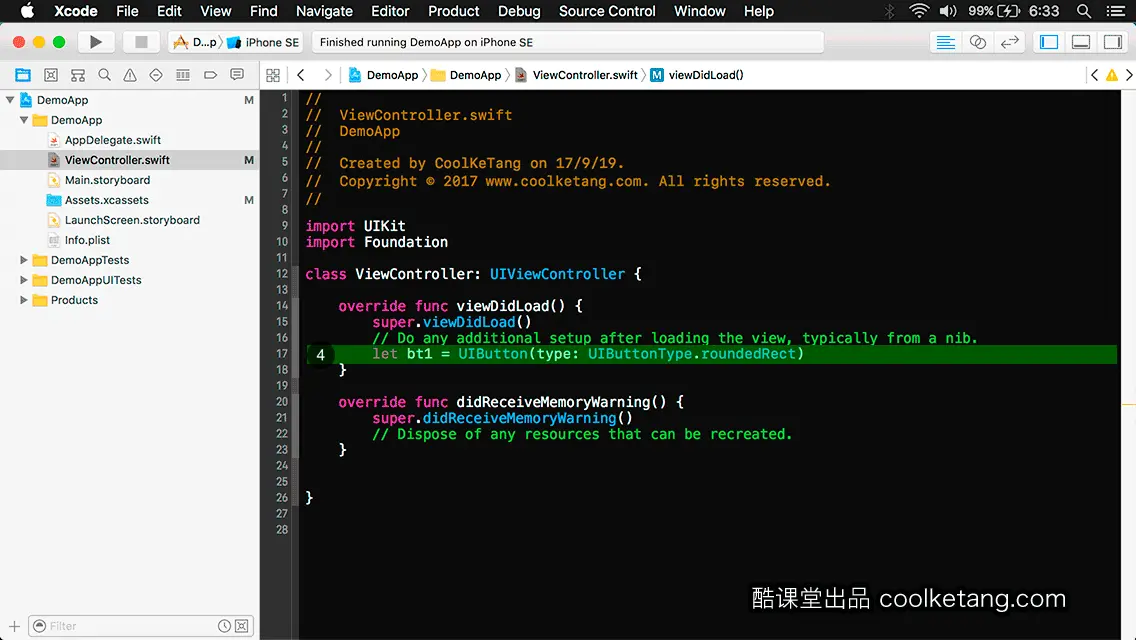
4. 首先创建一个普通的圆角按钮。

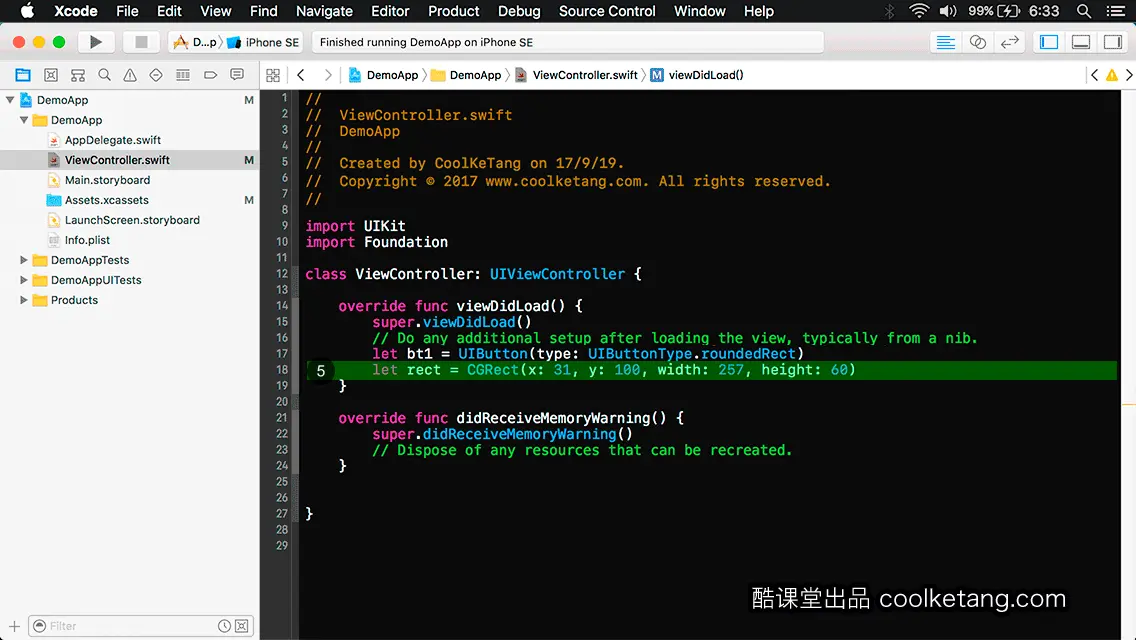
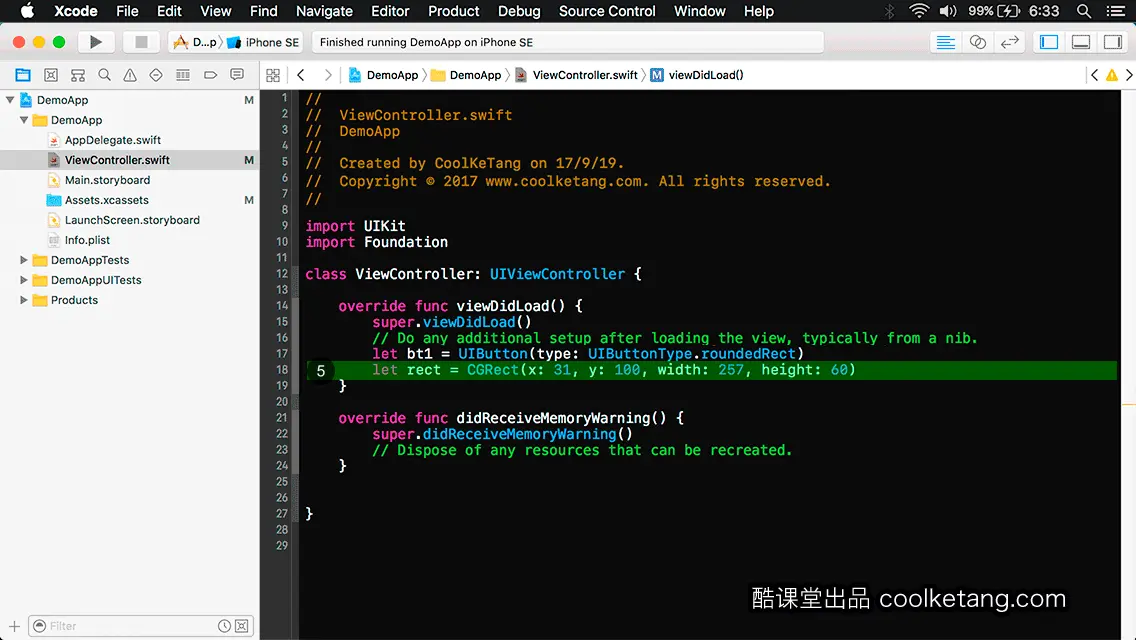
5. 创建一个位置在(31, 100),尺寸为(257, 60)的显示区域。

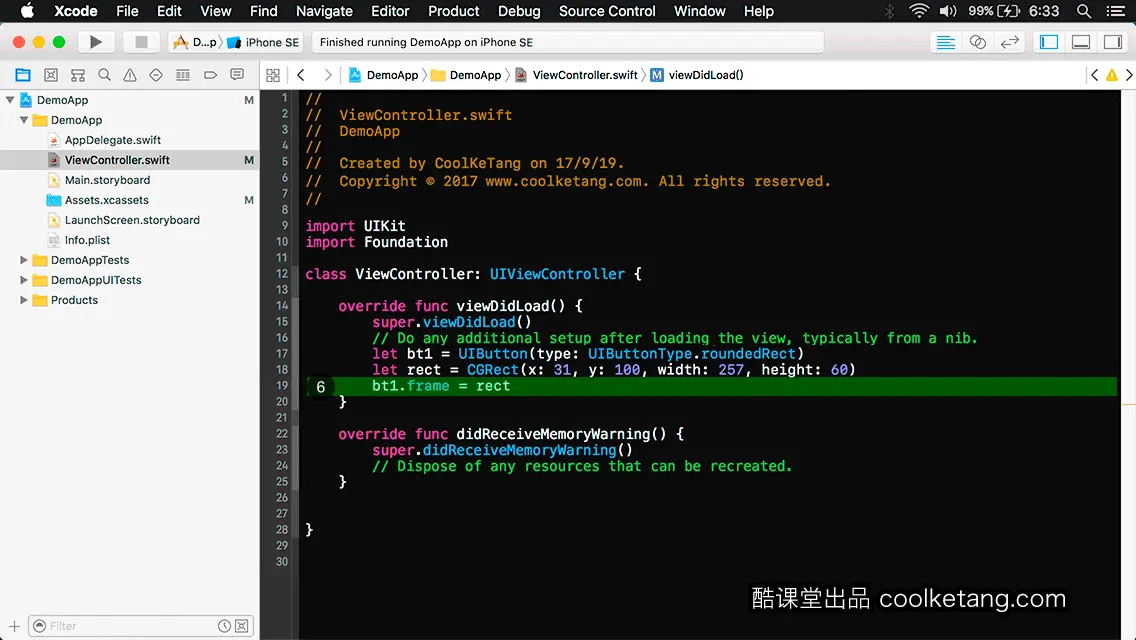
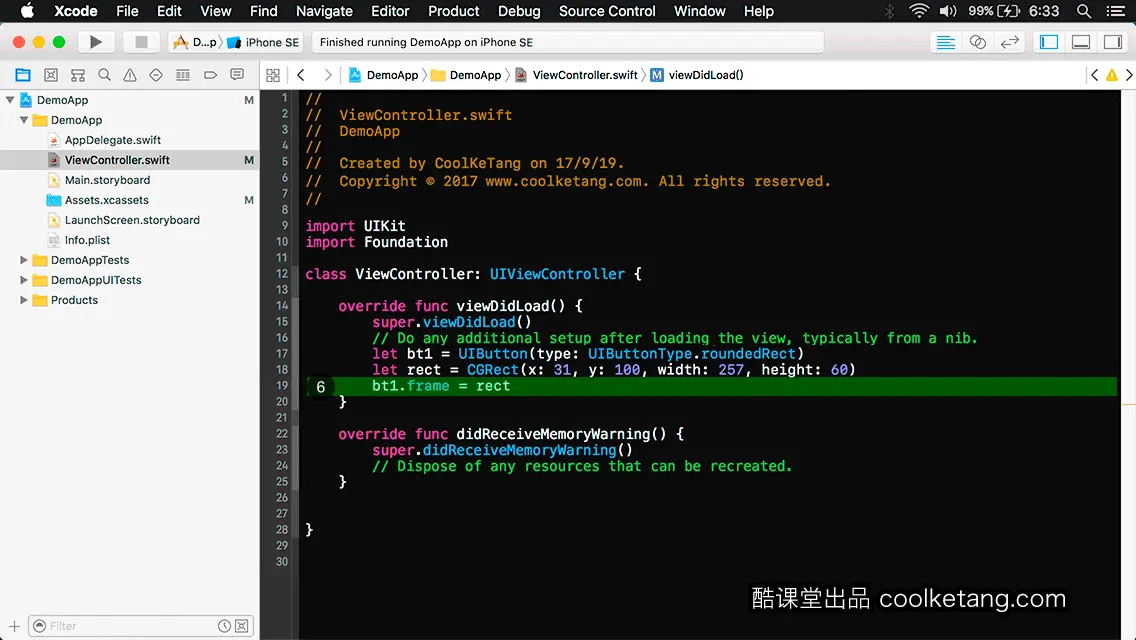
6. 设置按钮对象的显示区域。

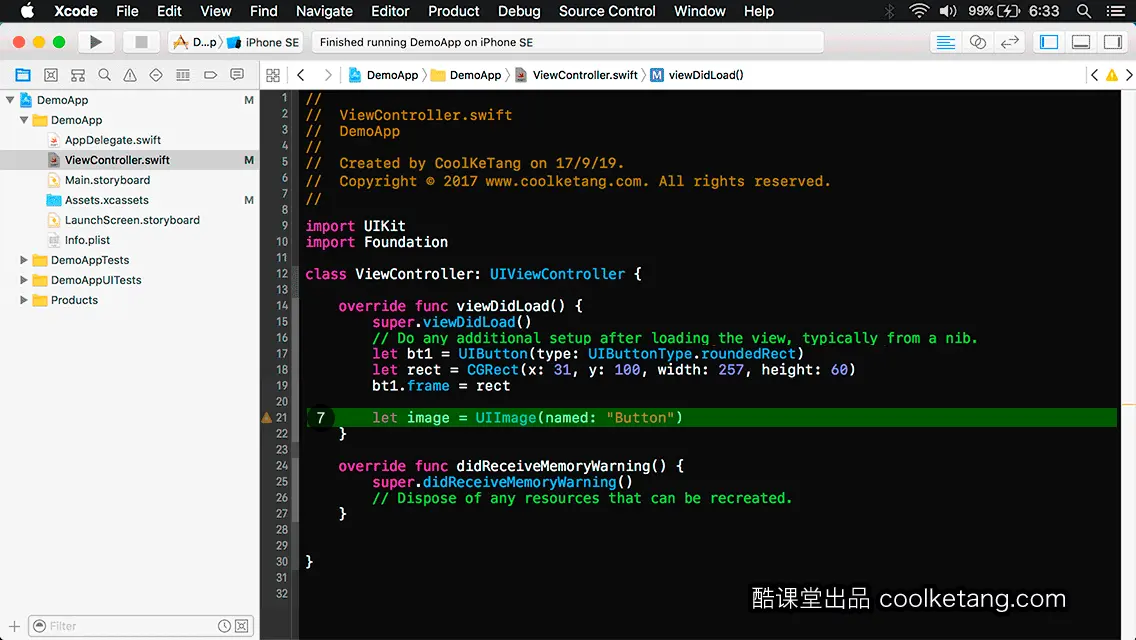
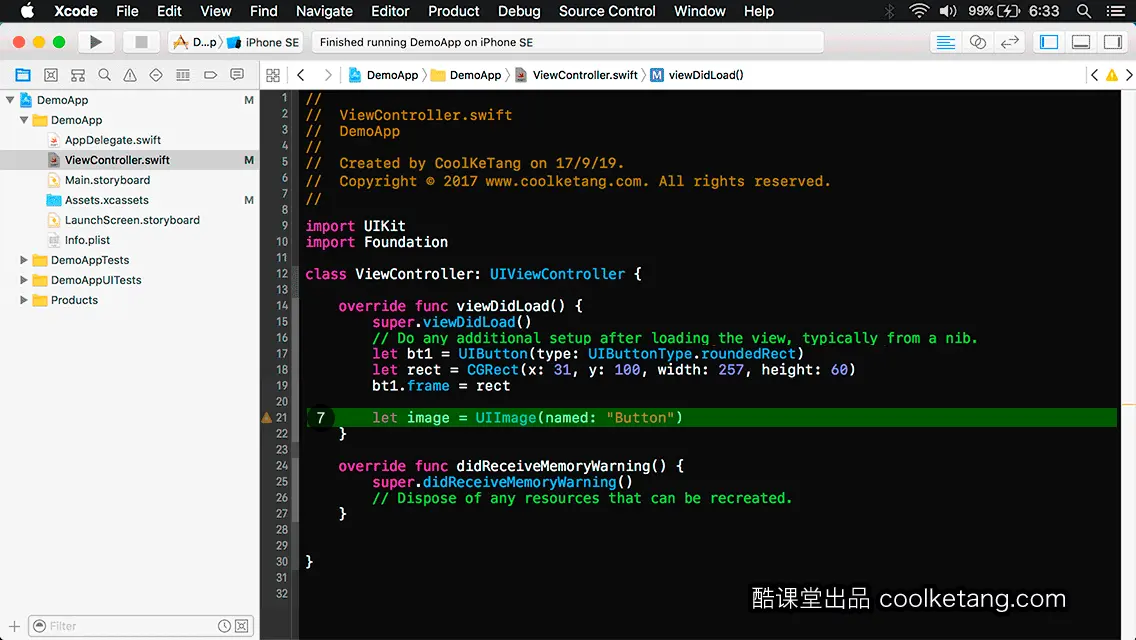
7. 从项目资源文件夹中,读取一张图片素材。

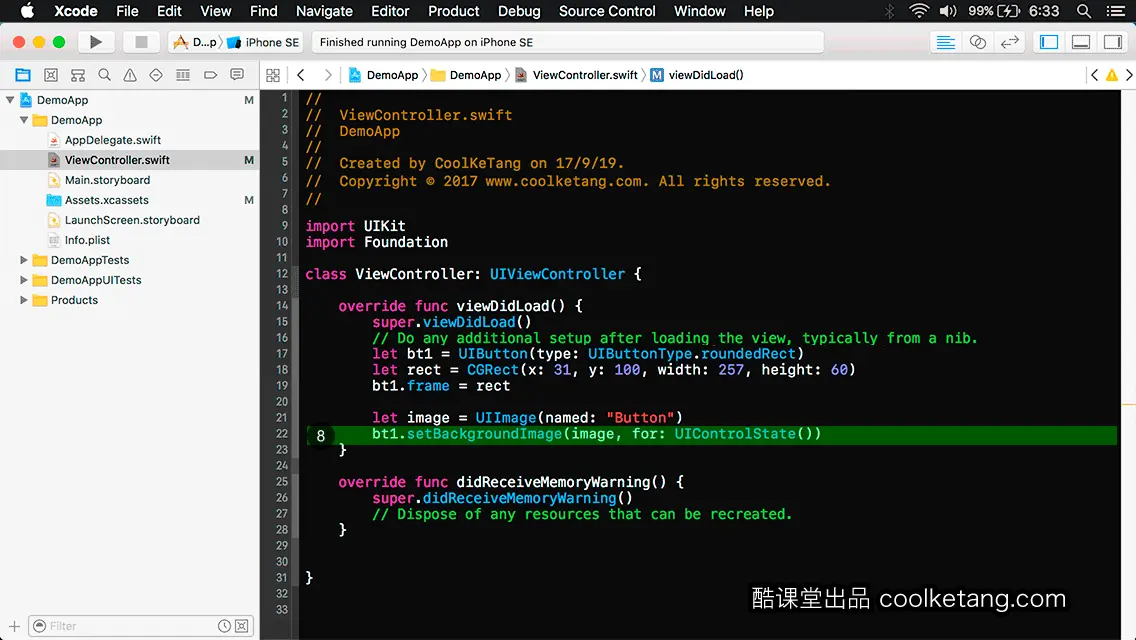
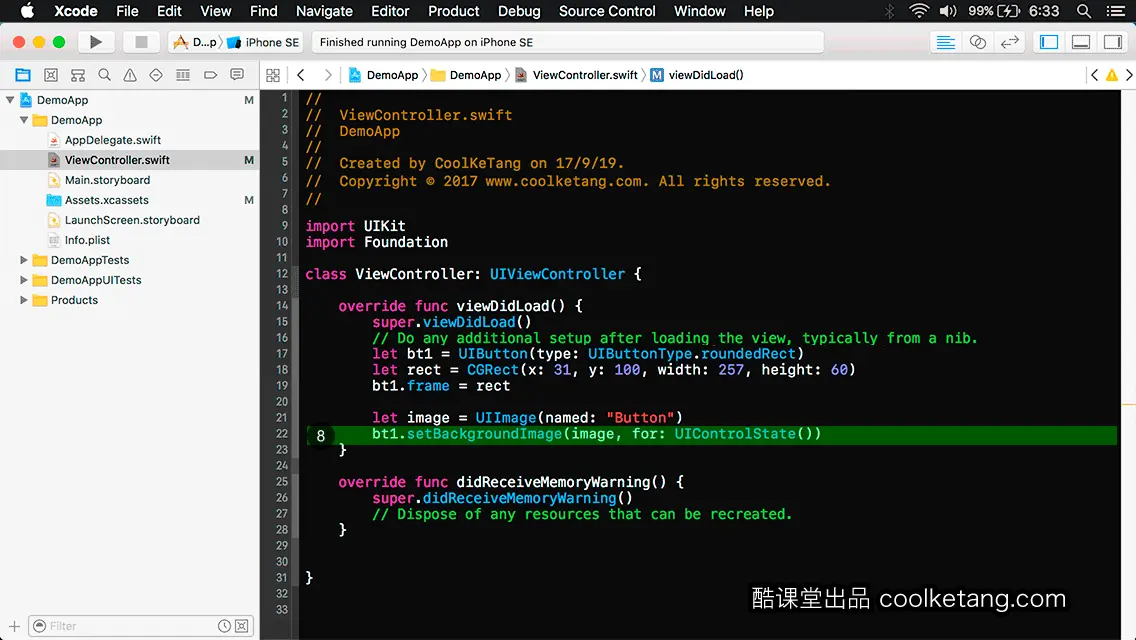
8. 将图片指定为,按钮在正常状态下的背景图片。也可以给按钮的按下状态、失效状态,指定各自的背景图片。

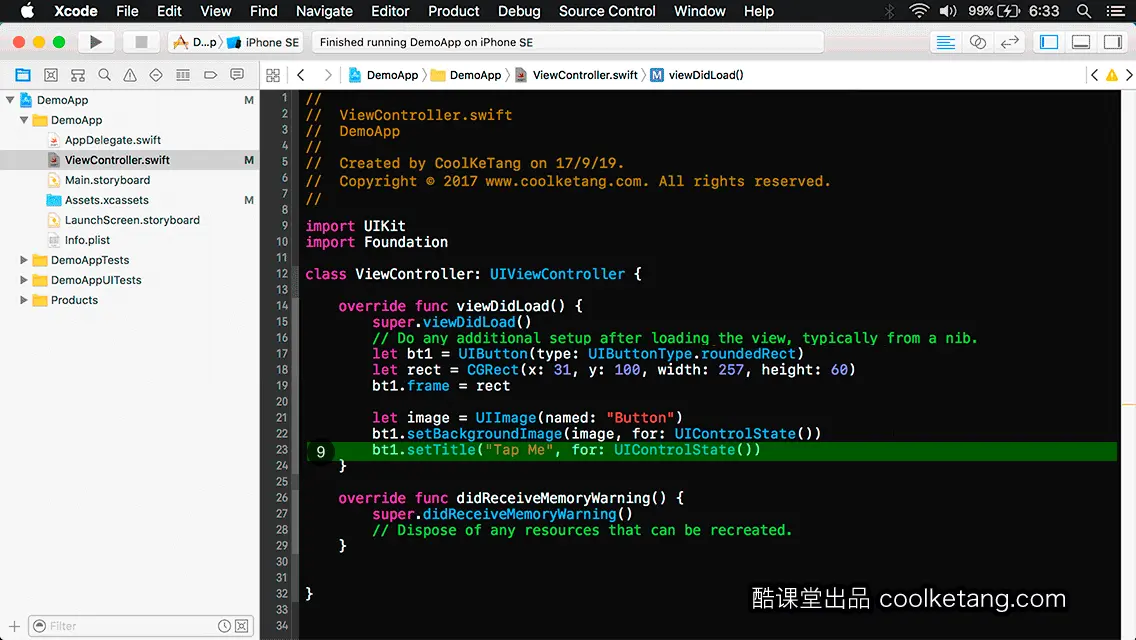
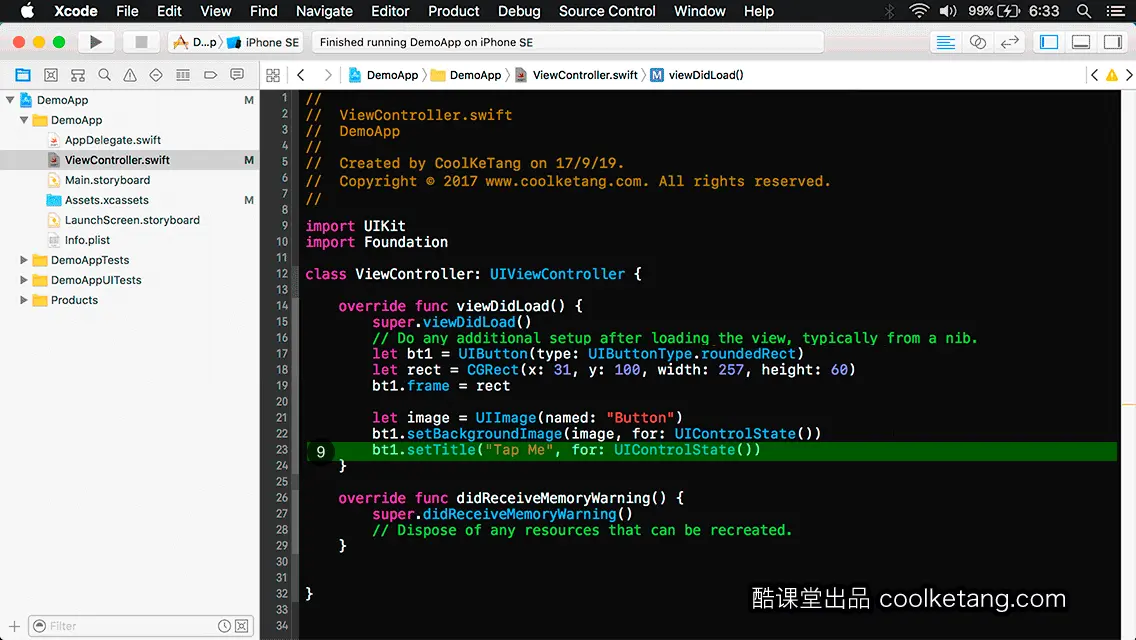
9. 设置按钮在正常状态下的标题文字。

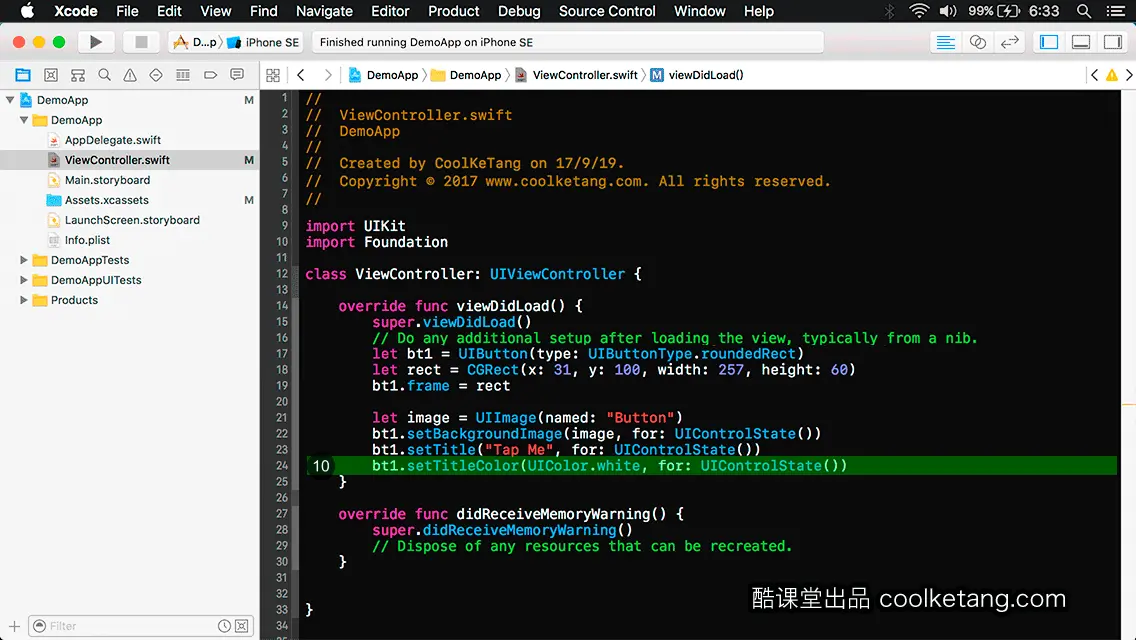
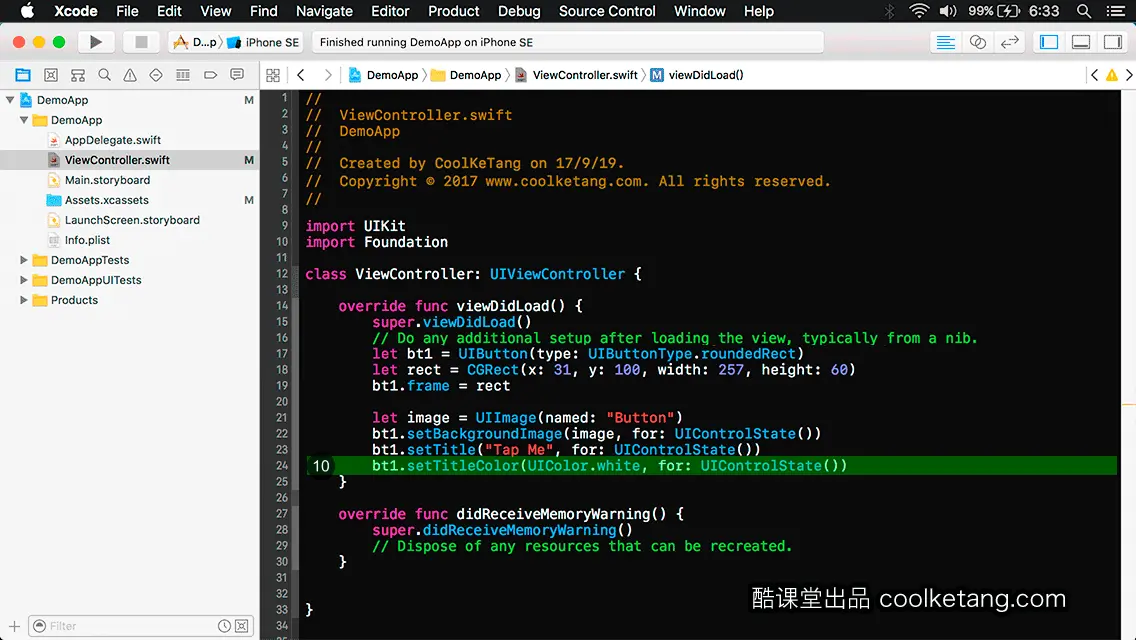
10. 设置按钮在正常状态下,标题的颜色为白色。

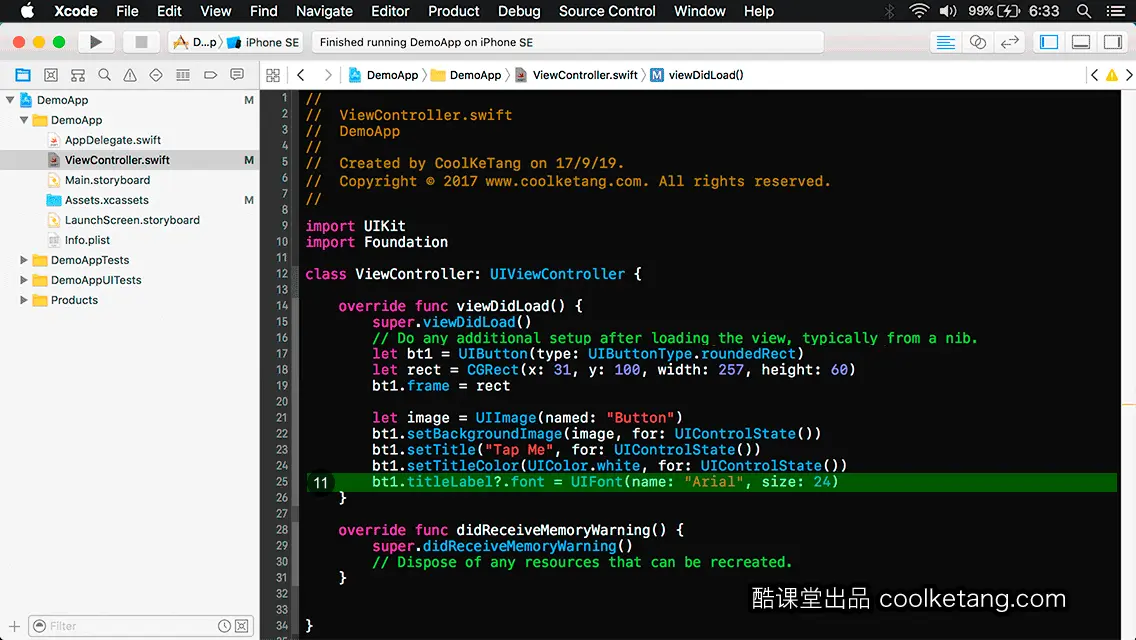
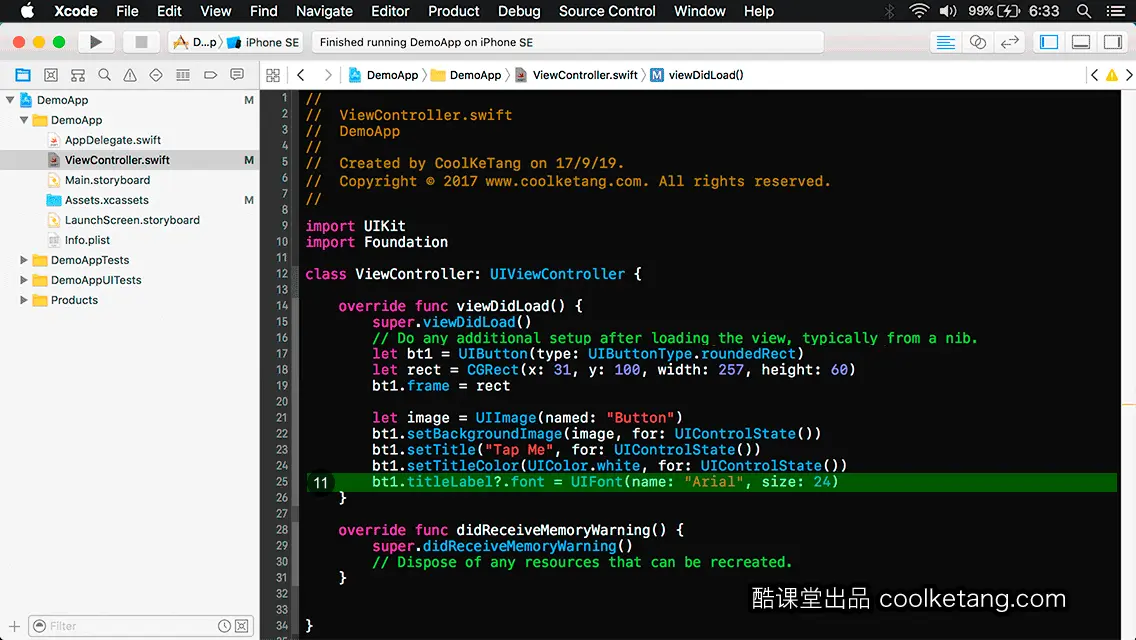
11. 设置按钮文字的字体形状和字体大小。

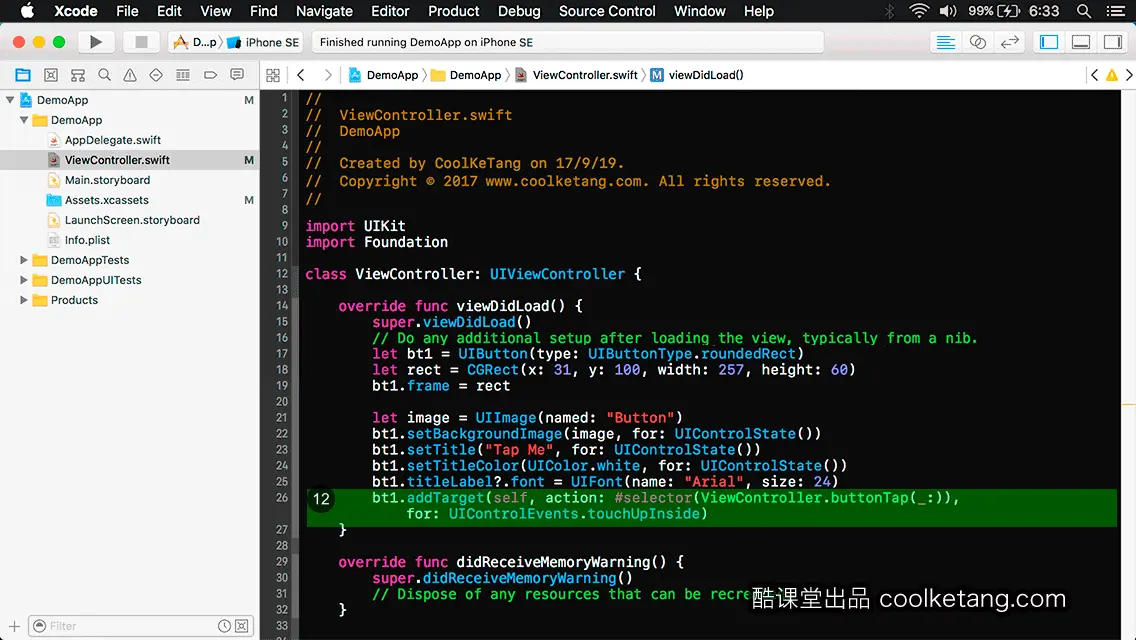
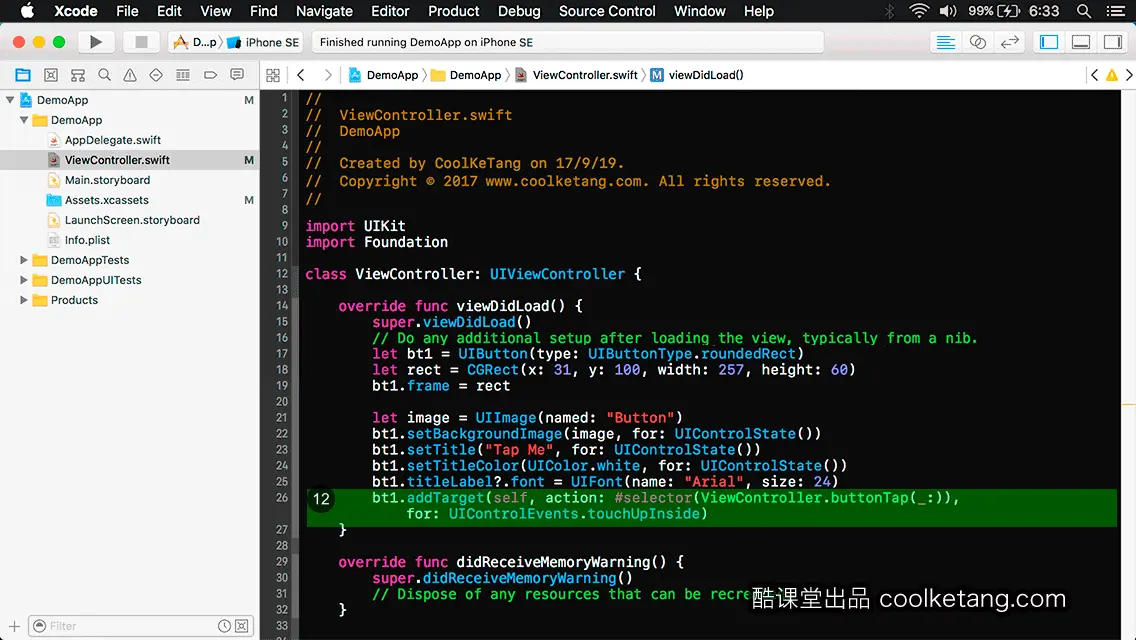
12. 给按钮添加点击事件。

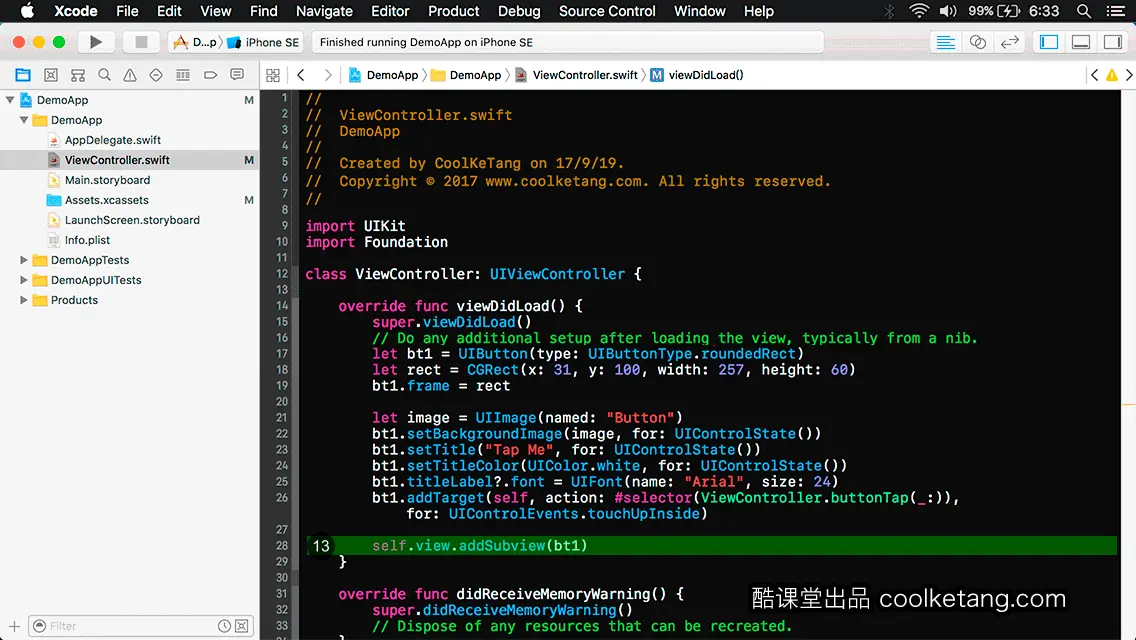
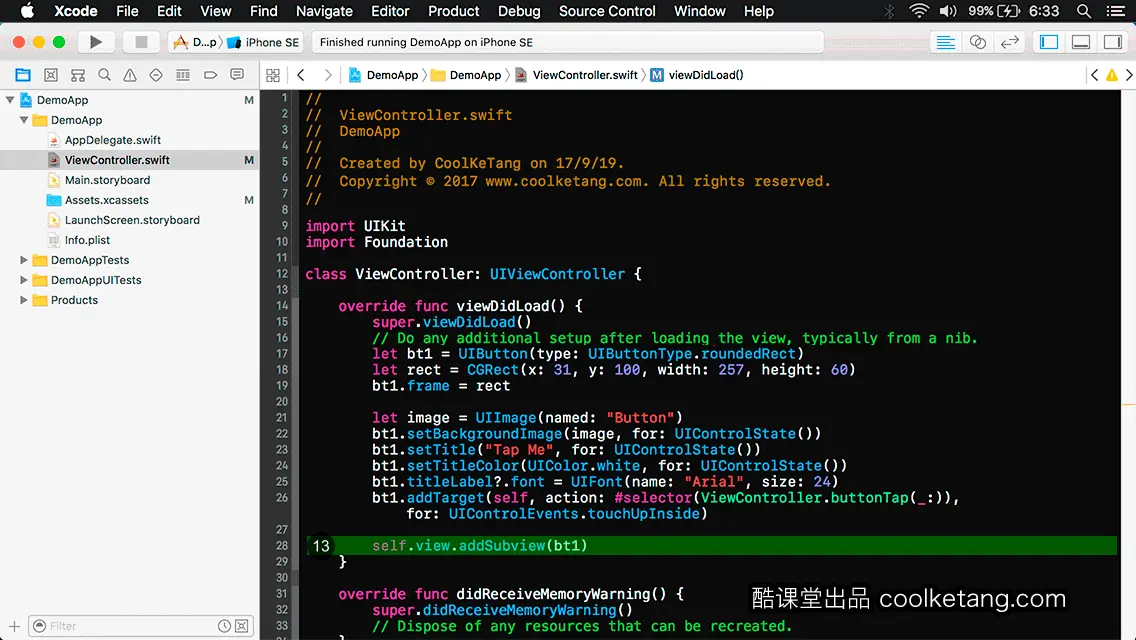
13. 将按钮添加到当前视图控制器的根视图。

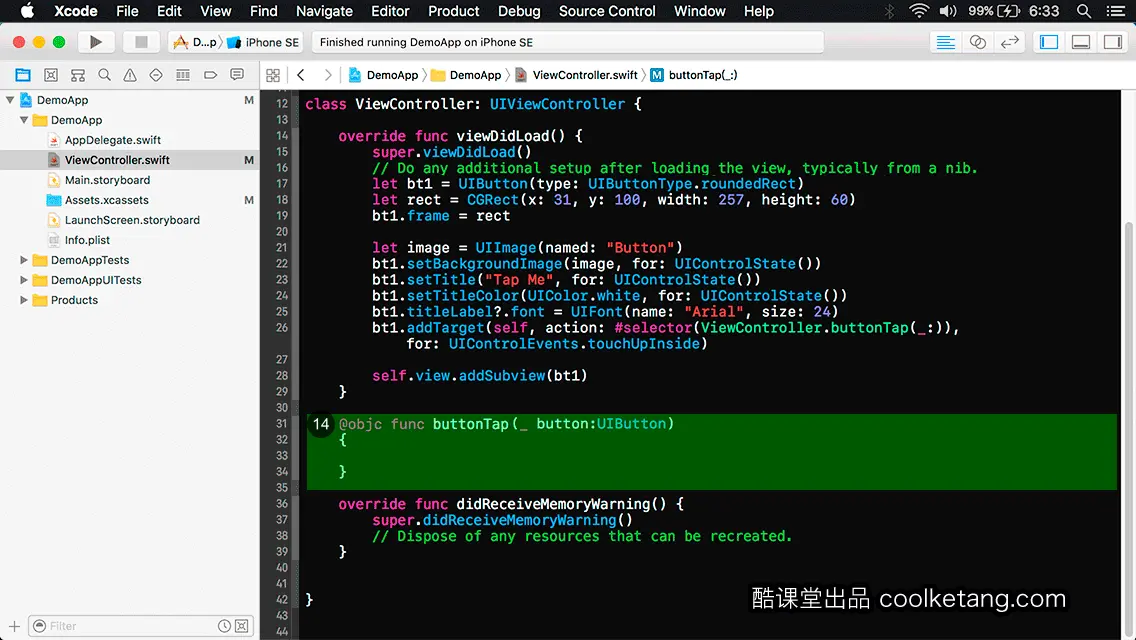
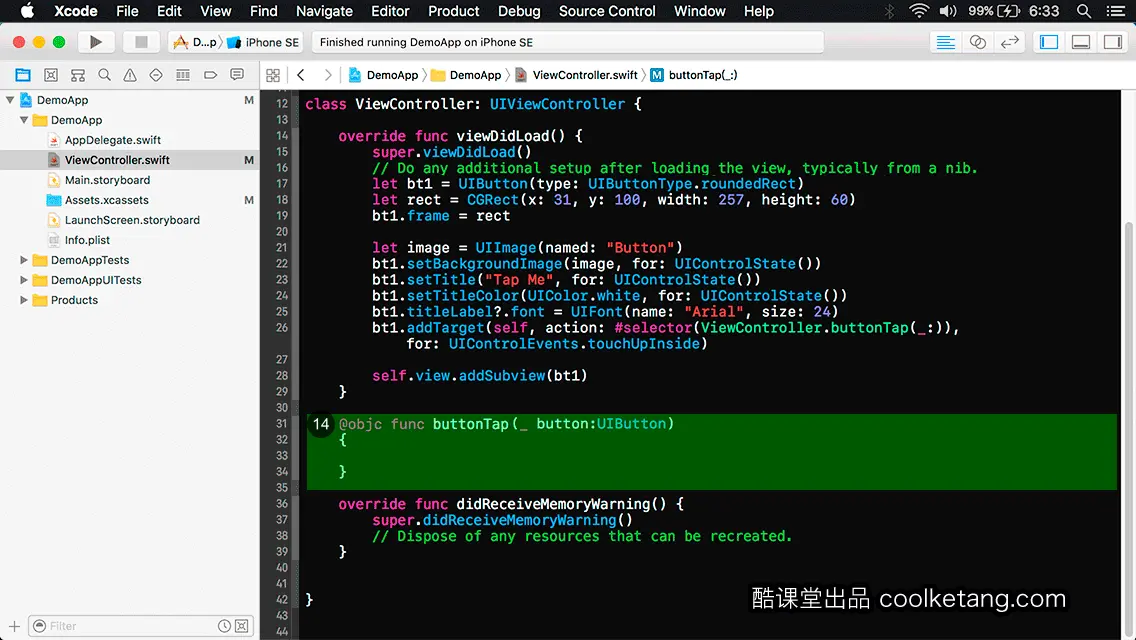
14. 添加一个方法,执行按钮的点击事件。

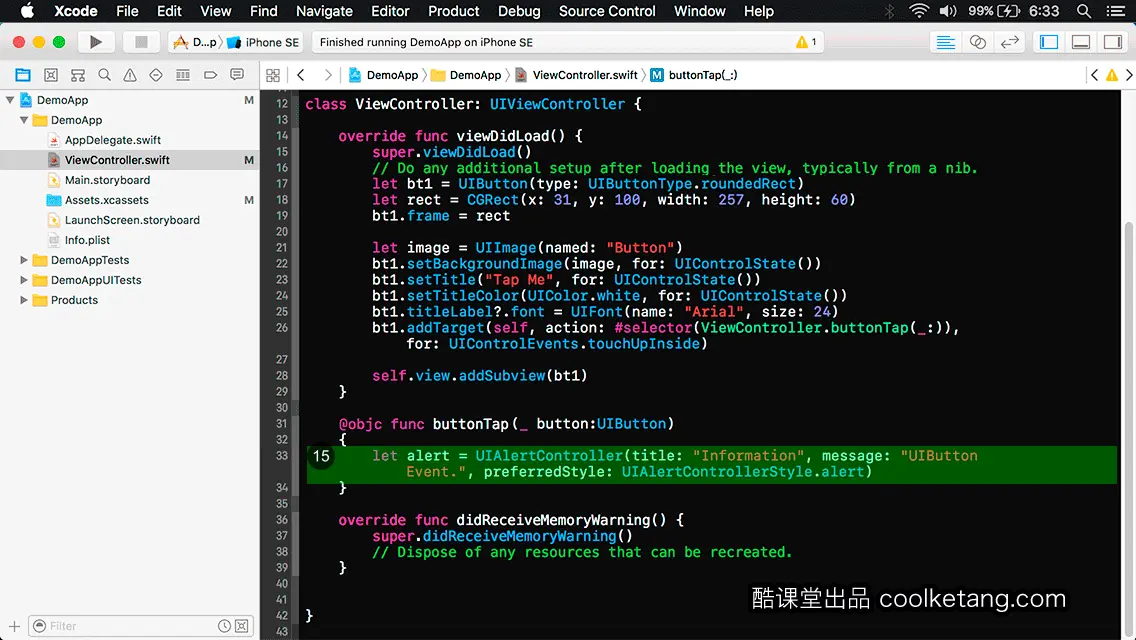
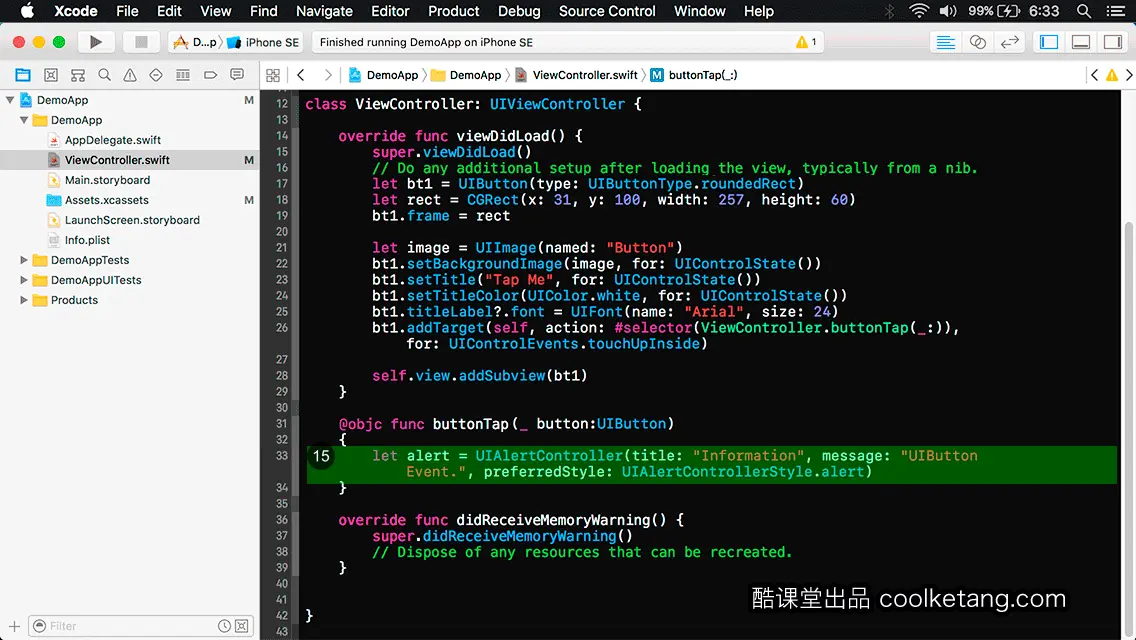
15. 创建一个警告弹出窗口,当按钮被点击时,弹出此窗口。

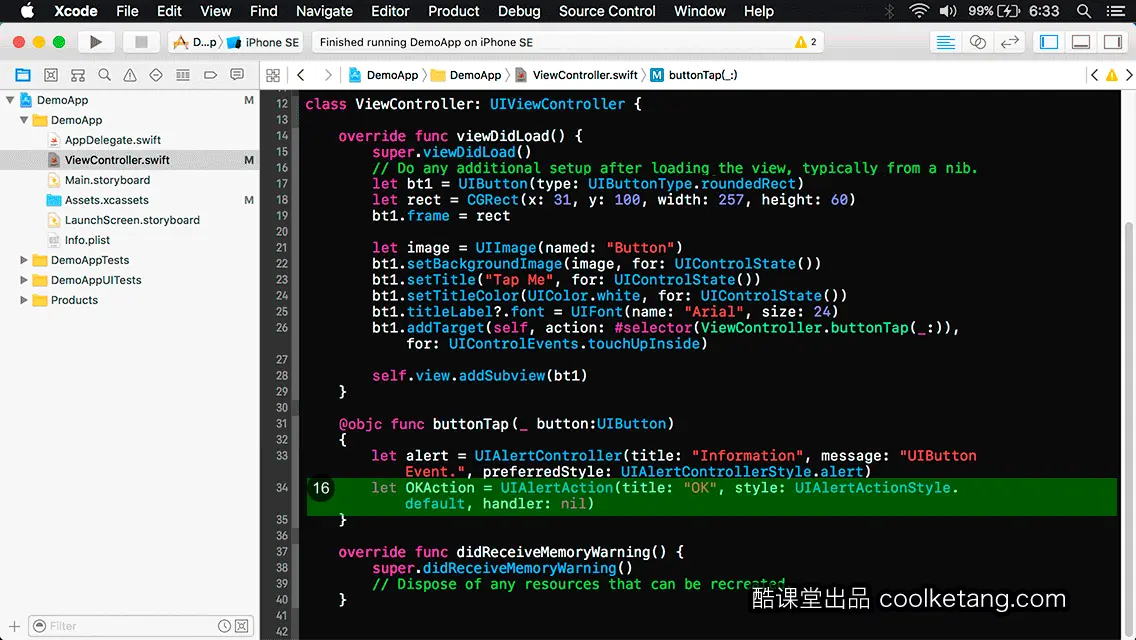
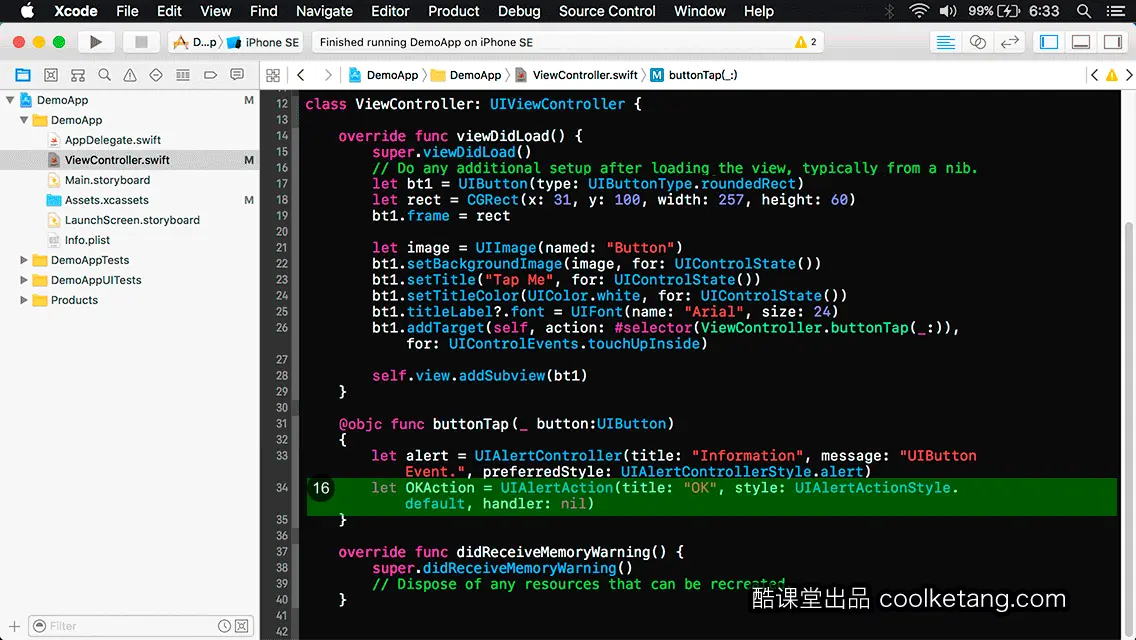
16. 创建一个按钮,作为提示窗口中的[确定]按钮。当用户点击该按钮时,将关闭提示窗口。

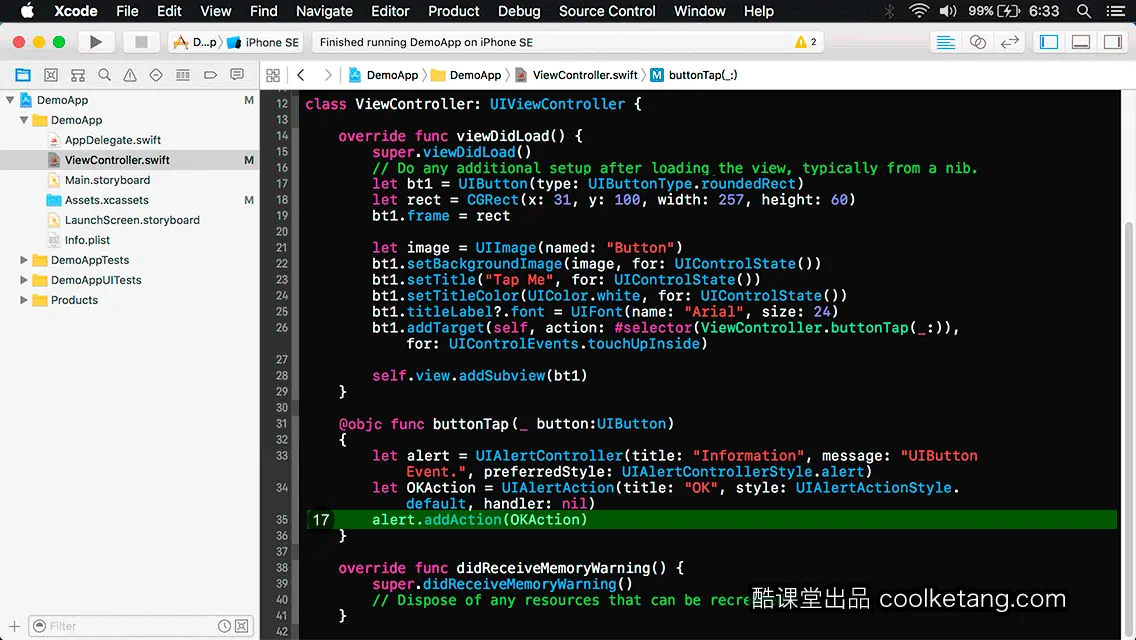
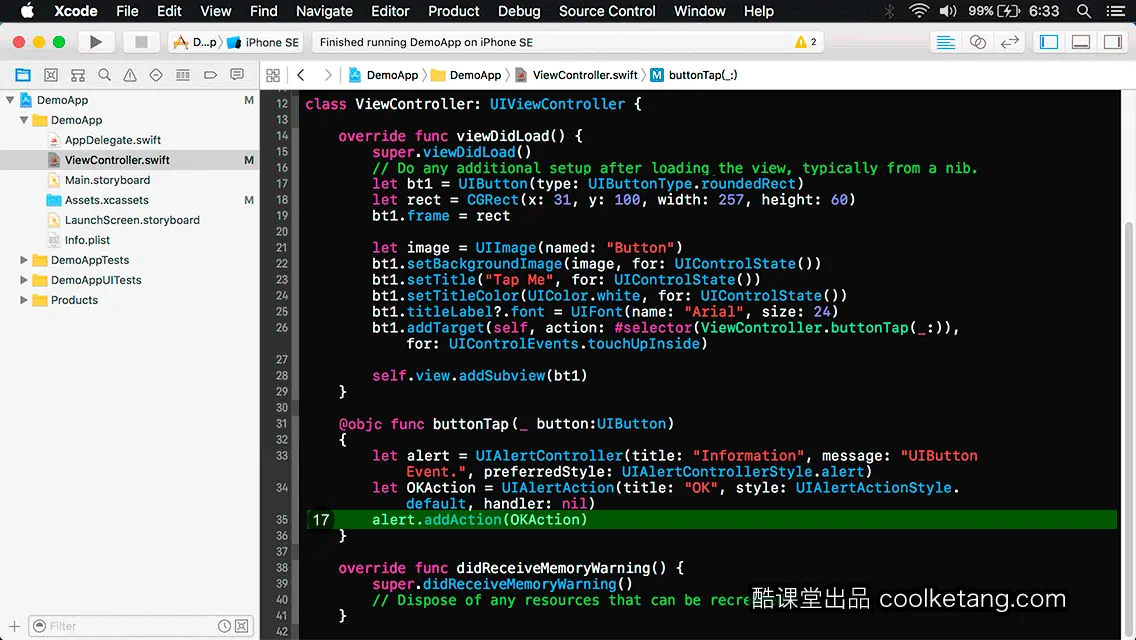
17. 将确定按钮,添加到提示窗口中。

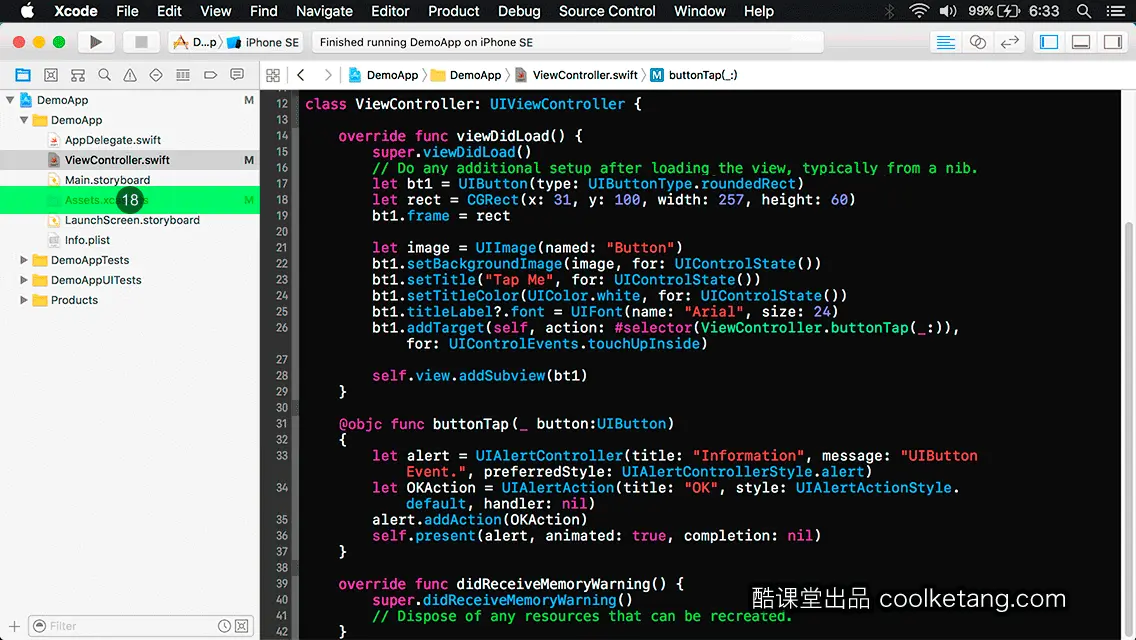
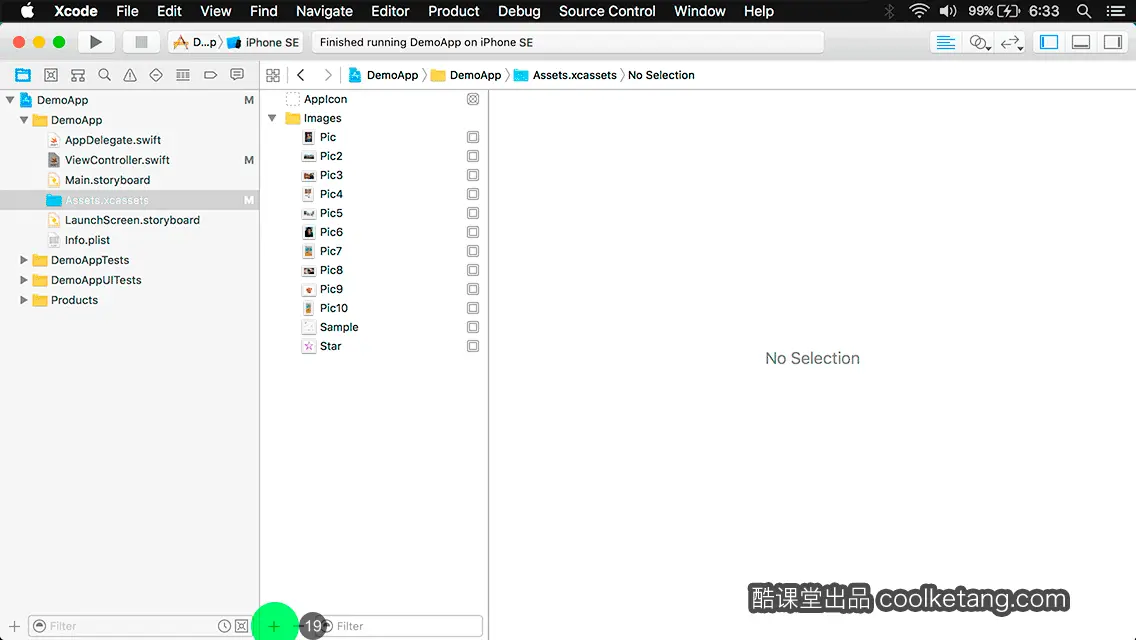
18. 在当前视图控制器中,展示提示窗口。然后点击资源文件夹,导入一张图片,作为按钮的背景图片。

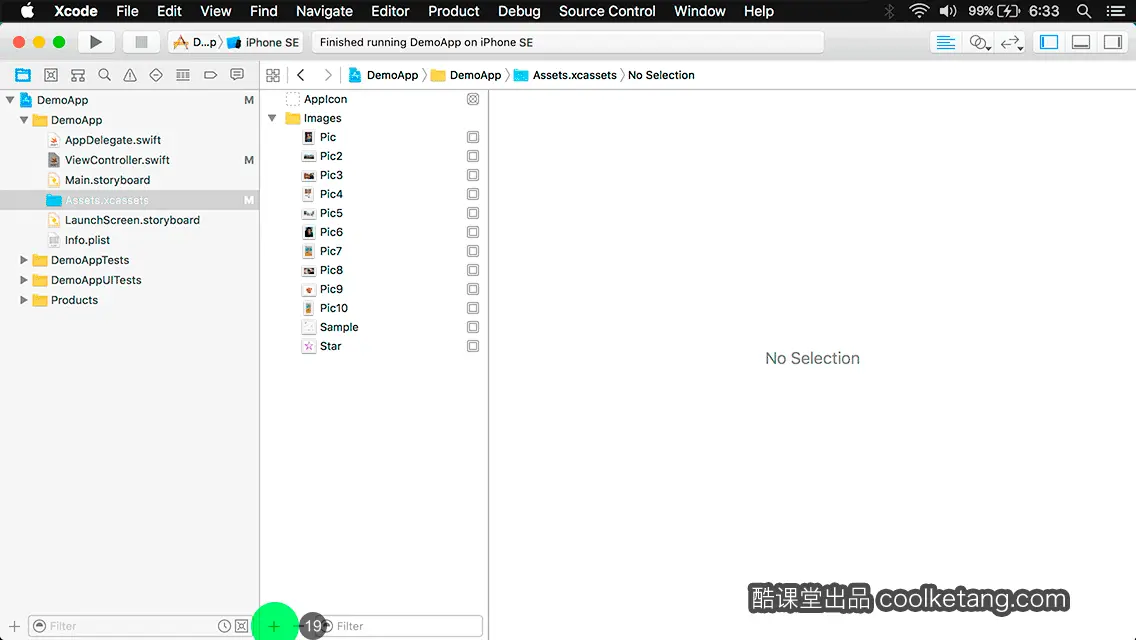
19. 点击加号按钮,弹出功能菜单。

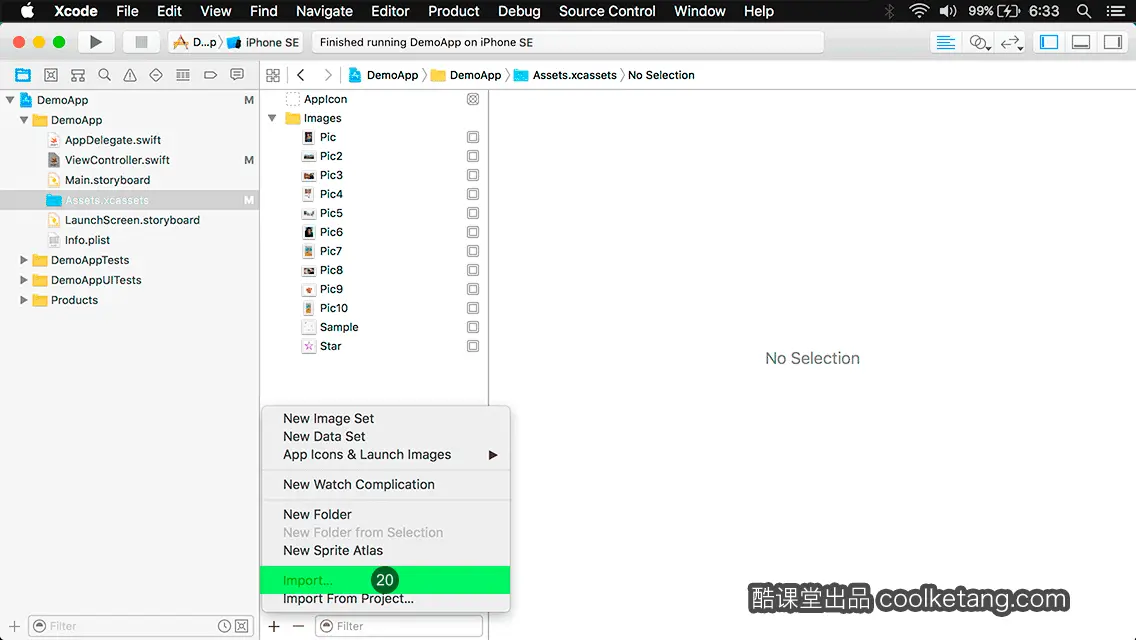
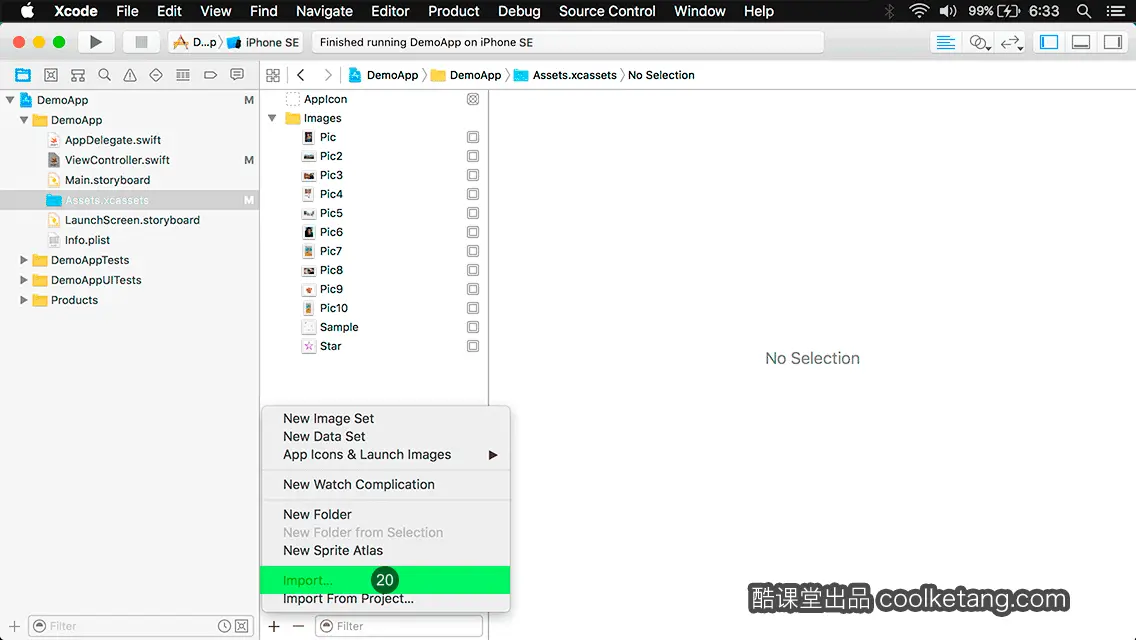
20. 在弹出的菜单列表中,选择导入命令。

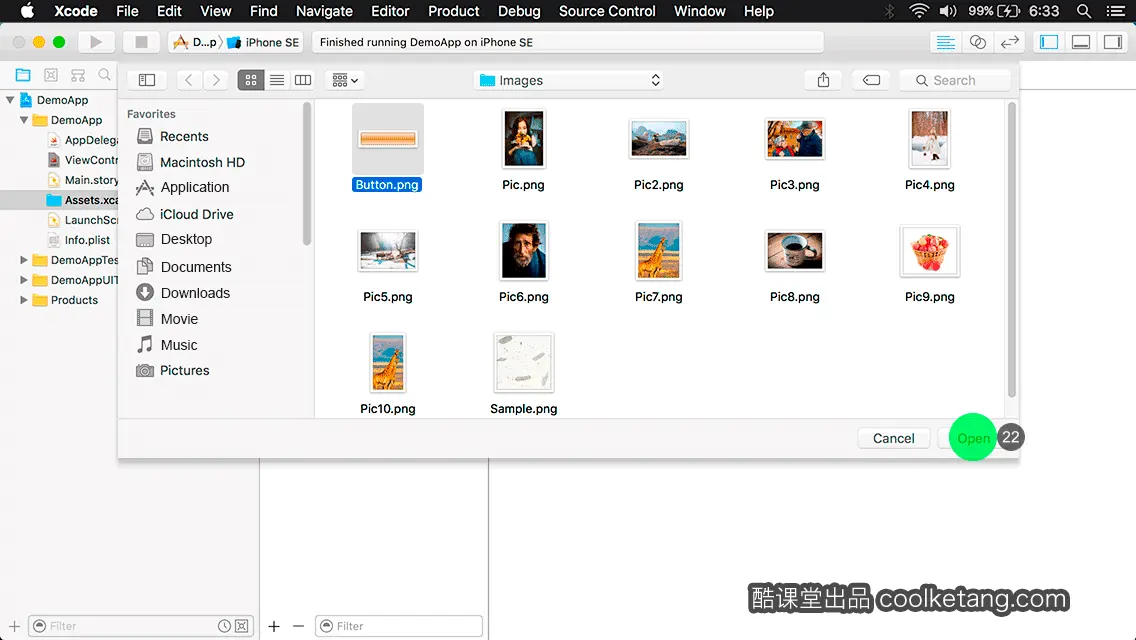
21. 然后在弹出的文件夹窗口中,点击选择一张图片,作为按钮的背景图片。

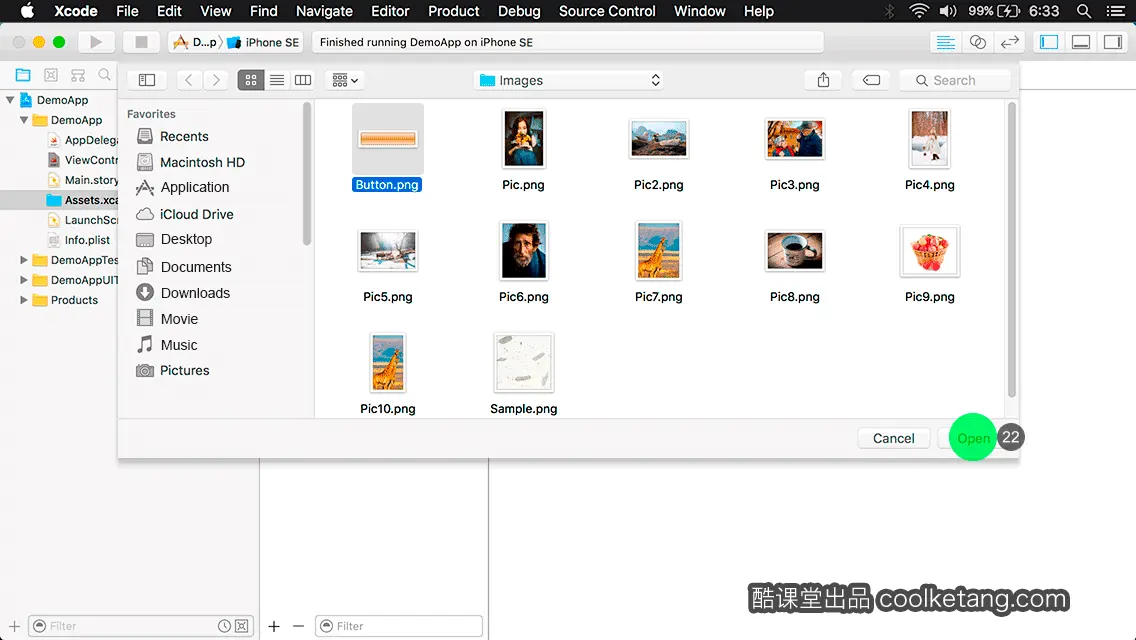
22. 接着点击打开按钮,打开选择的图片。

23. 将导入的图片,拖动至图像文件夹,以方便资源文件的管理。

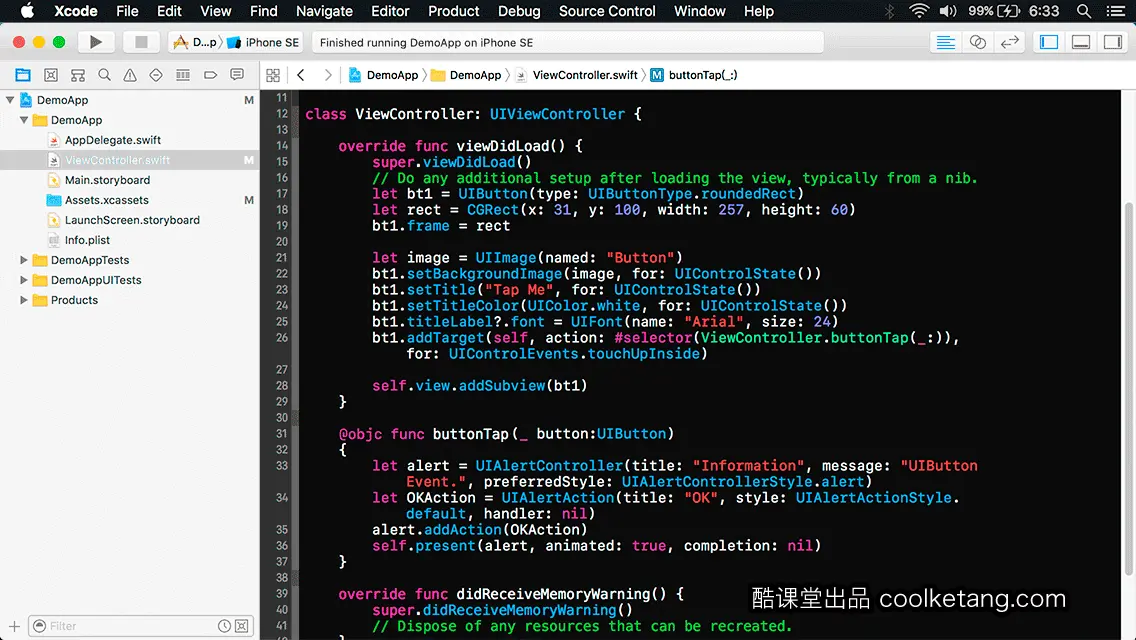
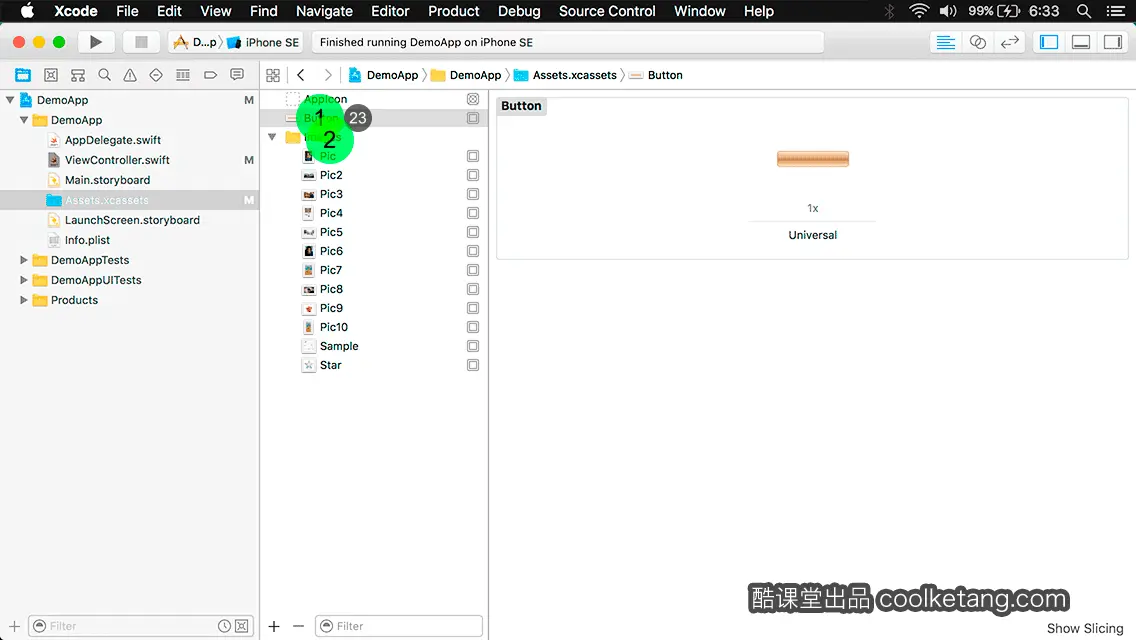
24. 在项目导航区,点击打开视图控制器代码文件。

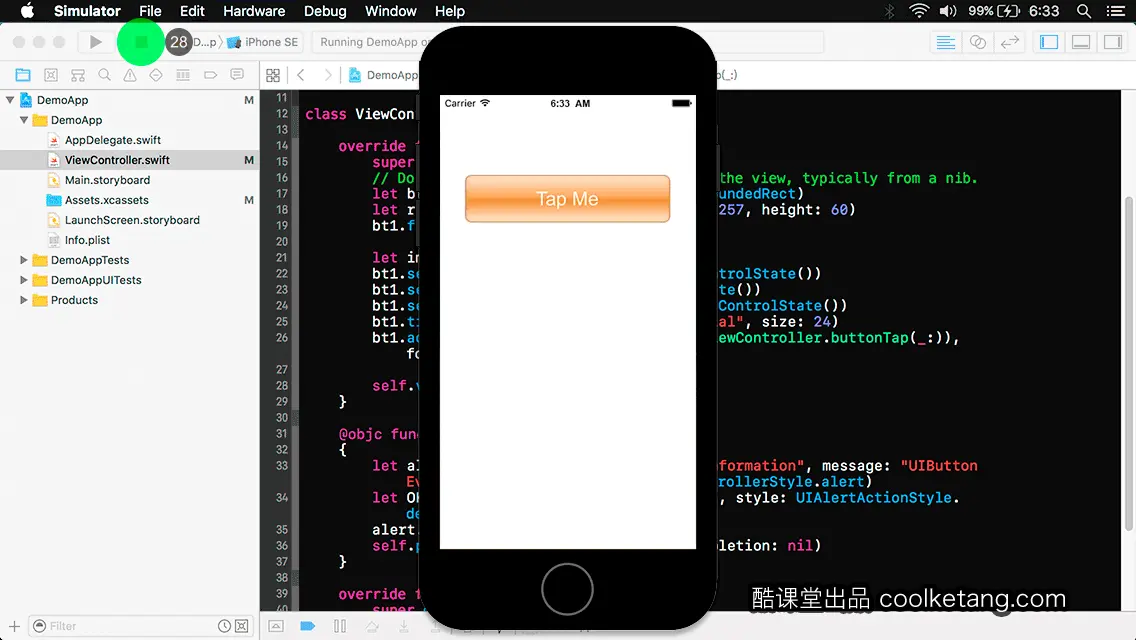
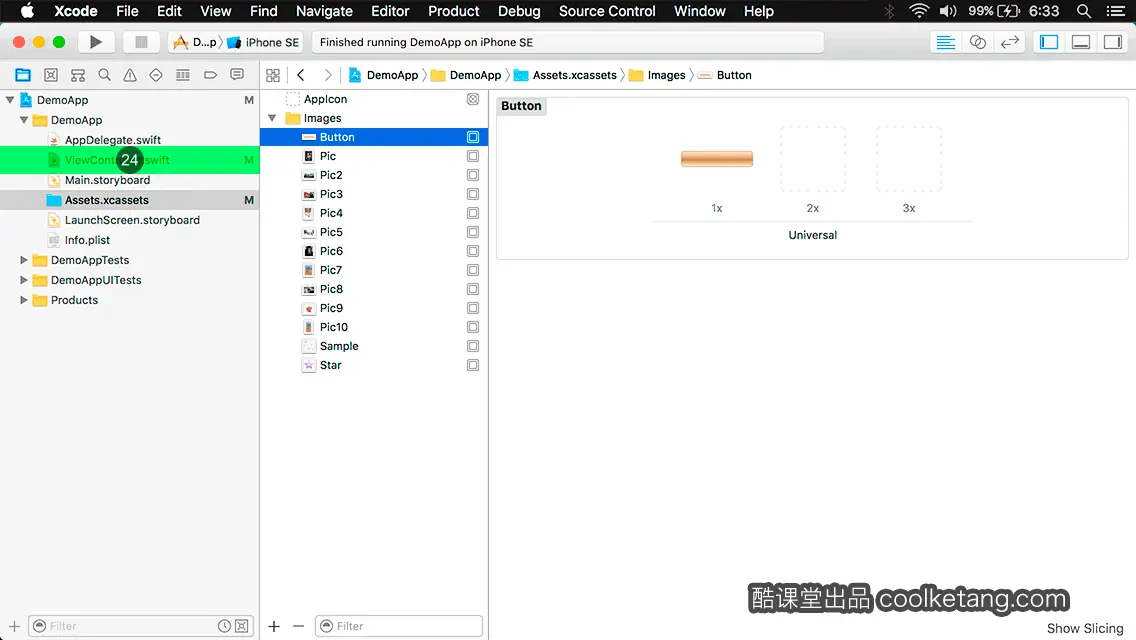
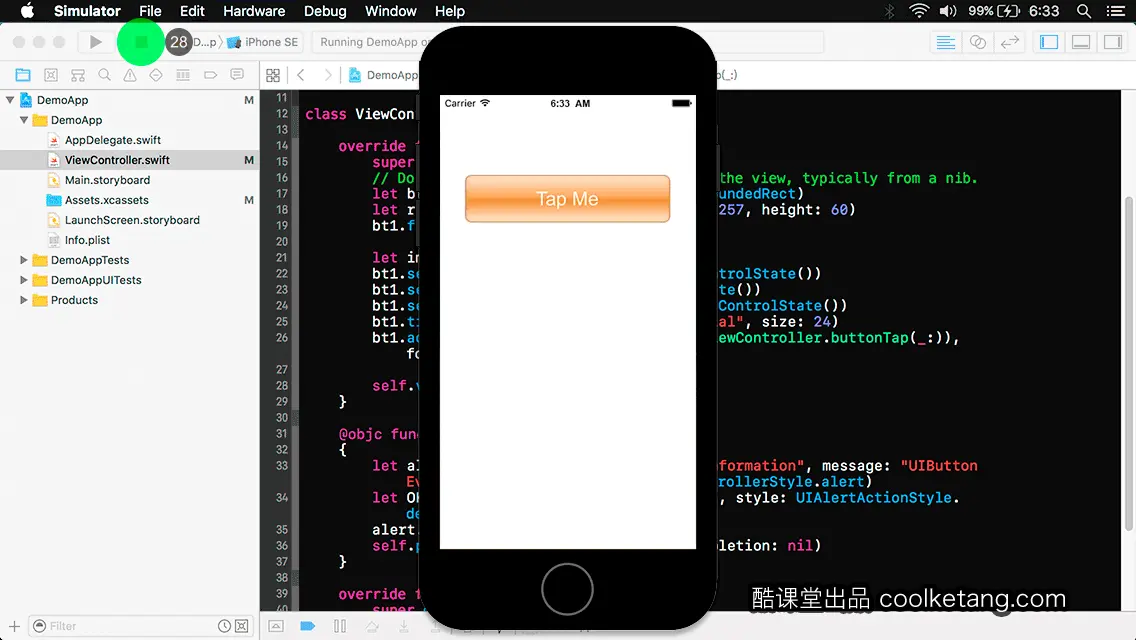
25. 然后点击[编译并运行]按钮,运行模拟器预览效果。

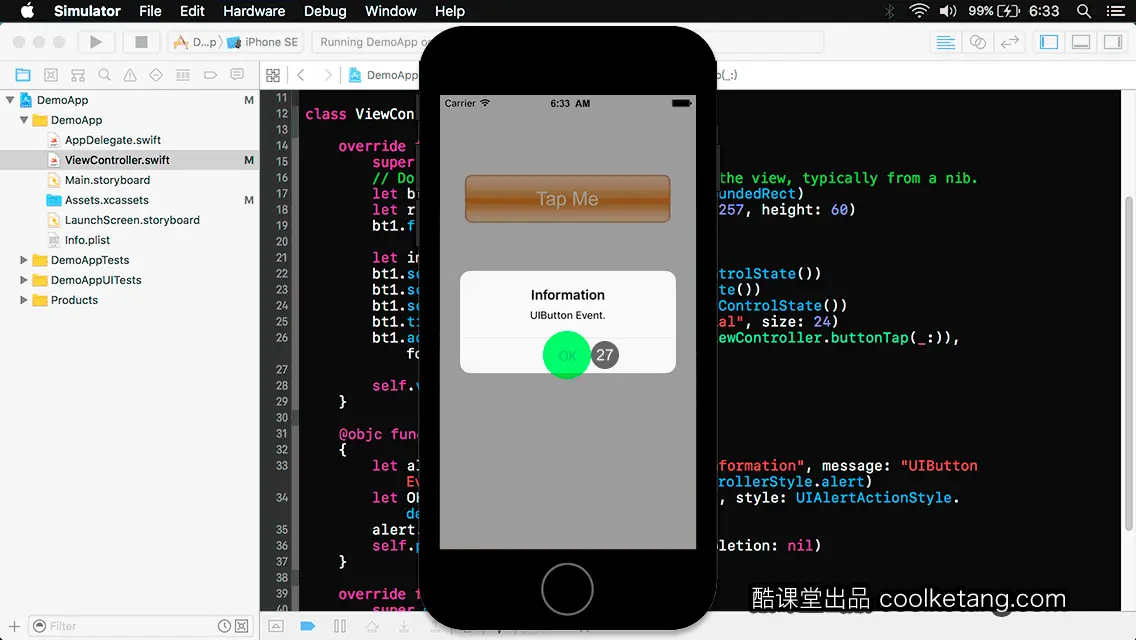
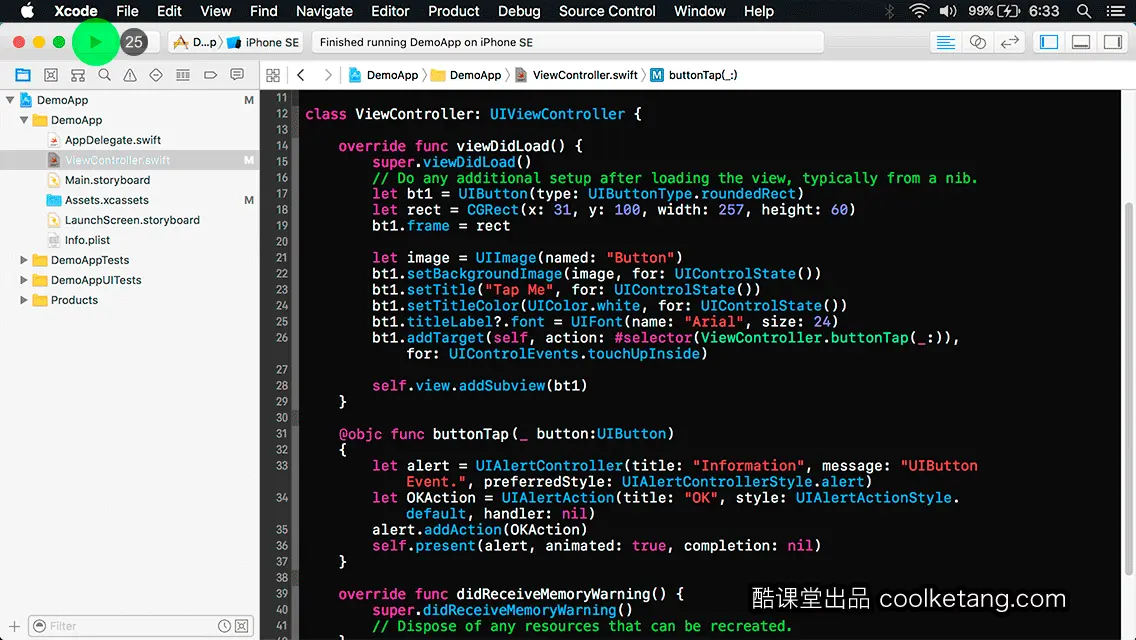
26. 在弹出的模拟器中,点击按钮,查看按钮的点击事件。



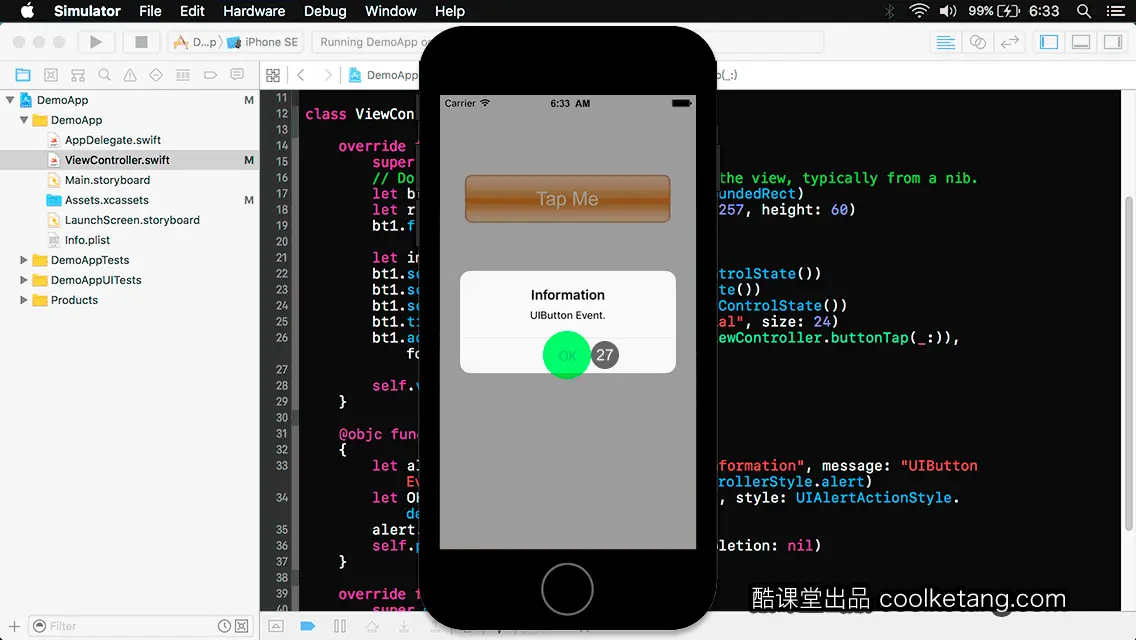
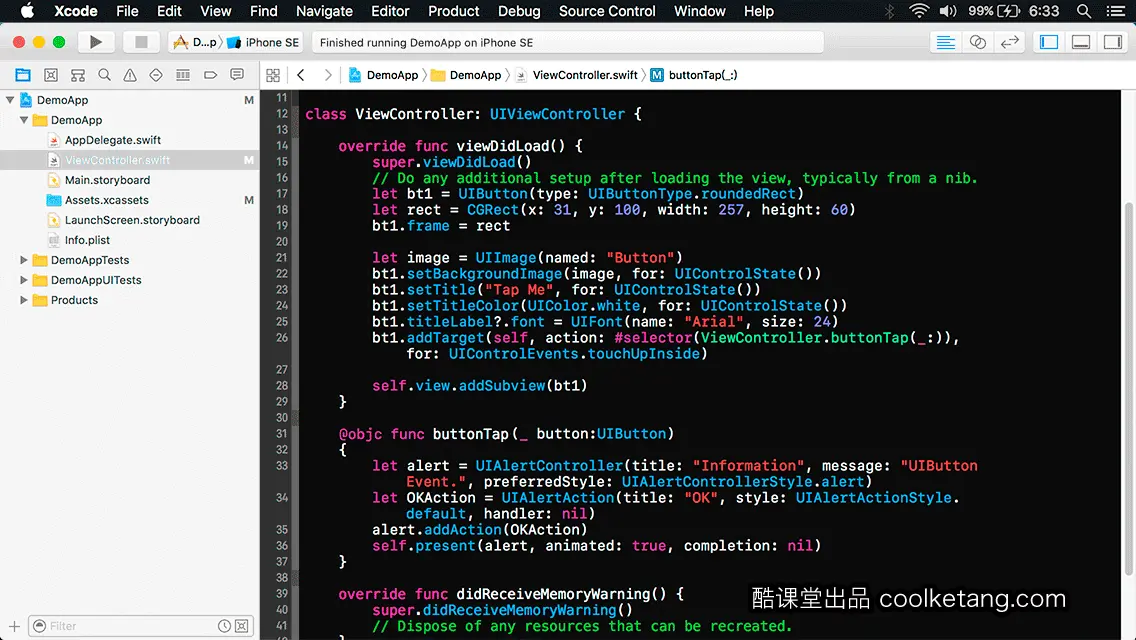
2. 本节课将为您演示,如何制作一些特殊的按钮控件。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

4. 首先创建一个普通的圆角按钮。

5. 创建一个位置在(31, 100),尺寸为(257, 60)的显示区域。

6. 设置按钮对象的显示区域。

7. 从项目资源文件夹中,读取一张图片素材。

8. 将图片指定为,按钮在正常状态下的背景图片。也可以给按钮的按下状态、失效状态,指定各自的背景图片。

9. 设置按钮在正常状态下的标题文字。

10. 设置按钮在正常状态下,标题的颜色为白色。

11. 设置按钮文字的字体形状和字体大小。

12. 给按钮添加点击事件。

13. 将按钮添加到当前视图控制器的根视图。

14. 添加一个方法,执行按钮的点击事件。

15. 创建一个警告弹出窗口,当按钮被点击时,弹出此窗口。

16. 创建一个按钮,作为提示窗口中的[确定]按钮。当用户点击该按钮时,将关闭提示窗口。

17. 将确定按钮,添加到提示窗口中。

18. 在当前视图控制器中,展示提示窗口。然后点击资源文件夹,导入一张图片,作为按钮的背景图片。

19. 点击加号按钮,弹出功能菜单。

20. 在弹出的菜单列表中,选择导入命令。

21. 然后在弹出的文件夹窗口中,点击选择一张图片,作为按钮的背景图片。

22. 接着点击打开按钮,打开选择的图片。

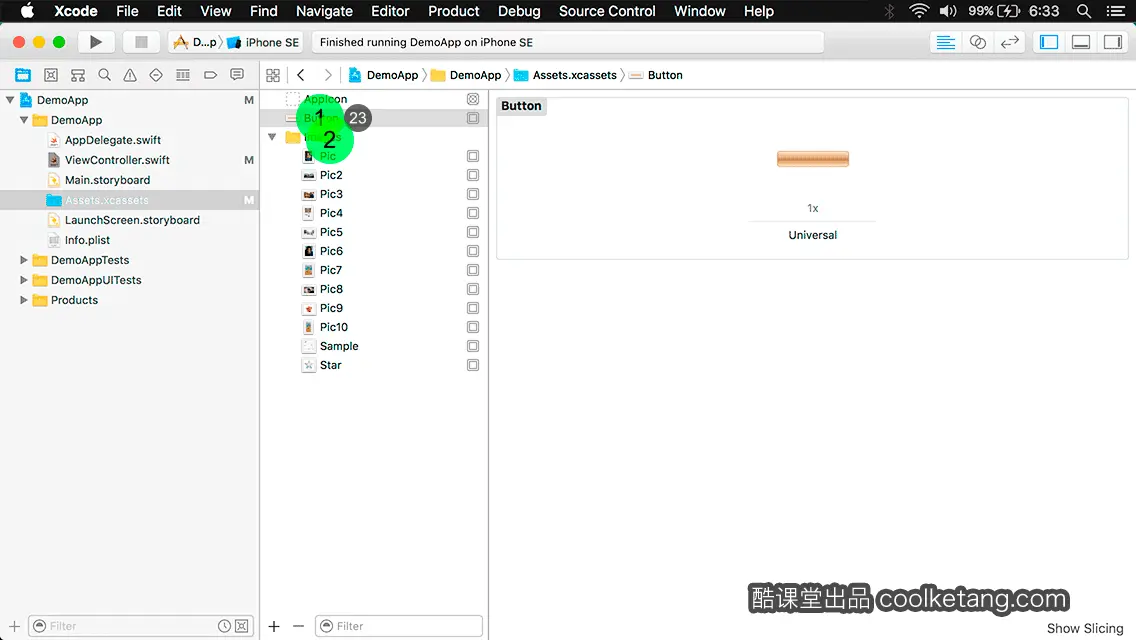
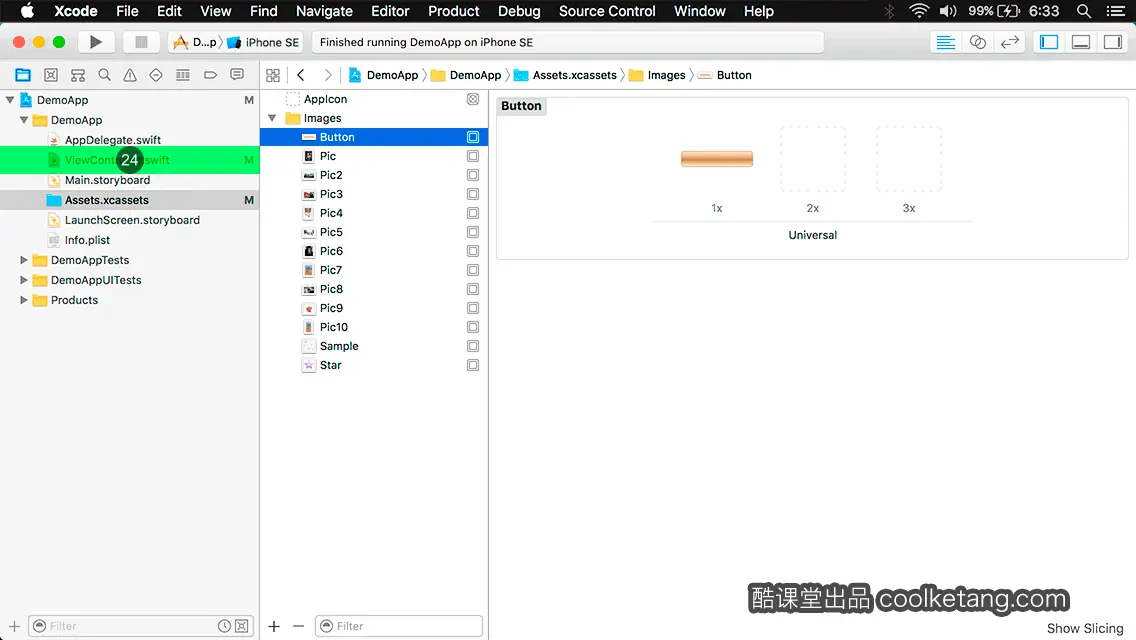
23. 将导入的图片,拖动至图像文件夹,以方便资源文件的管理。

24. 在项目导航区,点击打开视图控制器代码文件。

25. 然后点击[编译并运行]按钮,运行模拟器预览效果。

26. 在弹出的模拟器中,点击按钮,查看按钮的点击事件。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 2734
2734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










