原文:http://coolketang.com/staticCoding/5a9910fc17d009003597aeee.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

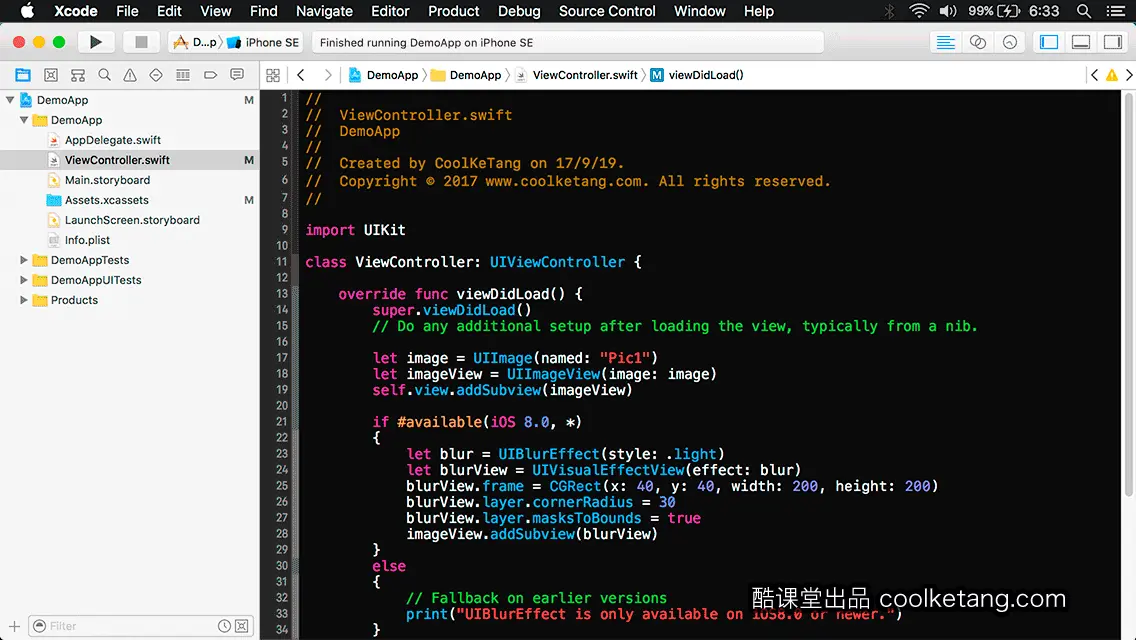
2. 本节课将为您演示,如何给图像添加模糊效果。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

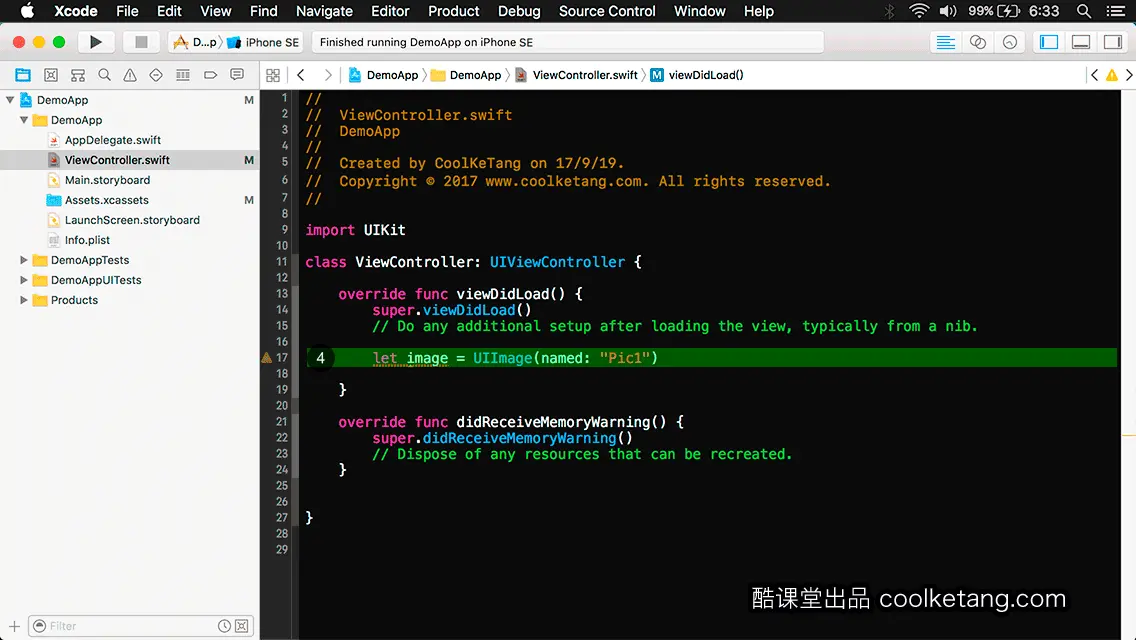
4. 首先从项目资源文件中,加载一张图片。

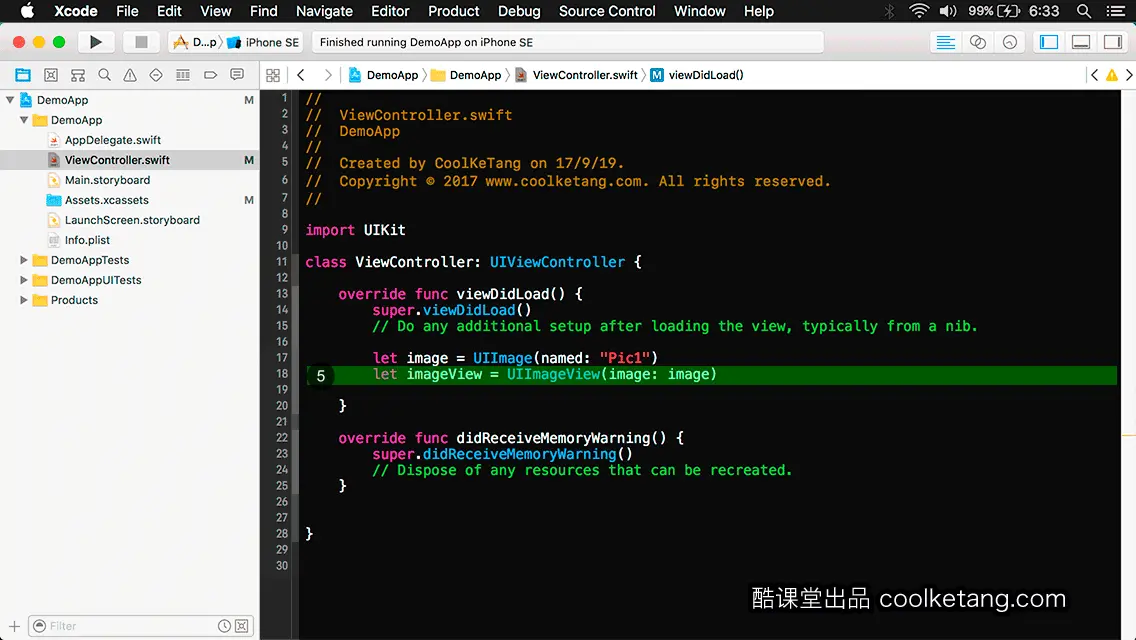
5. 然后创建一个图像视图对象,并给图像视图指定需要显示的图片。

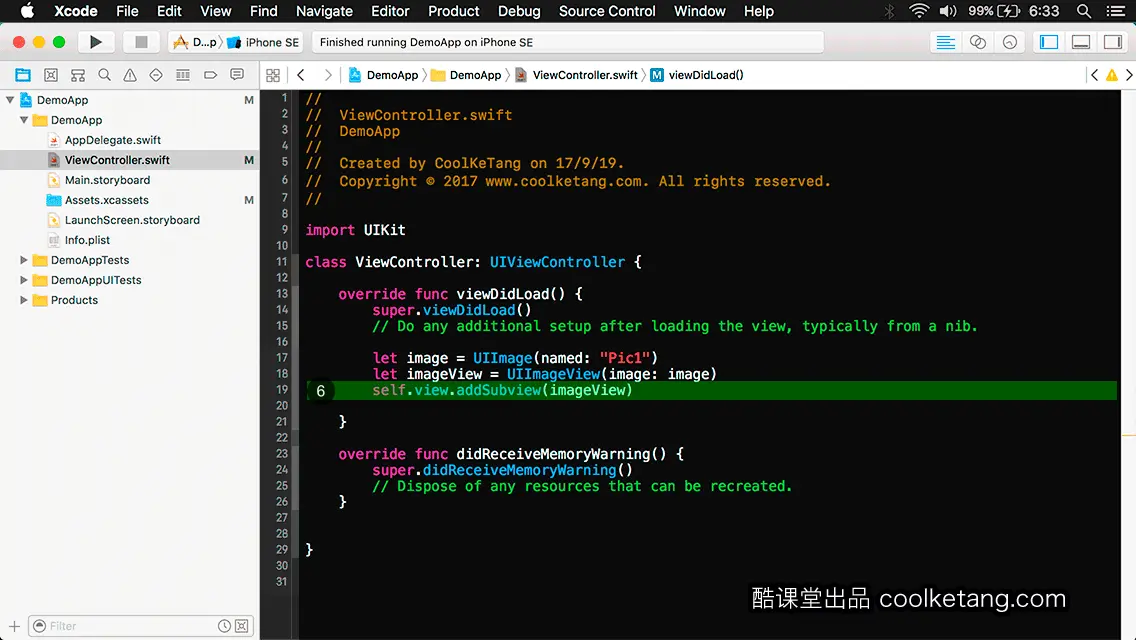
6. 将图像视图,添加到当前视图控制器的根视图。

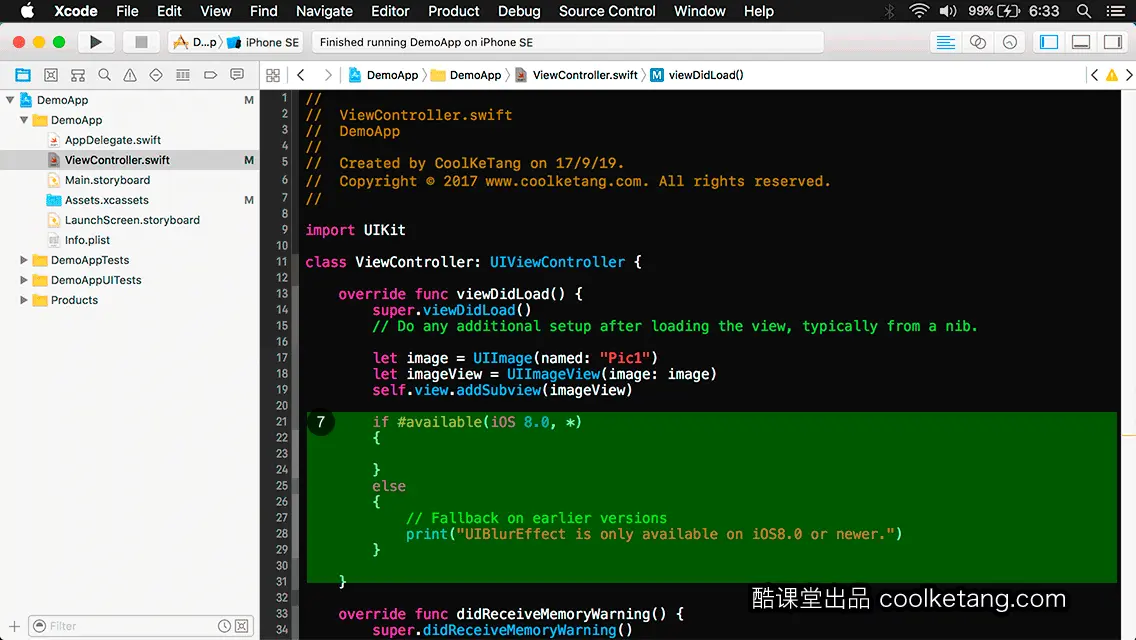
7. 从8.0版本开始,系统提供了模糊效果的功能。这里判断如果系统版本号大于或等于8.0,则使用模糊效果。

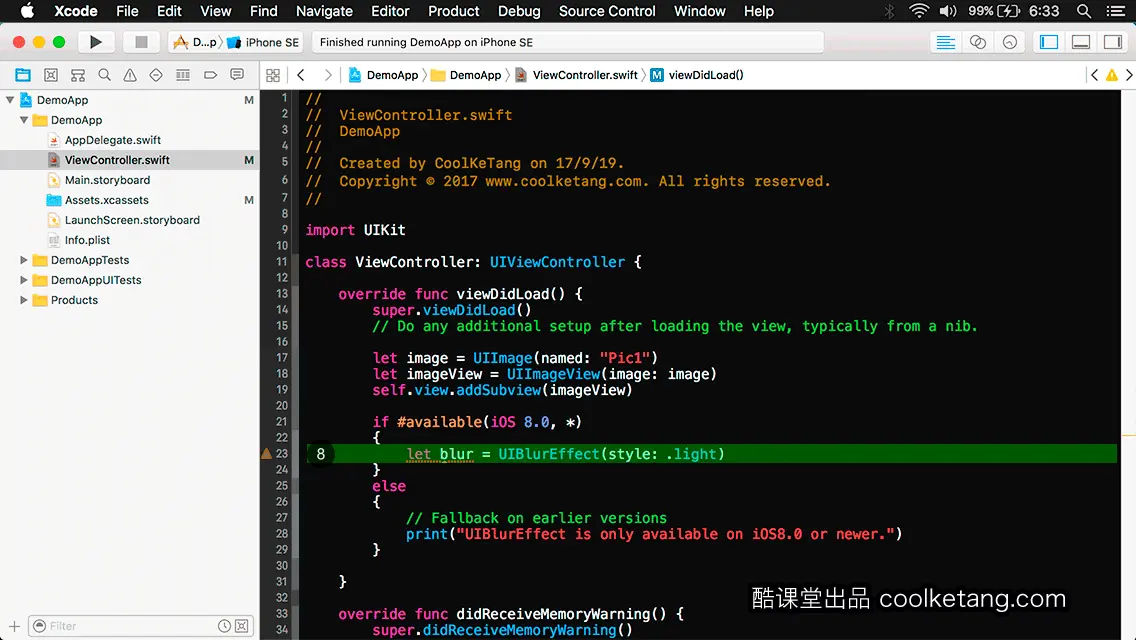
8. 初始化一个模糊效果对象。模糊效果对象可以帮助您,快速制作类似于导航栏、通知中心或控制中心的毛玻璃效果。

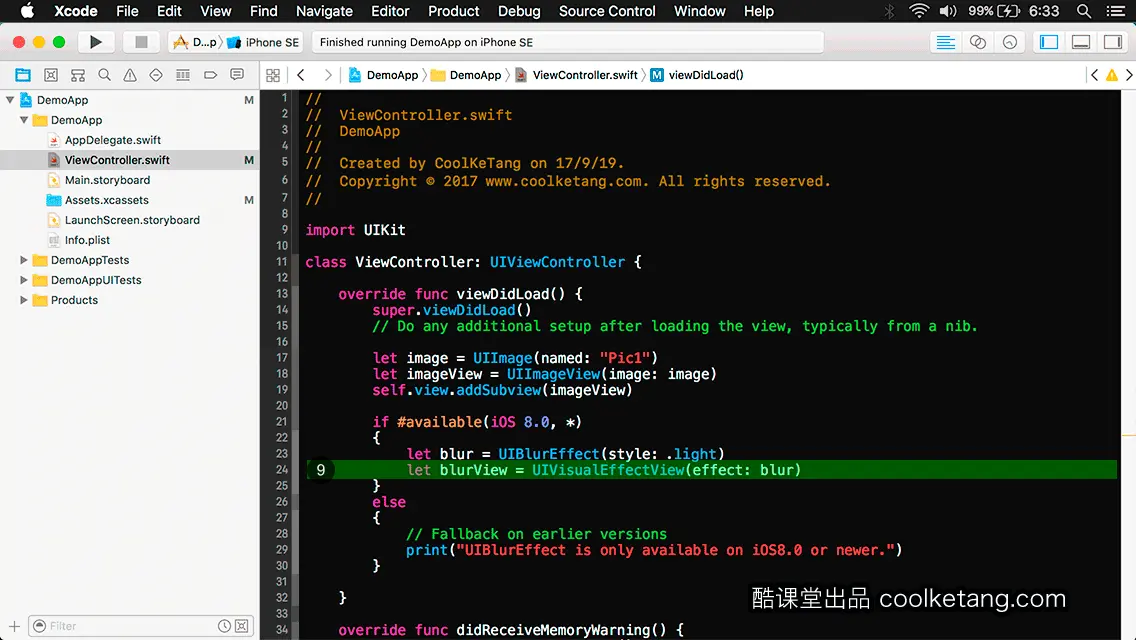
9. 初始化一个基于模糊效果的视觉效果视图。

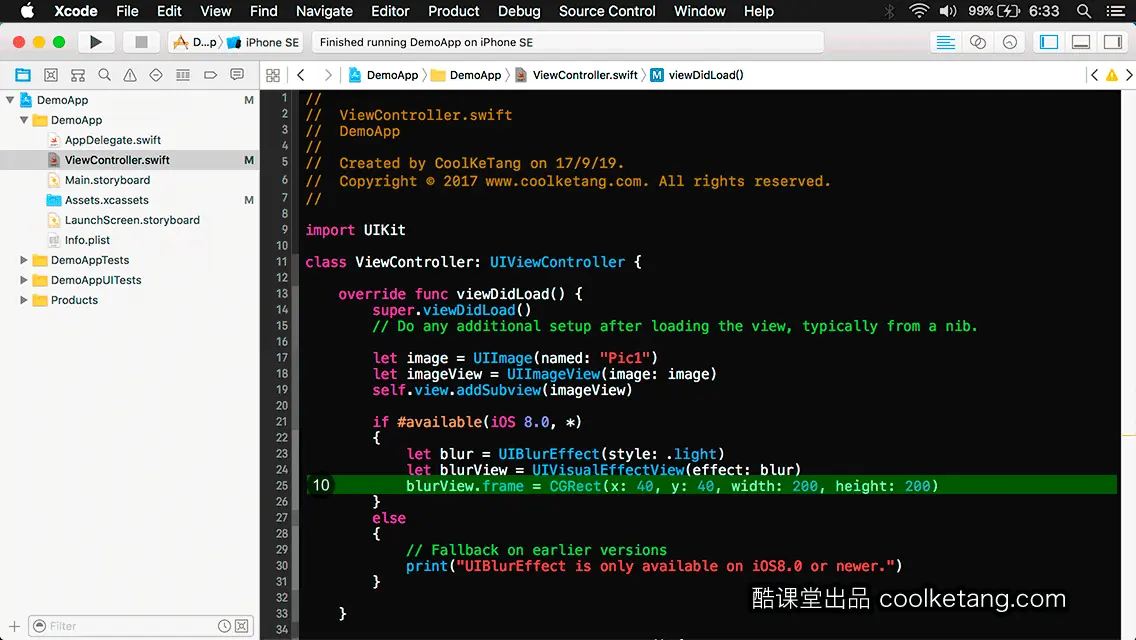
10. 设置模糊视图的位置为(40,40),尺寸为(200, 200)。

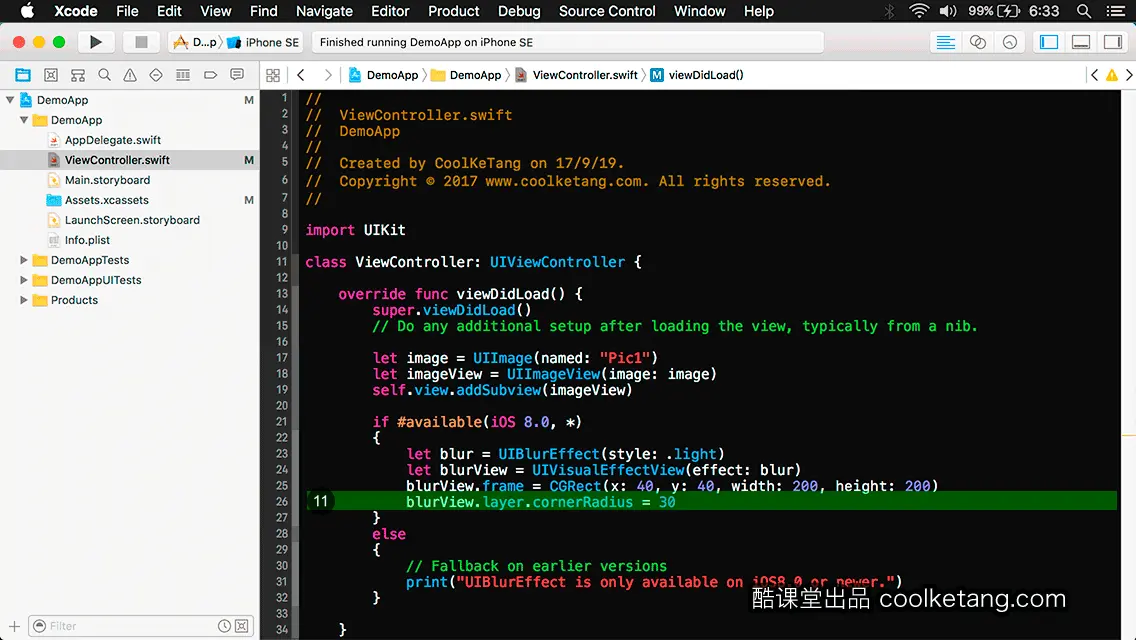
11. 设置模糊视图的圆角半径为30。

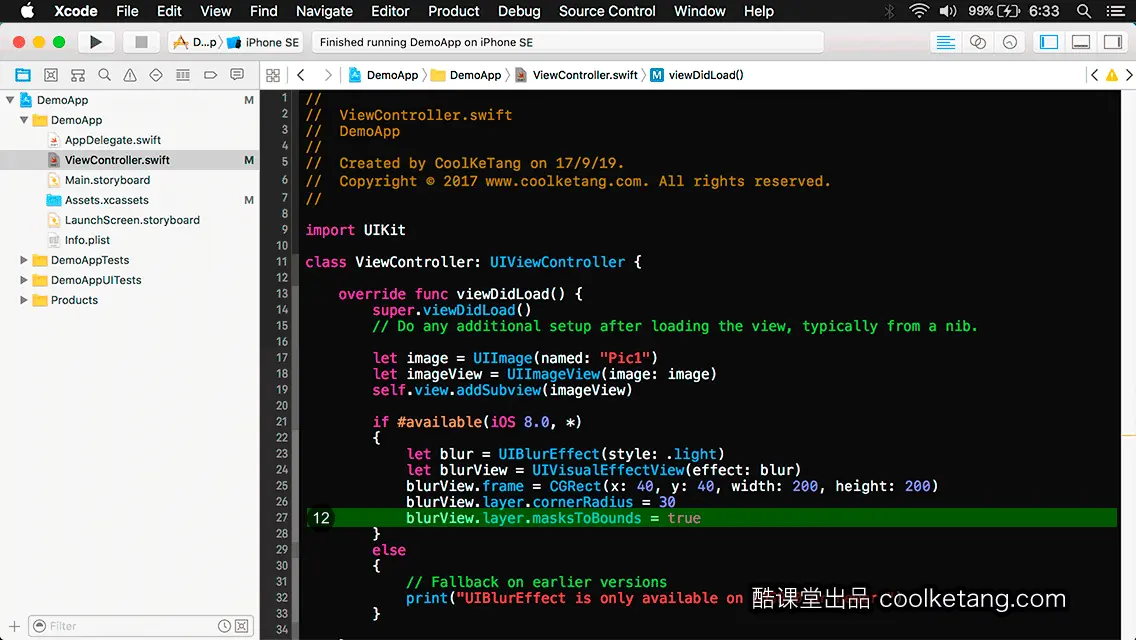
12. 设置模糊视图层的遮罩覆盖属性,进行边界裁切。

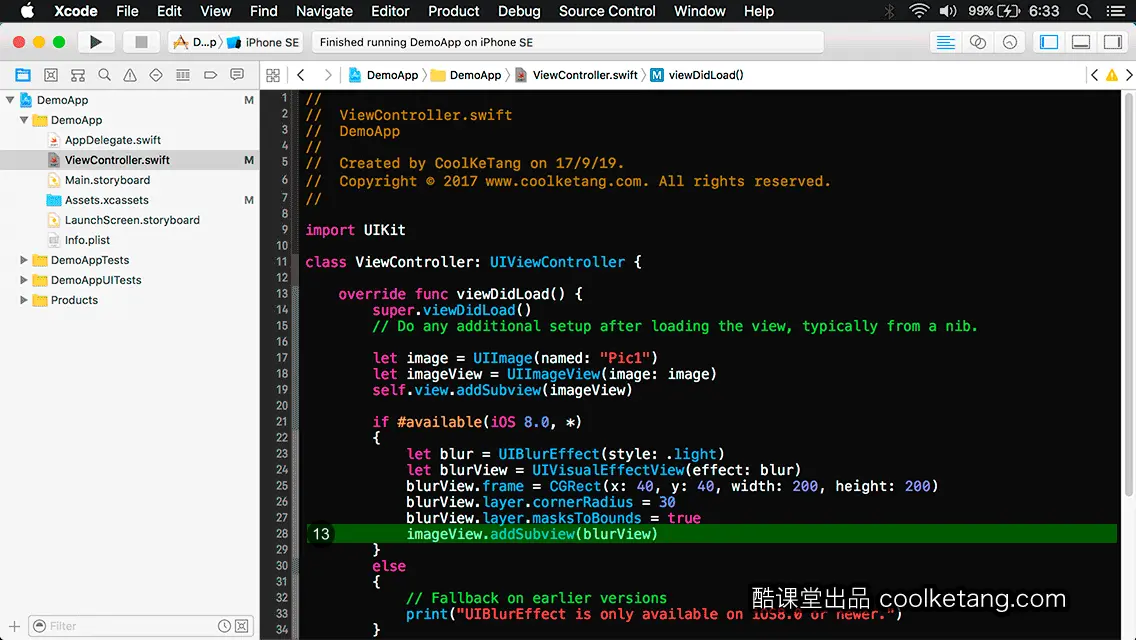
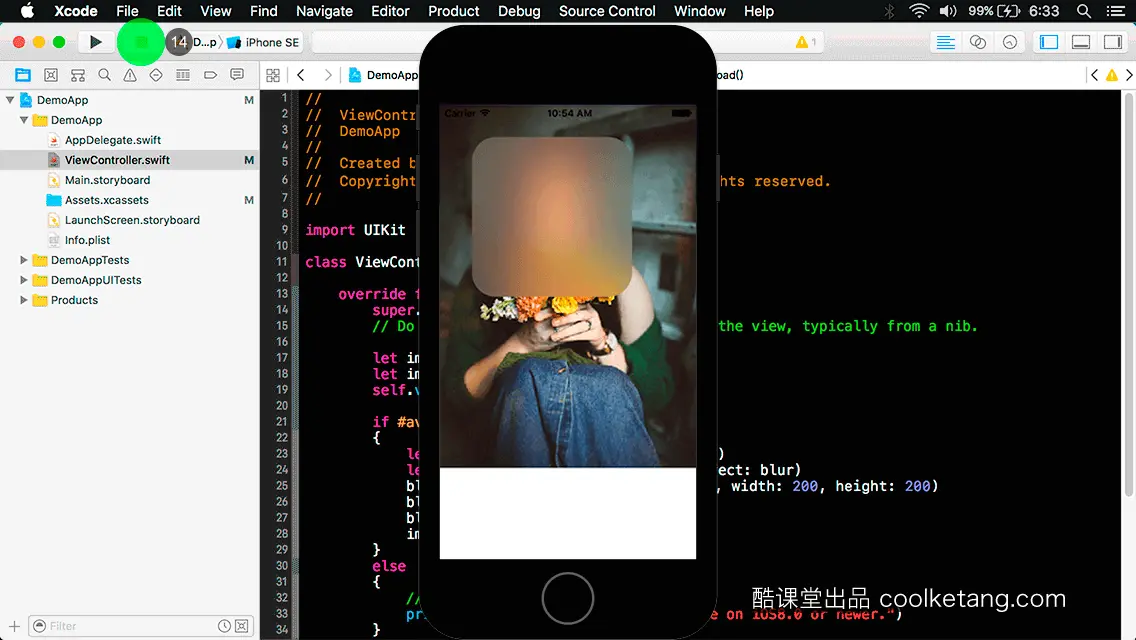
13. 将模糊视图,添加到图像视图,作为图像视图的子视图。然后点击[编译并运行]按钮,启动模拟器预览项目。

14. 在弹出的模拟器中,您看到的是应用了模糊效果的图像。点击[停止]按钮,关闭模拟器,并结束本节课程。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的
[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:
https://itunes.apple.com/cn/app/id1063100471
,或扫描本页底部的二维码。课程配套素材下载地址:
资料下载


























 4795
4795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










