第一天学习回顾
简述
感受:装了一天软件
npm安装
下载地址
下载安装步骤


解压并改名
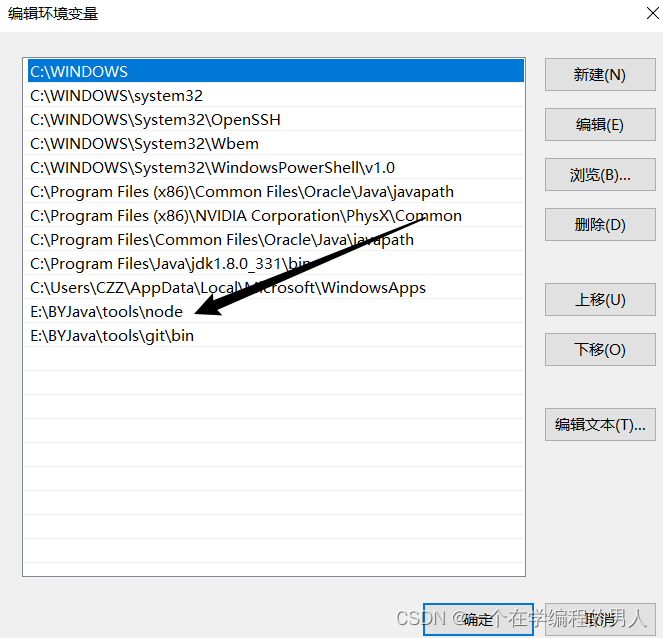
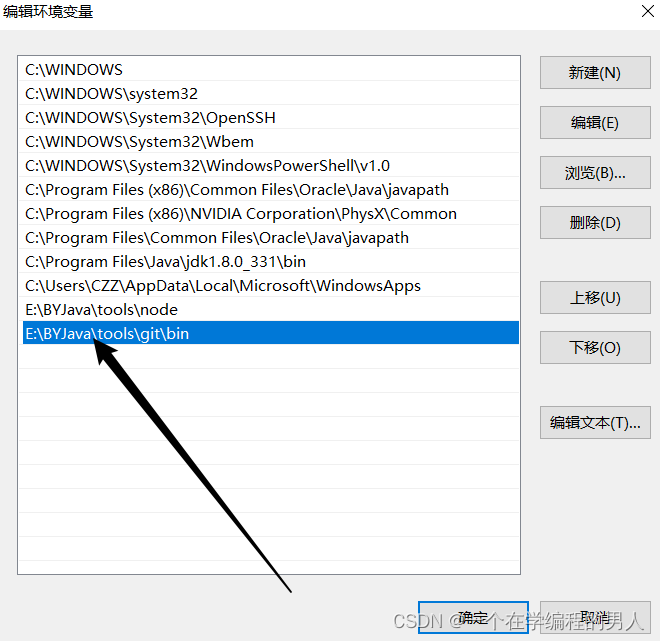
配置环境变量

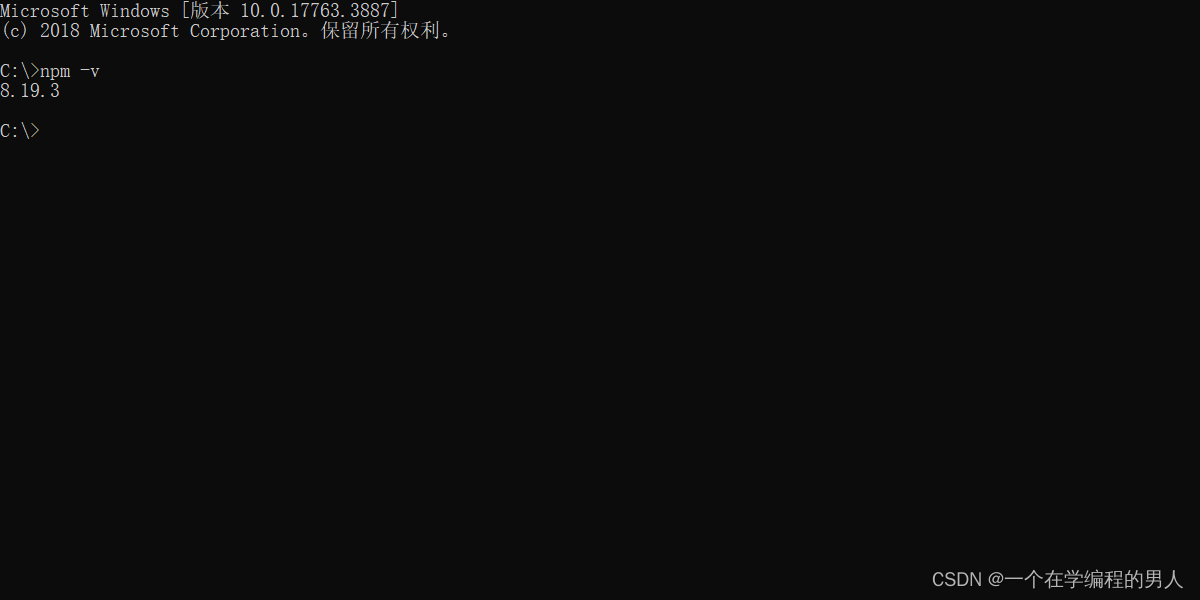
测试
npm -v

安装完成
cnpm安装
npm i cnpm -g
i为安装,-g为全局
该组件目前理解为中国版npm
live-server安装
npm i live-server -g
该组件目前不知道作用
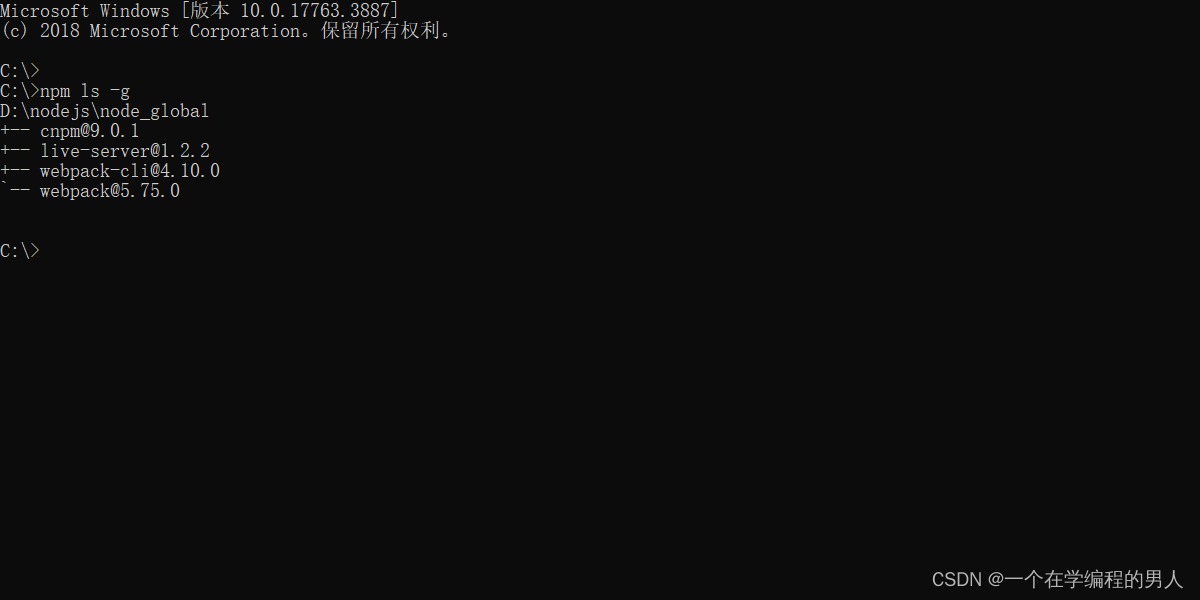
验证cnpm live-server组件是否安装
npm ls -g

Git安装
下载地址
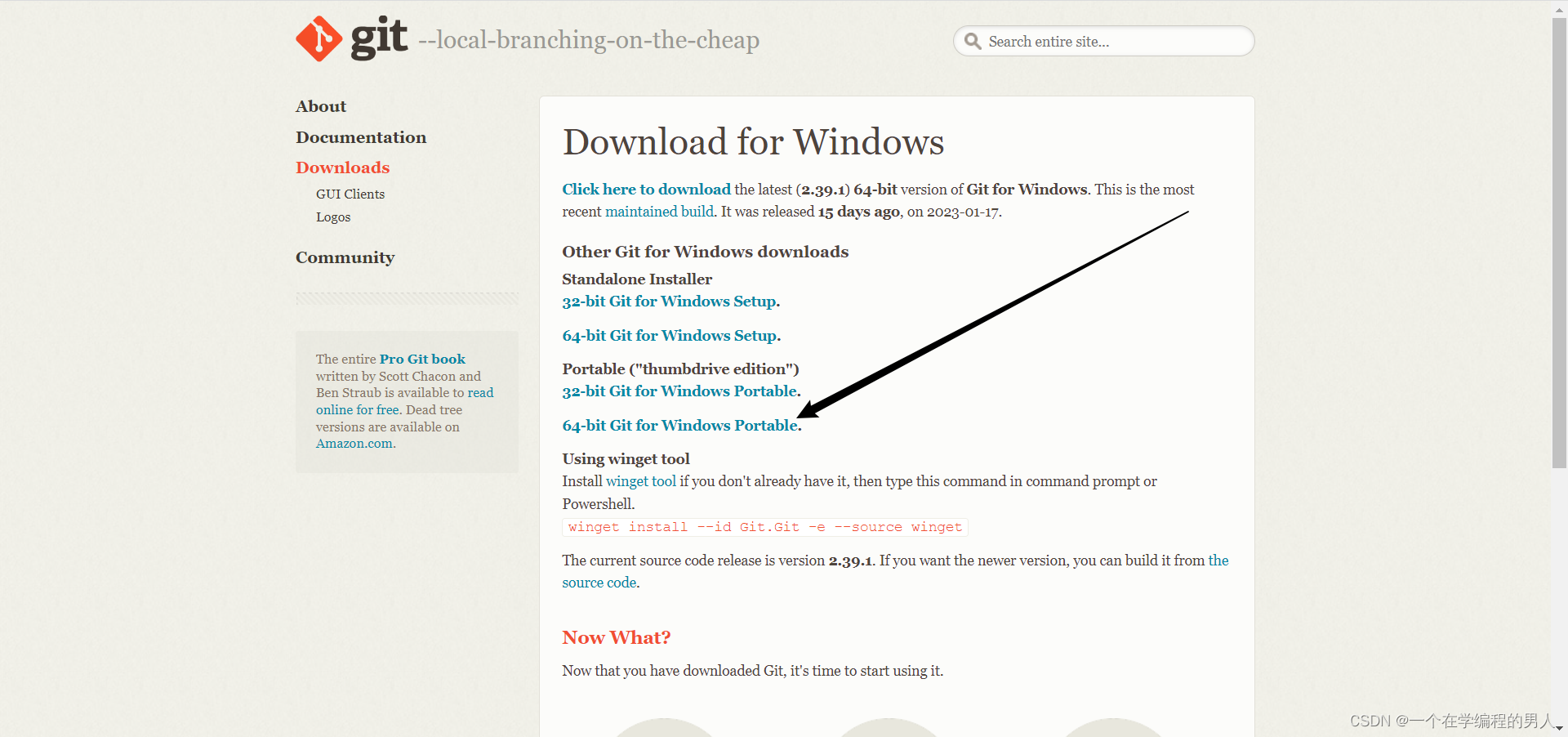
下载安装步骤



解压

配置环境变量

验证是否安装
git -v

Git 全局设置
git config --global user.name "老振"
git config --global user.email "178***4812@qq.com"
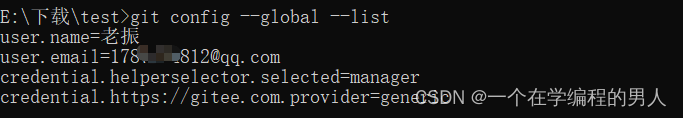
查看全局配置信息
git config --global --list

Git命令
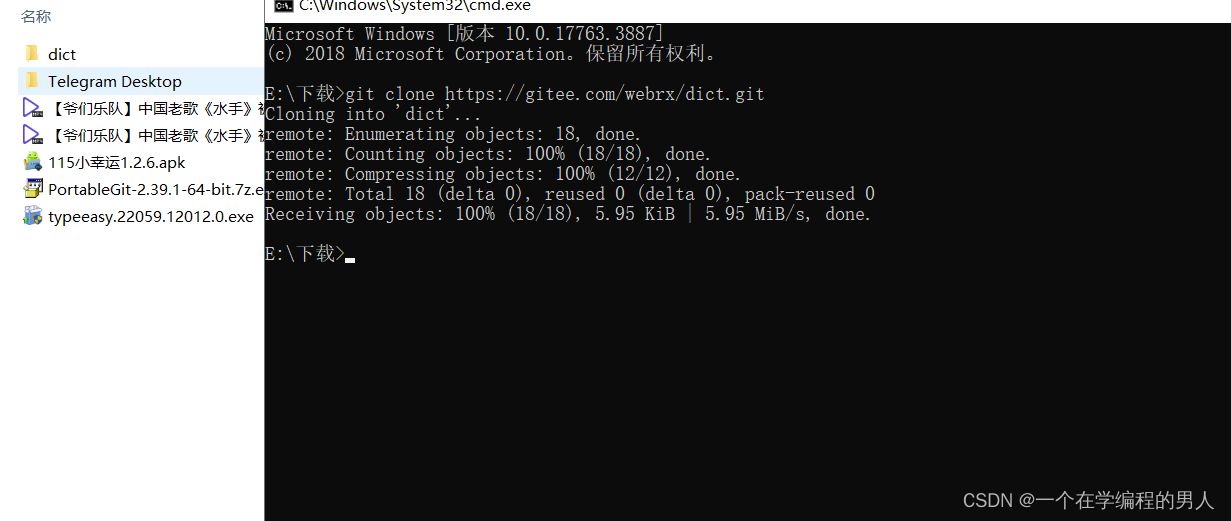
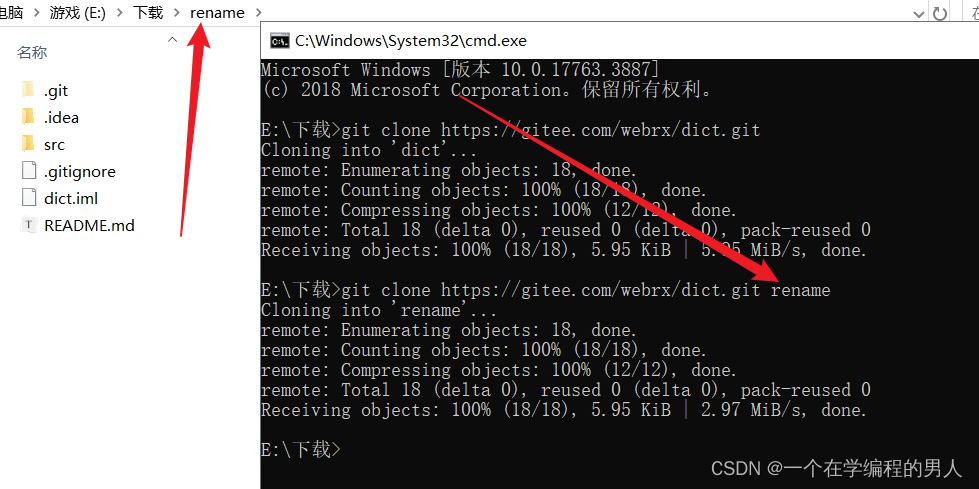
clone
克隆仓库文件到本地
git clone https://gitee.com/webrx/dict.git

克隆并重命名
git clone https://gitee.com/webrx/dict.git rename

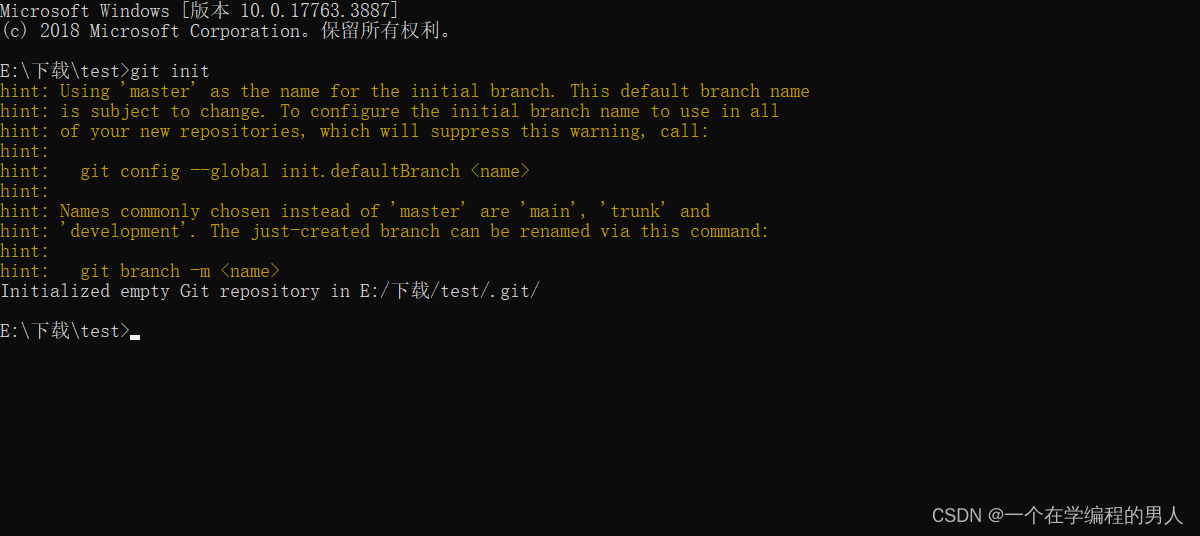
init
初始化仓库
git init

生成对应文件

add
向仓库中添加文件
git add *
//* 添加该目录下所有文件
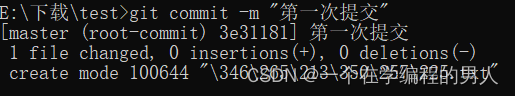
commit
向本地仓库提交文件
git commit -m "第一次提交"

remote
添加远程仓库 仅需一次
git remote add origin https://gitee.com/c555c/test.git
push
提交到远程仓库(首次使用)
git push -u origin "master"

再次使用
git push

pull
git pull

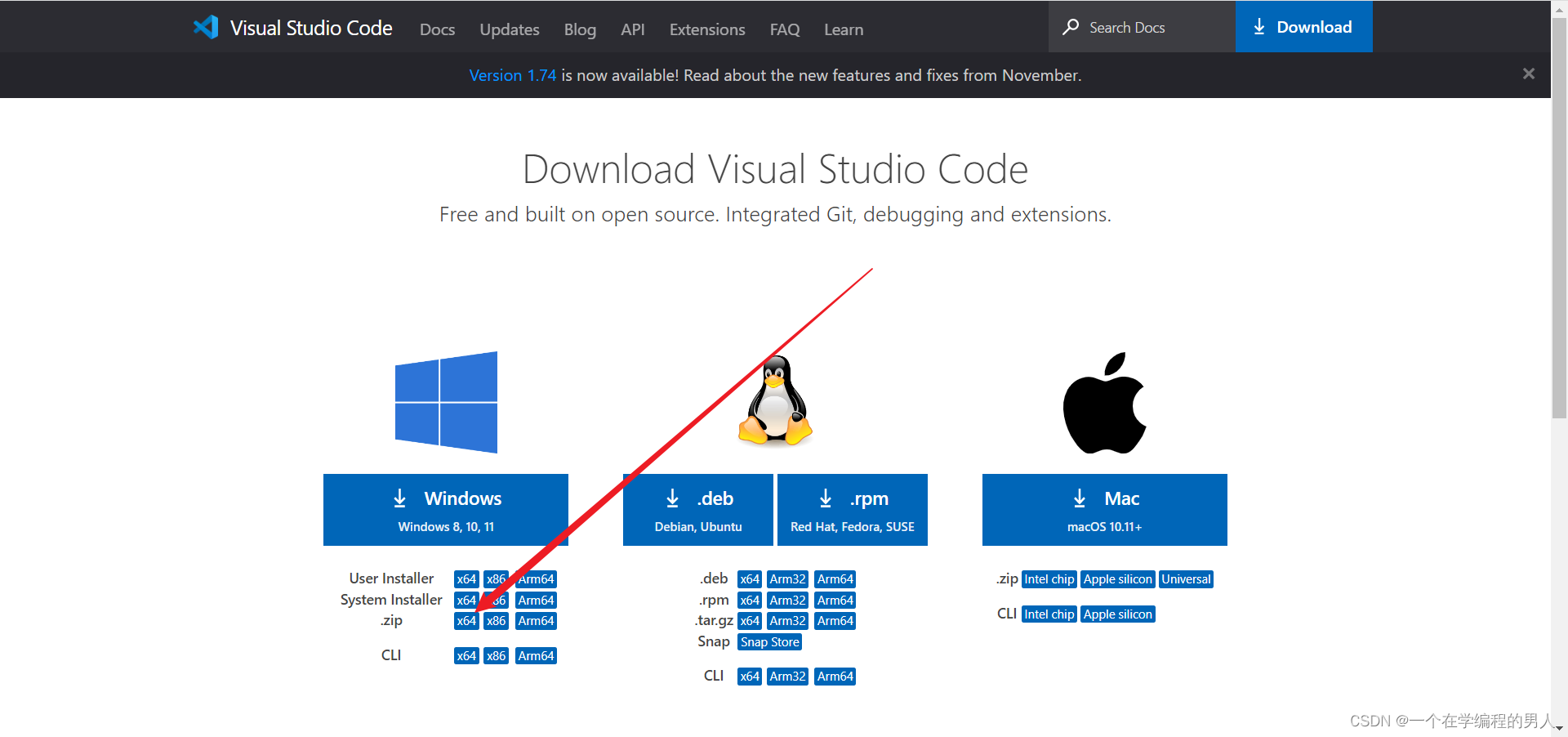
vscode安装
点击下载


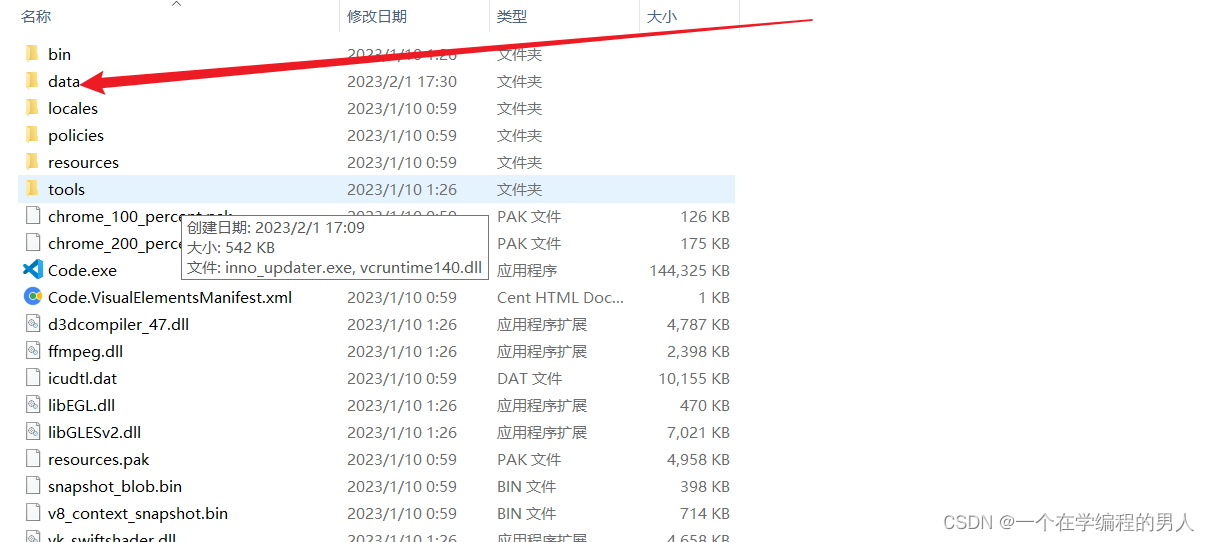
解压,在根目录下创建data文件夹用于保存个人配置






















 2789
2789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








