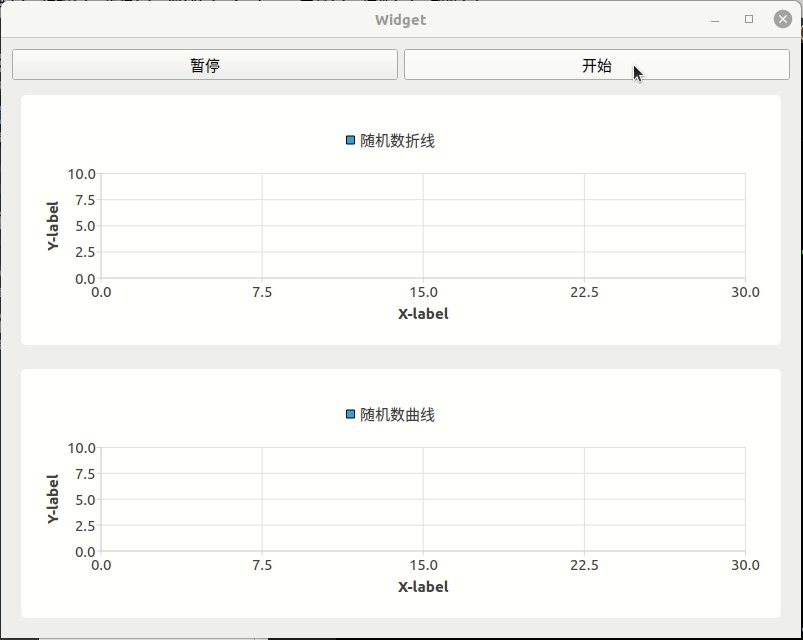
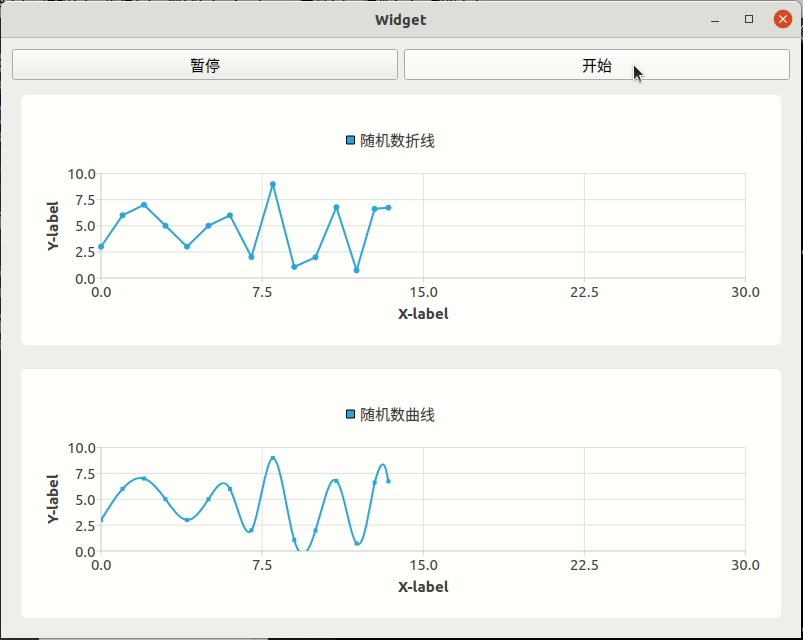
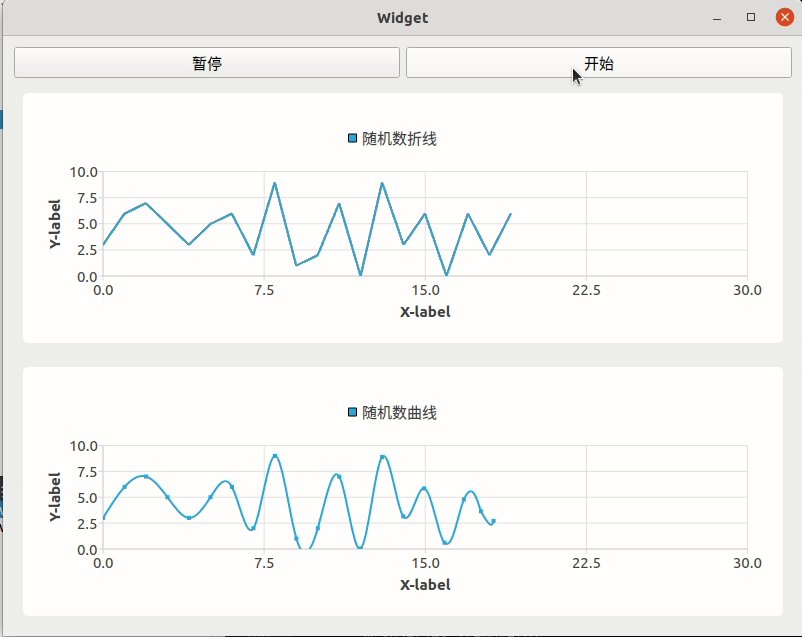
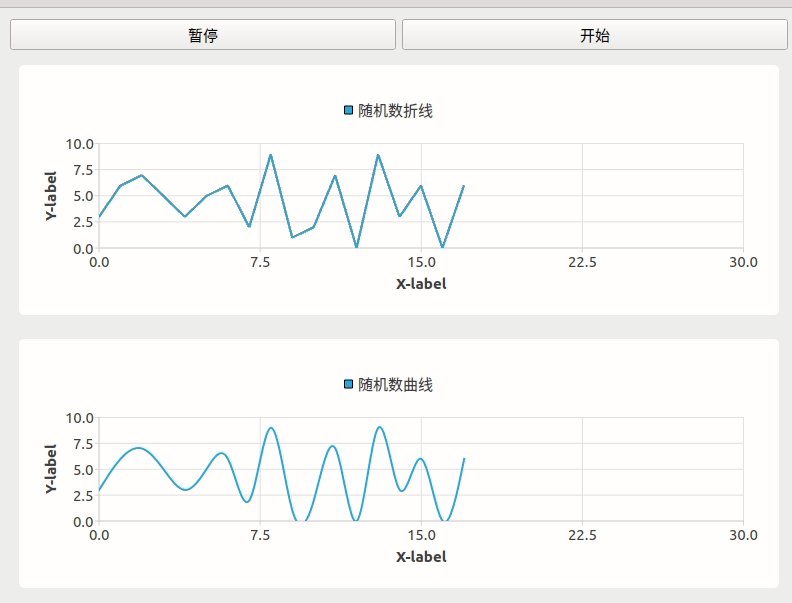
先看效果:

这个程序是在别人程序的基础上再加工的,参考了如下两篇文章:
https://wenku.baidu.com/view/4959451680c4bb4cf7ec4afe04a1b0717ed5b34c.html
https://blog.csdn.net/weixin_43487953/article/details/107409852
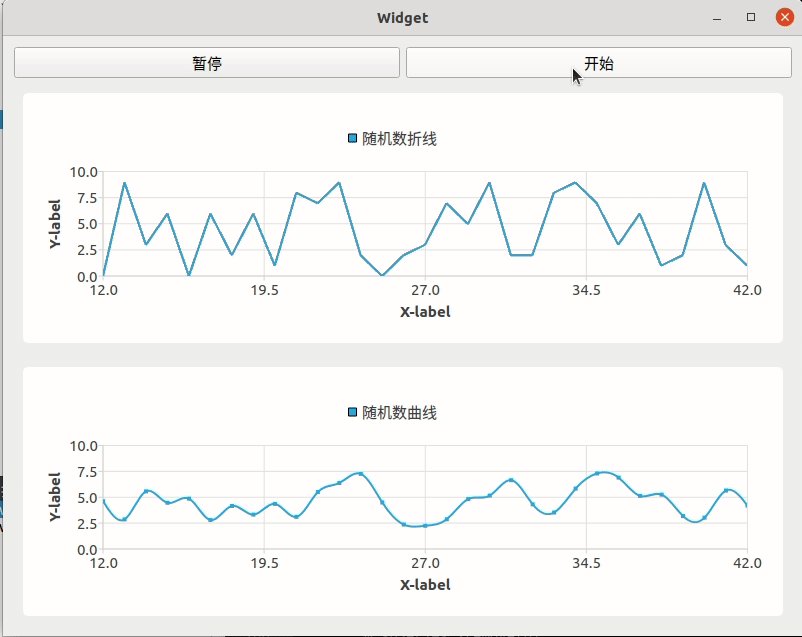
跟静态的chart相比,区别在于不断添加新的点,同时改一下x轴的范围,处理的函数作为一个周期函数。
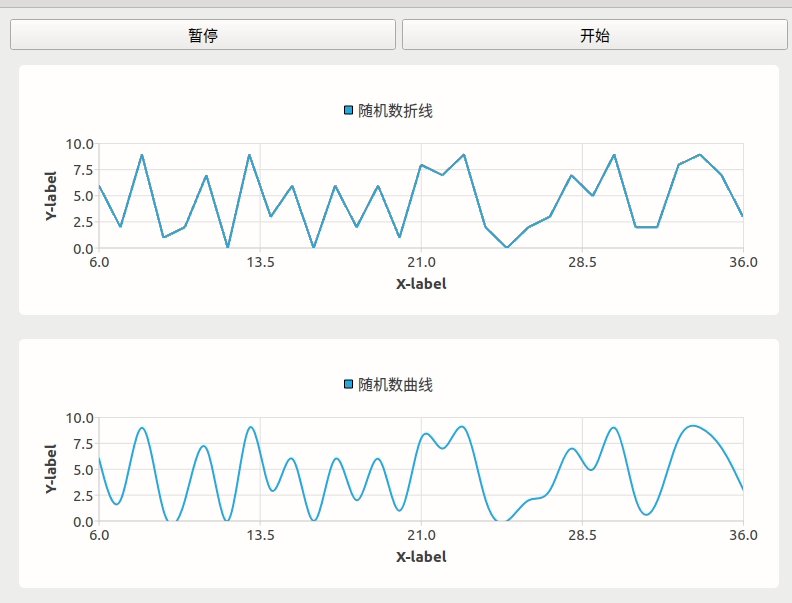
原理似乎不复杂,但是上面的动起来效果不太理想,一跳一跳的。相当于每次修改都重新画一次线。这里的频率是200ms一个点,如果频率调高,肉眼看起来没有画完就开始下一条了。
上面的线是QLineSeries,下面的是QSplineSeries,使用的值是一样的。
为了平滑的移动,经过查找,为Series添加如下设置可以有效果。它的作用是加速。
m_series->setUseOpenGL(true);
 可见上面的线有效果,下面的线没有效果。
可见上面的线有效果,下面的线没有效果。
再查,发现用OpenGL加速只支持QLineSeries和QScatterSeries,所以下面的QSplineSeries没有效果。至于怎么使它像上面那样我也没找到办法,希望有哪位高手可以告诉我。
代码如下:widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QChartView>
#include <QLineSeries>
#include <QSplineSeries>
#include <QValueAxis>
#include <QTimer>
QT_CHARTS_USE_NAMESPACE
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
//https://wenku.baidu.com/view/4959451680c4bb4cf7ec4afe04a1b0717ed5b34c.html
//https://blog.csdn.net/weixin_43487953/article/details/107409852
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void Init();
private slots:
void on_pushButton_Clear_clicked();
void on_pushButton_StartTimer_clicked();
void slotTimeout();
private:
Ui::Widget *ui;
QValueAxis *m_axisX;
QValueAxis *m_axisY;
QValueAxis *m_spaxisX;
QValueAxis *m_spaxisY;
QLineSeries *m_series;
QSplineSeries *m_spSeries;
QChart *m_chart;
QChart *m_spchart;
QTimer *timer;
};
#endif // WIDGET_H代码如下:widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QBarSeries>
#include <QtDebug>
#define AXIS_MAX_X 30
#define AXIS_MAX_Y 10
static int count = 0;
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
qsrand((uint)QTime::currentTime().msec());
Init();
timer = new QTimer(this);
timer->setInterval(200);
connect(timer, &QTimer::timeout, this, &Widget::slotTimeout);
}
Widget::~Widget()
{
delete ui;
}
void Widget::Init()
{
m_axisX = new QValueAxis();
m_axisY = new QValueAxis();
m_axisX->setTitleText("X-label");
m_axisY->setTitleText("Y-label");
m_axisX->setMin(0);
m_axisY->setMin(0);
m_axisX->setMax(AXIS_MAX_X);
m_axisY->setMax(AXIS_MAX_Y);
m_series = new QLineSeries();
m_series->setPointsVisible(true);
m_series->setName("随机数折线");
m_chart = new QChart();
m_chart->addAxis(m_axisY, Qt::AlignLeft);
m_chart->addAxis(m_axisX, Qt::AlignBottom);
m_chart->addSeries(m_series);
m_chart->setAnimationOptions(QChart::SeriesAnimations);
m_series->attachAxis(m_axisX);
m_series->attachAxis(m_axisY);
ui->graphicsView->setChart(m_chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);
m_spaxisX = new QValueAxis();
m_spaxisY = new QValueAxis();
m_spaxisX->setTitleText("X-label");
m_spaxisY->setTitleText("Y-label");
m_spaxisX->setMin(0);
m_spaxisY->setMin(0);
m_spaxisX->setMax(AXIS_MAX_X);
m_spaxisY->setMax(AXIS_MAX_Y);
m_spSeries = new QSplineSeries();
m_spSeries->setPointsVisible(true);
m_spSeries->setName("随机数曲线");
m_spchart = new QChart();
m_spchart->addAxis(m_spaxisY, Qt::AlignLeft);
m_spchart->addAxis(m_spaxisX, Qt::AlignBottom);
m_spchart->addSeries(m_spSeries);
m_spchart->setAnimationOptions(QChart::SeriesAnimations);//注释调可防止抖动
m_spSeries->attachAxis(m_spaxisX);
m_spSeries->attachAxis(m_spaxisY);
ui->graphicsView_2->setChart(m_spchart);
ui->graphicsView_2->setRenderHint(QPainter::Antialiasing);
}
void Widget::on_pushButton_Clear_clicked()
{
timer->stop();
}
void Widget::on_pushButton_StartTimer_clicked()
{
if (!timer->isActive())
{
timer->start();
}
}
void Widget::slotTimeout()
{
if (count > AXIS_MAX_X)
{
m_series->remove(0);
m_chart->axes(Qt::Horizontal).first()->setMin(count - AXIS_MAX_X);
m_chart->axes(Qt::Horizontal).first()->setMax(count);
m_spSeries->remove(0);
m_spchart->axes(Qt::Horizontal).first()->setMin(count - AXIS_MAX_X);
m_spchart->axes(Qt::Horizontal).first()->setMax(count);
}
int yValue = qrand()%AXIS_MAX_Y;
m_series->append(QPointF(count, yValue));
m_series->setUseOpenGL(true);
m_spSeries->append(QPointF(count, yValue));
m_spSeries->setUseOpenGL(true);
count++;
}
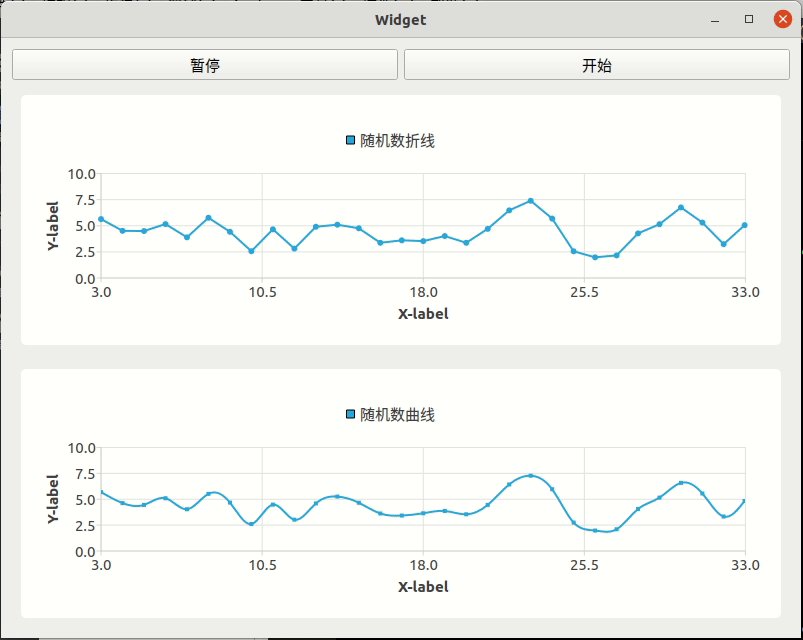
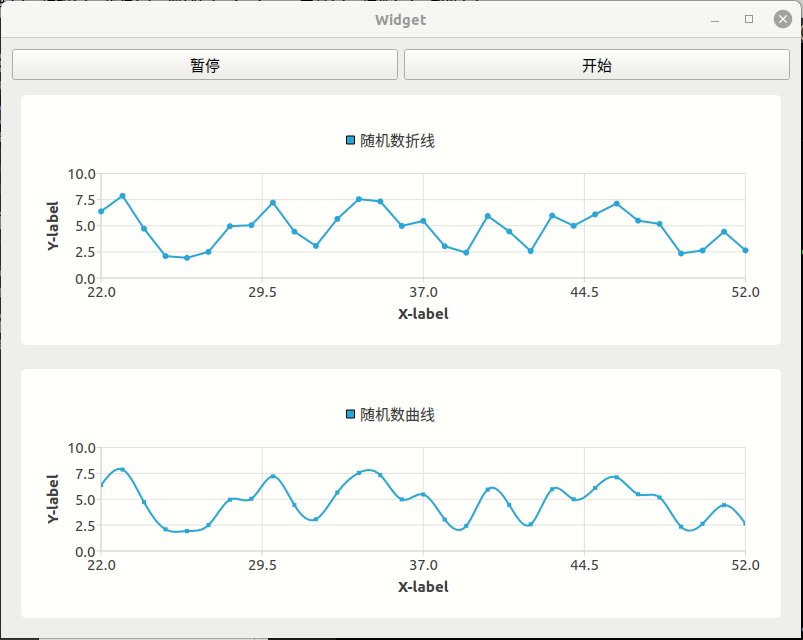
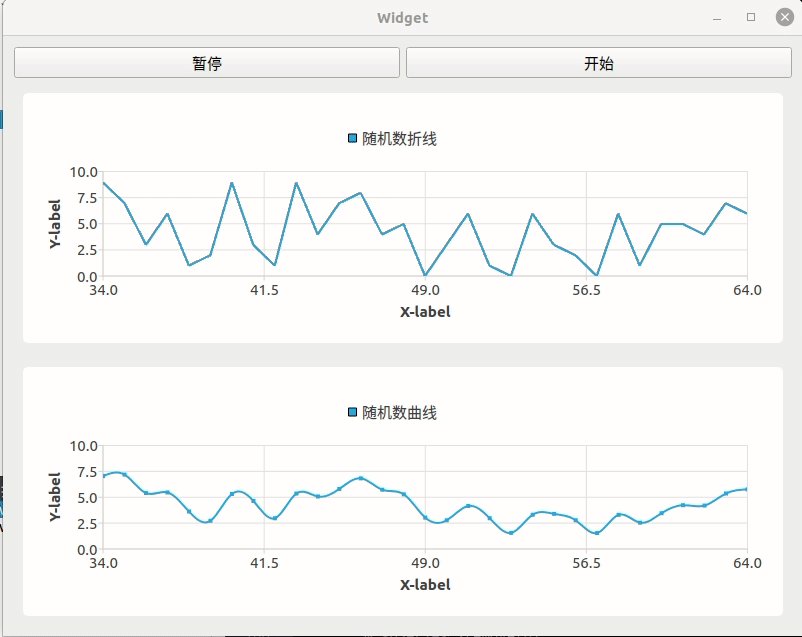
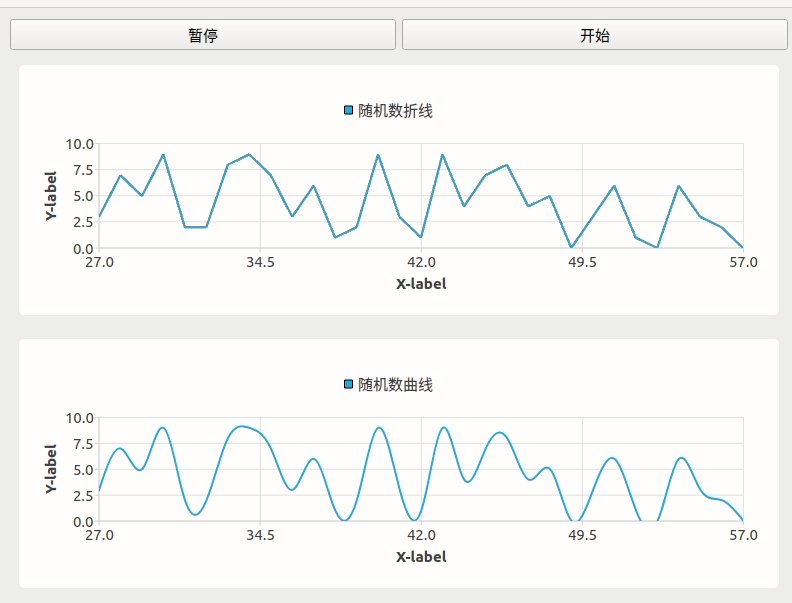
上面说到QSplineSeries会有一跳一跳的抖动效果,经过我两天的分析,终于找到了方法,先看看效果:

这次两个曲线都是平移,不会再出现一跳一跳的情况,不再抖动。修改方法为:
注释掉这句,
m_spchart->setAnimationOptions(QChart::SeriesAnimations);
或者上面那句改成(跟注释掉一个意思):
m_spchart->setAnimationOptions(QChart::NoAnimation);
即去掉动画选项,这样绘制的时候没有动画,移动时就会平移了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








