转自:http://blog.csdn.net/q1648778537/article/details/78848075
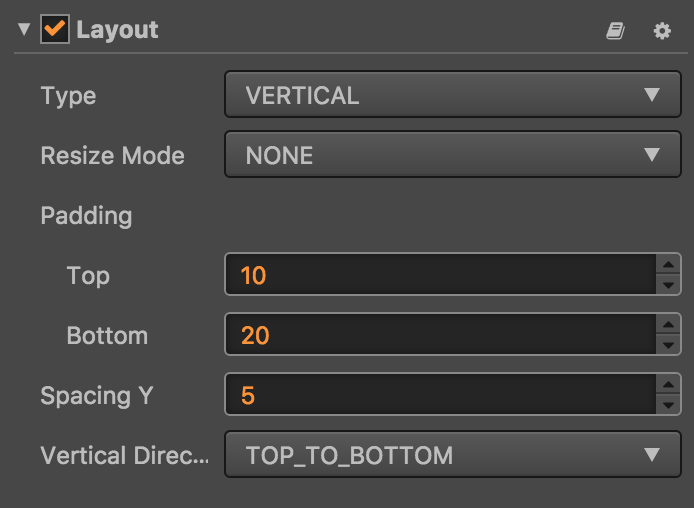
Layout 是一种容器布局组件
- Type:布局类型,支持 NONE, HORIZONTAL,VERTICAL 和 GRID。
- NONE:默认布局
- HORIZONTAL:水平布局
- VERTICAL :垂直布局
- GRID:风格布局
- NONE:默认布局
- ResizeMode:缩放模式,支持 NONE,CHIDREN 和 CONTAINER。
- NONE:子物体和容器的大小变化互不影响
- CHIDREN :子物体大小会随着容器的大小而变化(垂直布局时子物体随容器高度变化,水平布局时子物体随容器宽度变化)
- CONTAINER:容器的大小会随着子物体的大小变化
- NONE:子物体和容器的大小变化互不影响
- PaddingLeft:排版时,子物体相对于容器左边框的距离。
- PaddingRight:排版时,子物体相对于容器右边框的距离。
- PaddingTop:排版时,子物体相对于容器上边框的距离。
- PaddingBottom:排版时,子物体相对于容器下边框的距离。
- SpacingX:水平排版时,子物体与子物体在水平方向上的间距。
- SpacingY:垂直排版时,子物体与子物体在垂直方向上的间距。
- Horizontal Direction:指定水平排版时,第一个子节点从容器的左边还是右边开始布局。
- Vertical Direction:指定垂直排版时,第一个子节点从容器的上面还是下面开始布局。
- Cell Size:此属性只在 Grid 布局时存在,指定网格容器里面排版元素的大小。
- Start Axis:此属性只在 Grid 布局时存在,指定网格容器里面元素排版指定的起始方向轴。

























 6550
6550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








