为提高游戏体验,在游戏启动时会预先加载游戏使用的资源,同时显示一个表示资源加载完成百分比的进度条。那么我们该如何实现这种效果呢?来,我来手把手教你实现。
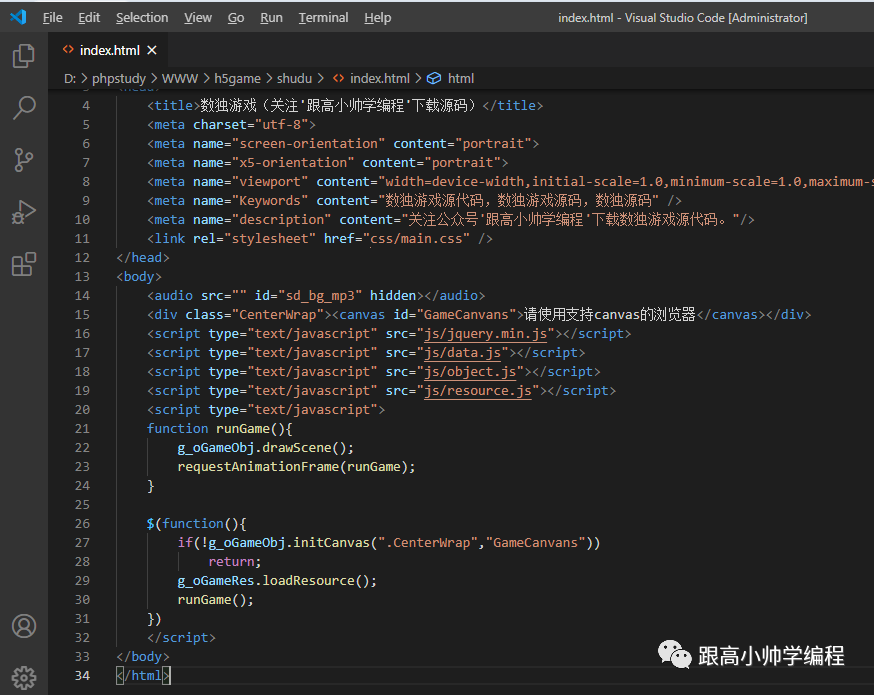
首先,我们看一下HTML页面代码

注意$(function(){……})中的代码,表示页面加载完毕后执行,效果和<body>标签中的onload一样。
此函数中主要代码执行流程:首先初始化canvas,然后加载资源,接下来绘制游戏画面,即执行runGame()函数。
initCanvas()函数创建并初始化canvas,代码如下:

此函数主要做了以下几件事:1、判断绘图客户区大小是否小于设计分辨率(400×600);2、缩放设计绘图区并计算绘图区在canvas中的开始坐标;3、修改canvas宽度和高度;4、用指定颜色清除canvas(即填充canvas)。
loadResource()即为加载资源的函数,代码如下:
 </
</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








