探索3D世界:minimal-gltf-loader,轻量级的JavaScript glTF加载器
项目介绍
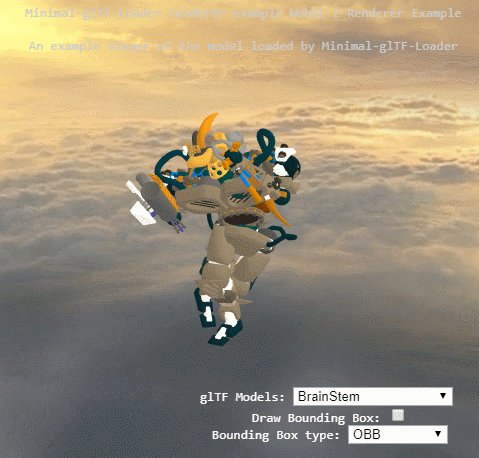
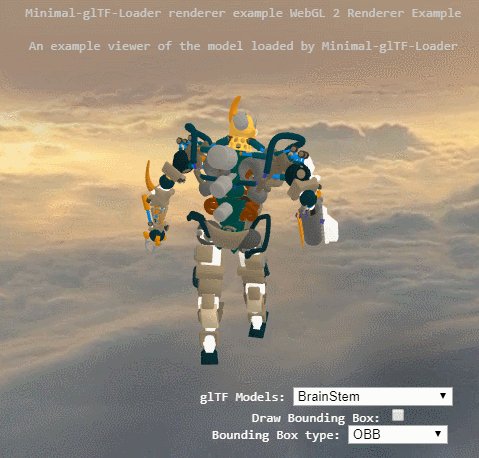
minimal-gltf-loader 是一个极简主义、引擎无关的JavaScript库,用于加载和解析glTF 2.0标准的3D模型。它包含了基础的WebGL 2渲染示例,让你能快速预览glTF文件,并且支持动画、PBR材质以及皮肤等高级特性。



项目技术分析
这个项目基于gl-matrix库,利用WebGL 2 API,提供了一个简单的加载器,可以处理glTF规范中各种数据结构,如Accessors、Buffers、BufferViews、Meshes、Nodes等等。此外,它还支持渐进式加载和渲染,以及包括PBR(物理着色)在内的高级渲染技术。更重要的是,对于不同来源的glTF文件,它能够处理目标属性的不确定性,确保兼容性。
项目及技术应用场景
- 游戏开发:如果你正在使用WebGL进行游戏开发,这款加载器能帮助你快速导入和展示3D模型,减少自定义加载逻辑的工作。
- 虚拟现实(VR):在VR环境中,它可以作为高效的数据加载工具,轻松实现复杂3D场景的构建。
- 可视化应用:在建筑、工业或科学可视化领域,你可以利用它来加载和展示高质量的3D模型。
- 教育与研究:对于学习WebGL或glTF的人来说,它的源码是一个很好的学习资源。
项目特点
- 轻量化:小体积,仅关注核心加载功能,不捆绑额外依赖。
- 高效:支持渐进式加载和渲染,优化资源占用。
- 广泛支持:涵盖了glTF标准中的大部分特性,包括动画、皮肤、纹理等。
- 易用:简洁API,易于集成到现有项目中。
- 类型安全:提供了TypeScript版本,为开发者提供更好的代码提示和错误检查。
要体验minimal-gltf-loader的强大之处,只需访问在线演示,或者直接将以下代码片段引入你的项目:
import {vec3, vec4, quat, mat4} from 'gl-matrix';
var MinimalGLTFLoader = require('build/minimal-gltf-loader.js');
var glTFLoader = new MinimalGLTFLoader.glTFLoader();
glTFLoader.loadGLTF(url, function(glTF){
//...
});
或是尝试其TypeScript版本,享受更强大的类型保障。
minimal-gltf-loader通过提供简单、高效、灵活的3D模型加载解决方案,使得WebGL项目能够轻松地拥抱丰富的3D内容。如果你对3D建模和WebGL编程感兴趣,不妨试试这个开源项目,开启你的3D之旅!






















 247
247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










