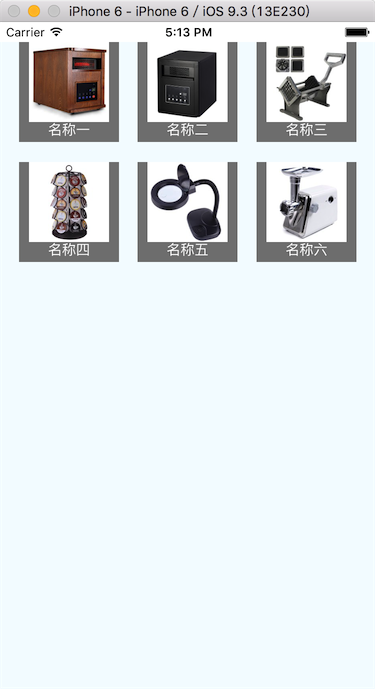
通过商品展示,总结前面所学的View,Text和Image组件,具体代码如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
// 导入JSON数据
var productData = require('./productData.json');
var Dimensions = require('Dimensions');
var screenW = Dimensions.get('window').width;
// 定义一些全局的变量
var cols = 3;
var boxW = 100;
var vMargin = (screenW - cols * boxW) / (cols + 1);
var hMargin = 20;
class ImageDemo extends Component {
render() {
return (
<View style={styles.container}>
{/*返回商品列表*/}
{this.renderAllProduct()}
</View>
);
}
// 返回商品列表
renderAllProduct() {
// 定义数组装所有子组件
var allProduct = [];
console.log(productData.data.length);
// 遍历json数据
for(var i=0;i<productData.data.length;i++){
// 取出单个商品数据对象
var product = productData.data[i];
// 装入数组
allProduct.push(
<View key={i} style={styles.outViewStyle}>
<Image source={{uri:product.icon}} style={styles.iconStyle}/>
<Text style={styles.nameStyle}>{product.name}</Text>
</View>
);
}
// 最后要返回数组
return allProduct;
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
marginTop:20,
// 设置主轴的方向
flexDirection:'row',
// 换行显示
flexWrap:'wrap'
},
outViewStyle:{
backgroundColor:'grey',
// 设置侧轴对齐方式
alignItems:'center',
width:boxW,
height:boxW,
marginLeft:vMargin,
marginBottom:hMargin
},
iconStyle:{
width:80,
height:80
},
nameStyle:{
alignItems:'center',
// 文字颜色
color:"#fff"
}
});
AppRegistry.registerComponent('ImageDemo', () => ImageDemo);其他:
productData.json 放到项目根目录下
{
"data": [
{"icon":"1.jpg", "name":"名称一"},
{"icon":"2.jpg", "name":"名称二"},
{"icon":"3.jpg", "name":"名称三"},
{"icon":"4.jpg", "name":"名称四"},
{"icon":"5.jpg", "name":"名称五"},
{"icon":"6.jpg", "name":"名称六"}
]
}






















 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








