使用过的几个前端IDE的对比
| PHPStorm | DreamWeaver | VScode |
|---|---|---|
| 收费 | 收费 | 免费,量轻 |
| 和pycharm同一家公司 | Adobe系列,可以实现分栏功能,一边写网页,一边看实时效果 | 丰富的插件功能。需要什么功能,安装插件即可 |
总结:
- 写静态网页html,DW比较舒服
- 写php,PS比较好
- 如果有js,感觉用VScode比较好
PHP Storm
//激活码:
http://idea.medeming.com/jets/
https://www.php.cn/tool/phpstorm/408348.html
VScode
使用插件
先下载安装
然后Ctrl+Shift+P
选择需要的东西即可
- 汉化方法

安装后,在 locale.json 中添加 “locale”: “zh-cn”,即可载入中文(简体)语言包。要修改 locale.json,你可以同时按下 Ctrl+Shift+P 打开命令面板,之后输入 “config” 筛选可用命令列表,最后选择配置语言命令。请参阅文档并获取更多信息。
VSCode常用插件
https://blog.csdn.net/weixin_45601379/article/details/100550421
vscode安装使用教程
https://blog.csdn.net/weixin_43748812/article/details/84960266
9000端口
https://www.cnblogs.com/xtxtx/p/10815440.html
html使用
https://www.bilibili.com/video/BV1cE411u7SH?from=search&seid=8217486784814662927
-
输入 !
回车
出现html模板


-
h1+Tab键
自动补全<h1></h1>

-
p*4+Tab键
出现4个p标签 -
“open in browser”插件-直接在浏览器打开

右键-open in default browser-实现在浏览器打开

php
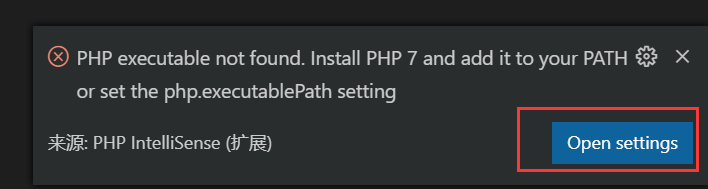
环境配置




code runner插件
右键–run code

php cs插件
保存自动帮助格式化
php在浏览器运行
https://www.bilibili.com/video/BV1AE411G7Pe?from=search&seid=305651093057483985

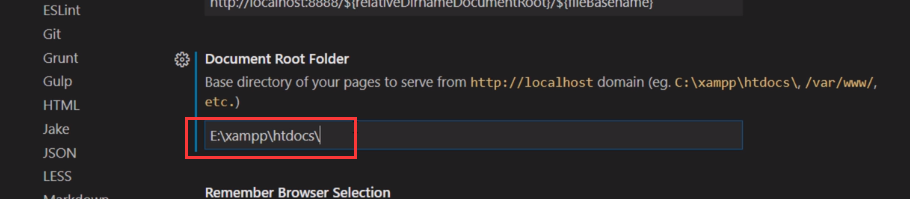
文件–首选项–设置

注意后面加反斜杠

js
新建文件与使用
https://jingyan.baidu.com/article/ab0b5630e57608815afa7dc9.html
调试
https://www.bilibili.com/video/BV127411d7rz?from=search&seid=5346019201281211025
Vetur
Vetur是一款可以提供Vue语法高亮、语法检查和代码快捷输入等功能的插件,可以为我们的开发过程提供很多便利






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








