在UI设计过程中,有一个让设计师头疼的工作环节,那就是文字标注的问题。相信大家对Figma软件都很熟悉,但是这个软件的使用也有自己的缺点,就是文字标注等问题,日常使用自己是做不到的,需要依靠第三方工具来执行,但是会直接降低工作效率,甚至因为软件之间的兼容性等问题,文件可能会丢失,那么Figma文字标注应该如何使用呢?
即时设计不仅具有Figma的各种主要功能,还兼容Figma文件,可以直接在工具中实现文本标记。借助即时设计软件,我们可以更好地完成文本标记和图形尺寸标记,从而更好地向客户展示产品。
1、导入本地 Figma 文件
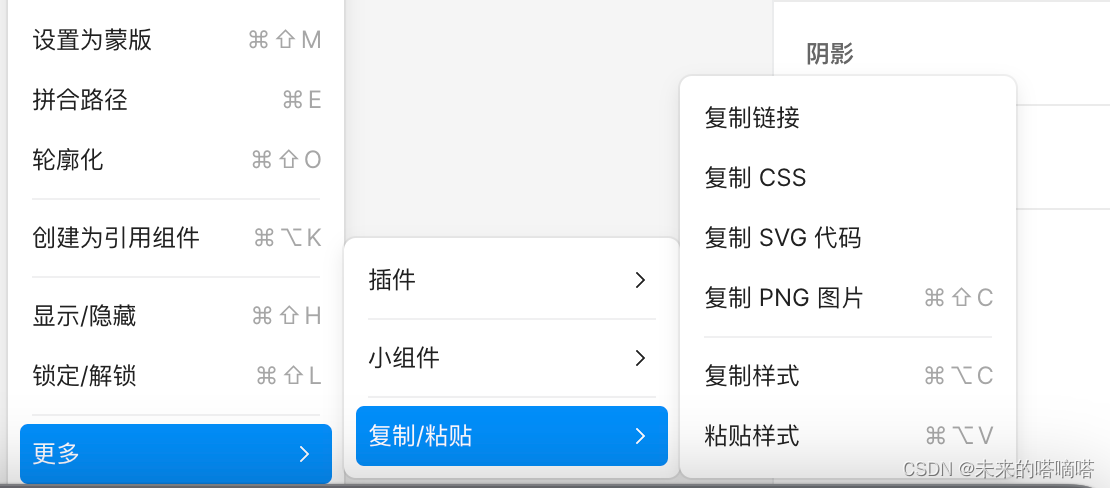
在 Figma 中导出 .fig 文件到本地,接下来,可以直接在即时设计上标注文字,因为即时设计本身就有很强的标注功能。自带的标记面板允许设计师和相关合作伙伴查看和复制设计元素代码和属性值,以简化开发过程。
2、查看属性值
- 使用“标记”面板可以查看和复制您选择的图层的属性值。
- 属性包括对象尺寸和布局约束值。
- 文本图层的内容。
- 查看文本层的排版属性,包括字体、厚度、行高等。
- 使用填充面板查看Hex、RGB、CSS、HSL 和 HSB的颜色值。
- 查看和复制对象的阴影(内阴影和外阴影)和边缘描述值。
- 查看 CSS代码。

3、评论标注
您可以向画布上的固定位置或区域添加评论。当您固定评论或选择顶级框架、组件或组中的区域时, 即时设计 你的评论会附加到框架上。如果这些框架在画布周围移动,它们的注释也会移动。评论不会附加到任何嵌套的框架、组件、组或其他层。
即时设计是一款非常受欢迎的Figma设计软件,也是本地开发生产的软件。即时设计经过多次更新升级,在作品的完成度上非常强大。除了基本的实时协作、组件变体等功能外,还具有版本控制、矢量网络、全平台适应等优秀特点。更重要的是,它是一个基于浏览器的UI设计工具,比在客户端运行的工具有很大的优势,不难打开更大的文件。之所以现在能受到很多设计师的追捧,其中一个原因就是优秀的协作功能,给大家的工作带来了极大的便利。





















 2201
2201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








