作者:韩茹
公司:程序咖(北京)科技有限公司
鸿蒙巴士专栏作家
Text是用来显示字符串的组件,在界面上显示为一块文本区域。Text作为一个基本组件,有很多扩展,常见的有按钮组件Button,文本编辑组件TextField。
一、支持的XML属性
Text的共有XML属性继承自:Component
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| id | 控件identity,用以识别不同控件对象,每个控件唯一 | integer类型 | 仅可用于配置控件的id。 | ohos:id="$+id:component_id" |
| theme | 样式 | 引用 | 仅可引用pattern资源。 | ohos:theme="$pattern:button_pattern" |
| width | 宽度,必填项 | float类型,match_parent,match_content | ohos:width=“20" ohos:width=“10vp" ohos:width=”$float:size_value” | |
| height | 高度,必填项 | float类型,match_parent,match_content | ohos:height=“20” ohos:height=“20vp” ohos:height="$float:size_value" | |
| min_width | 最小宽度 | float类型 | ohos:min_width=“20" ohos:min_width=“20vp" ohos:min_width=”$float:size_value” | |
| min_height | 最小高度 | float类型 | ohos:min_height=“20" ohos:min_height=“20vp" ohos:min_height=”$float:size_value” | |
| alpha | 透明度 | float类型 | 取值范围在0~1。 | ohos:alpha=“0.86" ohos:alpha=”$float:value" |
| enabled | 是否启用 | boolean类型 | ohos:enabled=“true" ohos:enabled=”$boolean:true" | |
| visibility | 可见性 | visible,invisible,hide | ohos:visibility=“visible” | |
| padding | 内间距 | float类型 | ||
| margin | 外边距 | float类型 |
Text的自有XML属性,以下列举了一些常用的,其他更多的属性,详见官方文档:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| text | 显示文本 | string类型 | 可以直接设置文本字串,也可以引用string资源。 | ohos:text=“熄屏时间" ohos:text=”$string:test_str" |
| hint | 提示文本 | string类型 | 可以直接设置文本字串,也可以引用string资源。 | ohos:hint=“联系人" ohos:hint=”$string:test_str" |
| text_font | 字体 | sans-serif,sans-serif-medium等 | 可以设置的字体如表中所列。 | ohos:text_font=“HwChinese-medium” |
| truncation_mode | 长文本截断方式 | none,ellipsis_at_start,ellipsis_at_middle,ellipsis_at_end,auto_scrolling | ohos:truncation_mode=“none” | |
| text_size | 文本大小 | float类型 | 表示字体大小的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:text_size=“30" ohos:text_size=“16fp" ohos:text_size=”$float:size_value” |
二、创建Text
在layout目录下的xml文件中创建Text。
<Text
ohos:id="$+id:text1"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="我的第一个文本"
/>
ohos:height=“match_content”,文本高度
ohos:width=“match_content”,文本宽度
三、设置Text
-
在xml中设置Text的背景。
layout目录下xml文件的代码示例如下:
<Text ... ohos:background_element="$graphic:background_text"/>常用的背景如常见的文本背景、按钮背景,可以采用XML格式放置在graphic目录下。
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“graphic”文件夹,选择“New > File”,命名为“background_text.xml”,在background_text.xml中定义文本的背景。
<?xml version="1.0" encoding="UTF-8" ?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <corners ohos:radius="30"/> <solid ohos:color="#C0C0C0"/> </shape>ohos:radius=“30”,圆角
图1 使用xml设置Text背景的效果

-
设置字体大小和颜色
上面的效果,文字好小一扣扣,我们来设置一下字体大小和颜色:
<Text ohos:id="$+id:text1" ohos:height="match_content" ohos:width="match_content" ohos:text="程序咖" ohos:text_color="#FF0000" ohos:text_size="28fp" ohos:background_element="$graphic:background_text" />图2 设置字体大小和颜色的效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HbqAYr3Y-1624928709105)(https://img.chengxuka.com/WX20210601-154526@2x.png/mark)]
ohos:text_color="#FF0000",文本颜色
ohos:text_size=“28fp”,字体大小
-
设置边距效果
还有有点丑,我们加一些边距
<Text ohos:id="$+id:text1" ohos:height="match_content" ohos:width="match_content" ohos:text="程序咖" ohos:text_color="#FF0000" ohos:text_size="28fp" ohos:left_margin="15vp" ohos:top_margin="30vp" ohos:right_padding="15vp" ohos:left_padding="15vp" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:background_element="$graphic:background_text" />设置了外边距和内边距的效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YaTZnI4c-1624928709107)(https://img.chengxuka.com/WX20210601-154803@2x.png/mark)]
ohos:left_margin=“15vp”,左外边距
ohos:top_margin=“30vp”,上外边距
ohos:right_margin=,右外边距
ohos:bottom_margin=,下外边距
ohos:right_padding=“15vp”,右内边距
ohos:left_padding=“15vp”,左内边距
ohos:top_padding=“8vp”,上内边距
ohos:bottom_padding=“8vp”,下内边距
-
设置字体风格和字重
<Text ohos:id="$+id:text1" ohos:height="match_content" ohos:width="match_content" ohos:text="ChengXuKa" ohos:text_color="#FF0000" ohos:text_size="28fp" ohos:left_margin="15vp" ohos:top_margin="30vp" ohos:right_padding="15vp" ohos:left_padding="15vp" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:background_element="$graphic:background_text" />图3 设置字体风格和字重的效果

ohos:italic=“true”,倾斜
ohos:text_weight=“700” ,字重
ohos:text_font="serif"字体
-
设置文本对齐方式
<Text ohos:id="$+id:text1" ohos:height="100vp" ohos:width="300vp" ohos:text="ChengXuKa" ohos:text_color="#FF0000" ohos:text_size="28fp" ohos:left_margin="15vp" ohos:top_margin="30vp" ohos:right_padding="15vp" ohos:left_padding="15vp" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:text_alignment="horizontal_center|bottom" ohos:background_element="$graphic:background_text" />图4 设置文本对齐方式的效果

ohos:text_alignment=“horizontal_center|bottom”,文本对齐方式,可以设置取值项如表中所列,也可以使用“|”进行多项组合。
left,表示文本靠左对齐。
top,表示文本靠顶部对齐。
right,表示文本靠右对齐。
bottom,表示文本靠底部对齐。
horizontal_center,表示文本水平居中对齐。
vertical_center,表示文本垂直居中对齐。
center,表示文本居中对齐。
start,表示文本靠起始端对齐。
end,表示文本靠结尾端对齐。
-
设置文本换行和最大显示行数
<Text ohos:id="$+id:text1" ohos:height="match_content" ohos:width="100vp" ohos:text="ChengXuKa" ohos:text_color="#FF0000" ohos:text_size="28fp" ohos:left_margin="15vp" ohos:top_margin="30vp" ohos:right_padding="15vp" ohos:left_padding="15vp" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:multiple_lines="true" ohos:max_text_lines="3" ohos:background_element="$graphic:background_text" />图5 设置文本换行和最大显示行数的效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7W2YZcy2-1624928709110)(https://img.chengxuka.com/WX20210601-160835@2x.png/mark)]
ohos:multiple_lines=“true”,多行模式设置,可以直接设置true/false,也可以引用boolean资源。
ohos:max_text_lines=“3”
四、自动调节字体大小
Text对象支持根据文本长度自动调整文本的字体大小和换行。
-
设置自动换行、最大显示行数和自动调节字体大小。
<Text ohos:id="$+id:text2" ohos:width="90vp" ohos:height="match_content" ohos:min_height="30vp" ohos:text="T" ohos:text_color="#0000FF" ohos:top_margin="20vp" ohos:left_margin="20vp" ohos:right_padding="8vp" ohos:left_padding="8vp" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:auto_font_size="true" ohos:multiple_lines="true" ohos:max_text_lines="1" ohos:background_element="$graphic:background_text"/> -
通过setAutoFontSizeRule设置自动调整规则,三个入参分别是最小的字体大小、最大的字体大小、每次调整文本字体大小的步长。
Text text2 =(Text) findComponentById(ResourceTable.Id_text2); // 设置自动调整规则 text2.setAutoFontSizeRule(30, 100, 1); // 设置点击一次增多一个"T" text2.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { text2.setText(text2.getText() + "T"); } });
图6 自动调节字体大小

五、跑马灯效果
当文本过长时,可以设置跑马灯效果,实现文本滚动显示。前提是文本换行关闭且最大显示行数为1,默认情况下即可满足前提要求。
<Text
ohos:id="$+id:text3"
ohos:width="200vp"
ohos:height="match_content"
ohos:text="王二狗约李小花看电影,李小花不去,王二狗就和王三狗去了,看的博人转"
ohos:text_size="28fp"
ohos:top_margin="20vp"
ohos:left_margin="20vp"
ohos:right_padding="8vp"
ohos:left_padding="8vp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:background_element="$graphic:background_text"/>
Java代码:
Text text3 =(Text) findComponentById(ResourceTable.Id_text3);
// 跑马灯效果
text3.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);
// 始终处于自动滚动状态,指示文本的自动滚动计数,该计数必须大于或等于1,或永远滚动
text3.setAutoScrollingCount(Text.AUTO_SCROLLING_FOREVER);
// 启动跑马灯效果
text3.startAutoScrolling();
图7 跑马灯效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CnQQVgQd-1624928709111)(https://img.chengxuka.com/pamadeng1.gif)]
六、写个例子
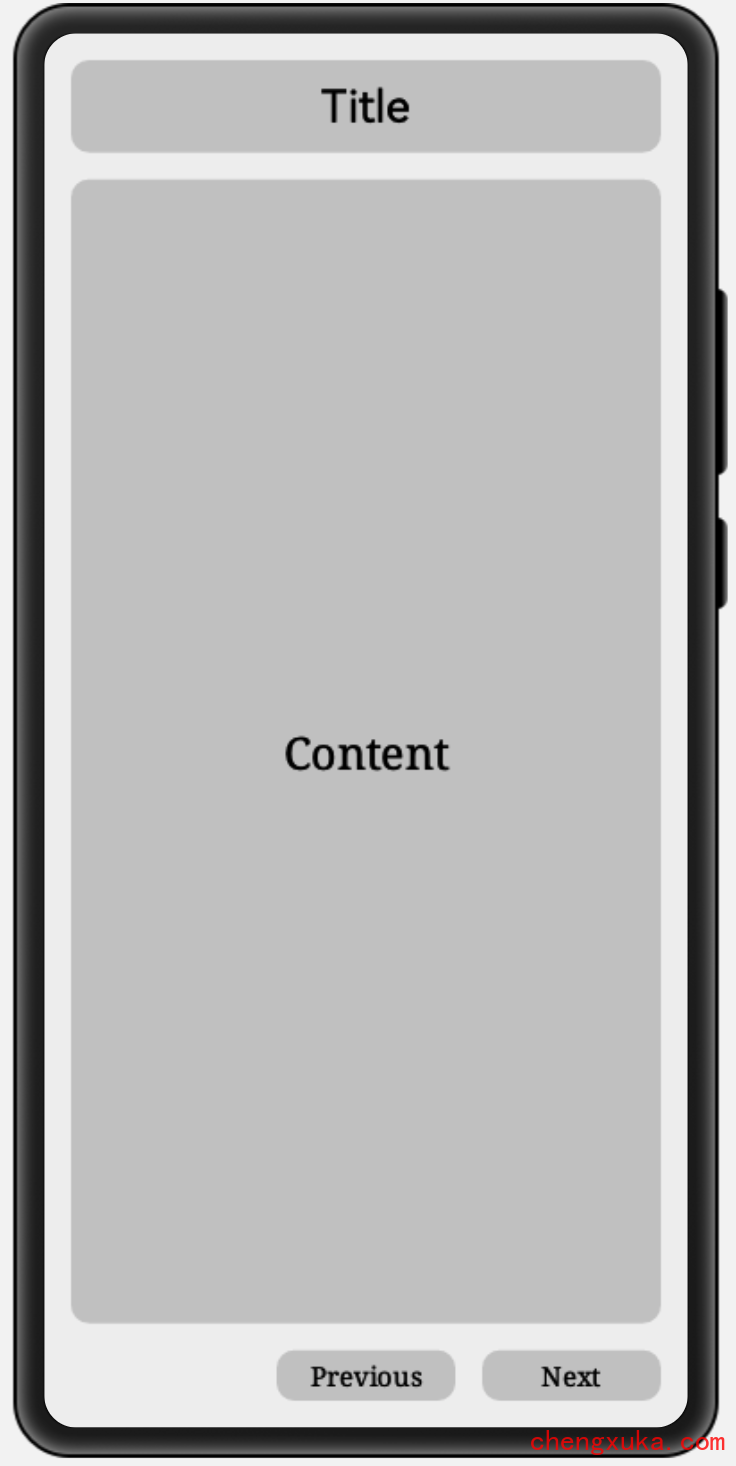
利用文本组件实现一个标题栏和详细内容的界面。
图8 界面效果

源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="$graphic:color_light_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text_size="25fp"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:top_padding="10vp"
ohos:bottom_padding="10vp"
ohos:background_element="$graphic:background_text"
ohos:text="Title"
ohos:text_weight="1000"
ohos:text_alignment="horizontal_center"/>
<Text
ohos:id="$+id:text2"
ohos:width="match_parent"
ohos:height="640vp"
ohos:text_size="25fp"
ohos:background_element="$graphic:background_text"
ohos:text="Content"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text_alignment="center"
ohos:below="$id:text1"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button1"
ohos:width="100vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:background_text"
ohos:text="Previous"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:padding="5vp"
ohos:below="$id:text2"
ohos:left_of="$id:button2"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button2"
ohos:width="100vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:background_text"
ohos:text="Next"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:padding="5vp"
ohos:align_parent_end="true"
ohos:below="$id:text2"
ohos:text_font="serif"/>
</DependentLayout>
color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#EDEDED"/>
</shape>
background_text.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="30"/>
<solid
ohos:color="#C0C0C0"/>
</shape>
更多内容:
1、社区:鸿蒙巴士https://www.harmonybus.net/
2、公众号:HarmonyBus
3、技术交流QQ群:714518656
4、视频课:https://www.chengxuka.com
























 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








