如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
Socket 连接主要是通过 Socket 进行数据传输,支持 TCP/UDP/Multicast/TLS 协议。主要涉及到的场景有:
-
应用通过 TCP/UDP Socket进行数据传输
-
应用通过 TCP Socket Server 进行数据传输
-
应用通过 Multicast Socket 进行数据传输
-
应用通过 Local Socket进行数据传输
-
应用通过 Local Socket Server 进行数据传输
-
应用通过 TLS Socket 进行加密数据传输
-
应用通过 TLS Socket Server 进行加密数据传输
细心的朋友可能发现,上述的场景基本都是成对出现,形式例如:xxx Socket 与之匹配的是 xxx Socket Server。正如命名形式,xxx Socket是客户端侧、xxx Socket Server是服务端侧。
举一个APP实际场景:用户两个设备需要传输大量数据时(例如手机转移助手),必然会有一个是客户端侧接受数据,一个是服务端侧发送数据。所以出现有上述客户端和服务端的区别。千万不要狭义的理解为Server是后端服务器。
上述涉及到的一些基本名词介绍如下:
-
Socket:套接字,就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。
-
TCP:传输控制协议(Transmission Control Protocol)。是一种面向连接的、可靠的、基于字节流的传输层通信协议。
-
UDP:用户数据报协议(User Datagram Protocol)。是一个简单的面向消息的传输层,不需要连接。
-
Multicast:多播,基于UDP的一种通信模式,用于实现组内所有设备之间广播形式的通信。
-
LocalSocket:本地套接字,IPC(Inter-Process Communication)进程间通信的一种,实现设备内进程之间相互通信,无需网络。
-
TLS:安全传输层协议(Transport Layer Security)。用于在两个通信应用程序之间提供保密性和数据完整性。
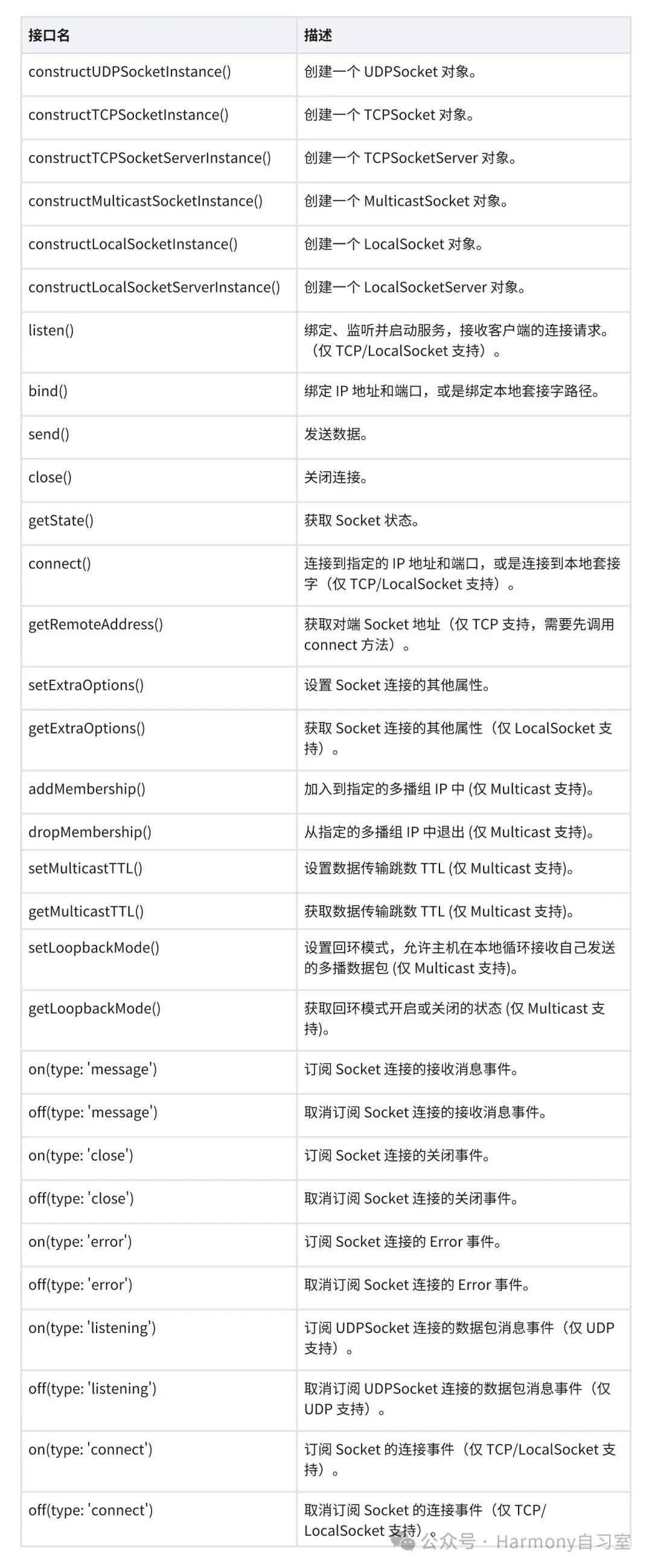
socket 模块(Socket功能)提供的具体接口说明如下表:

tls_socket 模块(提供TLS Socket加密数据传输功能)提供。具体接口说明如下表

下面针对上述的7种主要的通讯场景做简要介绍:
2、TCP/UDP协议传输数据
UDP 与 TCP 流程大体类似,下面以 TCP 为例:
-
import 需要的 socket 模块。
-
创建一个 TCPSocket 连接,返回一个 TCPSocket 对象。
-
(可选)订阅 TCPSocket 相关的订阅事件。
-
绑定 IP 地址和端口,端口可以指定或由系统随机分配。
-
连接到指定的 IP 地址和端口。
-
发送数据。
-
Socket 连接使用完毕后,主动关闭。
import { socket } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';class SocketInfo {message: ArrayBuffer = new ArrayBuffer(1);remoteInfo: socket.SocketRemoteInfo = {} as socket.SocketRemoteInfo;}// 创建一个TCPSocket连接,返回一个TCPSocket对象。let tcp: socket.TCPSocket = socket.constructTCPSocketInstance();tcp.on('message', (value: SocketInfo) => {console.log("on message");let buffer = value.message;let dataView = new DataView(buffer);let str = "";for (let i = 0; i < dataView.byteLength; ++i) {str += String.fromCharCode(dataView.getUint8(i));}console.log("on connect received:" + str);});tcp.on('connect', () => {console.log("on connect");});tcp.on('close', () => {console.log("on close");});// 绑定本地IP地址和端口。let ipAddress : socket.NetAddress = {} as socket.NetAddress;ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 1234;tcp.bind(ipAddress, (err: BusinessError) => {if (err) {console.log('bind fail');return;}console.log('bind success');// 连接到指定的IP地址和端口。ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 5678;let tcpConnect : socket.TCPConnectOptions = {} as socket.TCPConnectOptions;tcpConnect.address = ipAddress;tcpConnect.timeout = 6000;tcp.connect(tcpConnect).then(() => {console.log('connect success');let tcpSendOptions: socket.TCPSendOptions = {data: 'Hello, server!'}tcp.send(tcpSendOptions).then(() => {console.log('send success');}).catch((err: BusinessError) => {console.log('send fail');});}).catch((err: BusinessError) => {console.log('connect fail');});});// 连接使用完毕后,主动关闭。取消相关事件的订阅。setTimeout(() => {tcp.close().then(() => {console.log('close success');}).catch((err: BusinessError) => {console.log('close fail');});tcp.off('message');tcp.off('connect');tcp.off('close');}, 30 * 1000);
3、TCP Socket Server传输数据
服务端 TCP Socket 流程:
-
import 需要的 socket 模块。
-
创建一个 TCPSocketServer 连接,返回一个 TCPSocketServer 对象。
-
绑定本地 IP 地址和端口,监听并接受与此套接字建立的客户端 TCPSocket 连接。
-
订阅 TCPSocketServer 的 connect 事件,用于监听客户端的连接状态。
-
客户端与服务端建立连接后,返回一个 TCPSocketConnection 对象,用于与客户端通信。
-
订阅 TCPSocketConnection 相关的事件,通过 TCPSocketConnection 向客户端发送数据。
-
主动关闭与客户端的连接。
-
取消 TCPSocketConnection 和 TCPSocketServer 相关事件的订阅。
import { socket } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';// 创建一个TCPSocketServer连接,返回一个TCPSocketServer对象。let tcpServer: socket.TCPSocketServer = socket.constructTCPSocketServerInstance();// 绑定本地IP地址和端口,进行监听let ipAddress : socket.NetAddress = {} as socket.NetAddress;ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 4651;tcpServer.listen(ipAddress).then(() => {console.log('listen success');}).catch((err: BusinessError) => {console.log('listen fail');});class SocketInfo {message: ArrayBuffer = new ArrayBuffer(1);remoteInfo: socket.SocketRemoteInfo = {} as socket.SocketRemoteInfo;}// 订阅TCPSocketServer的connect事件tcpServer.on("connect", (client: socket.TCPSocketConnection) => {// 订阅TCPSocketConnection相关的事件client.on("close", () => {console.log("on close success");});client.on("message", (value: SocketInfo) => {let buffer = value.message;let dataView = new DataView(buffer);let str = "";for (let i = 0; i < dataView.byteLength; ++i) {str += String.fromCharCode(dataView.getUint8(i));}console.log("received message--:" + str);console.log("received address--:" + value.remoteInfo.address);console.log("received family--:" + value.remoteInfo.family);console.log("received port--:" + value.remoteInfo.port);console.log("received size--:" + value.remoteInfo.size);});// 向客户端发送数据let tcpSendOptions : socket.TCPSendOptions = {} as socket.TCPSendOptions;tcpSendOptions.data = 'Hello, client!';client.send(tcpSendOptions).then(() => {console.log('send success');}).catch((err: Object) => {console.error('send fail: ' + JSON.stringify(err));});// 关闭与客户端的连接client.close().then(() => {console.log('close success');}).catch((err: BusinessError) => {console.log('close fail');});// 取消TCPSocketConnection相关的事件订阅setTimeout(() => {client.off("message");client.off("close");}, 10 * 1000);});// 取消TCPSocketServer相关的事件订阅setTimeout(() => {tcpServer.off("connect");}, 30 * 1000);
4、Multicast Socket传输数据
-
mport 需要的 socket 模块。
-
创建 multicastSocket 多播对象。
-
指定多播 IP 与端口,加入多播组。
-
开启消息 message 监听。
-
发送数据,数据以广播的形式传输,同一多播组中已经开启消息 message 监听的多播对象都会接收到数据。
-
关闭 message 消息的监听。
-
退出多播组
import { socket } from '@kit.NetworkKit';// 创建Multicast对象let multicast: socket.MulticastSocket = socket.constructMulticastSocketInstance();let addr : socket.NetAddress = {address: '239.255.0.1',port: 32123,family: 1}// 加入多播组multicast.addMembership(addr).then(() => {console.log('addMembership success');}).catch((err: Object) => {console.log('addMembership fail');});// 开启监听消息数据,将接收到的ArrayBuffer类型数据转换为Stringclass SocketInfo {message: ArrayBuffer = new ArrayBuffer(1);remoteInfo: socket.SocketRemoteInfo = {} as socket.SocketRemoteInfo;}multicast.on('message', (data: SocketInfo) => {console.info('接收的数据: ' + JSON.stringify(data))const uintArray = new Uint8Array(data.message)let str = ''for (let i = 0; i < uintArray.length; ++i) {str += String.fromCharCode(uintArray[i])}console.info(str)})// 发送数据multicast.send({ data:'Hello12345', address: addr }).then(() => {console.log('send success');}).catch((err: Object) => {console.log('send fail, ' + JSON.stringify(err));});// 关闭消息的监听multicast.off('message')// 退出多播组multicast.dropMembership(addr).then(() => {console.log('drop membership success');}).catch((err: Object) => {console.log('drop membership fail');});
5、LocalSocket传输数据
-
import 需要的 socket 模块。
-
使用 constructLocalSocketInstance 接口,创建一个 LocalSocket 客户端对象。
-
注册 LocalSocket 的消息(message)事件,以及一些其它事件(可选)。
-
连接到指定的本地套接字文件路径。
-
发送数据。
-
Socket 连接使用完毕后,取消事件的注册,并关闭套接字。
import { socket } from '@kit.NetworkKit';// 创建一个LocalSocket连接,返回一个LocalSocket对象。let client: socket.LocalSocket = socket.constructLocalSocketInstance();client.on('message', (value: socket.LocalSocketMessageInfo) => {const uintArray = new Uint8Array(value.message)let messageView = '';for (let i = 0; i < uintArray.length; i++) {messageView += String.fromCharCode(uintArray[i]);}console.log('total receive: ' + JSON.stringify(value));console.log('message information: ' + messageView);});client.on('connect', () => {console.log("on connect");});client.on('close', () => {console.log("on close");});// 传入指定的本地套接字路径,连接服务端。let sandboxPath: string = getContext(this).filesDir + '/testSocket'let localAddress : socket.LocalAddress = {address: sandboxPath}let connectOpt: socket.LocalConnectOptions = {address: localAddress,timeout: 6000}let sendOpt: socket.LocalSendOptions = {data: 'Hello world!'}client.connect(connectOpt).then(() => {console.log('connect success')client.send(sendOpt).then(() => {console.log('send success')}).catch((err: Object) => {console.log('send failed: ' + JSON.stringify(err))})}).catch((err: Object) => {console.log('connect fail: ' + JSON.stringify(err));});// 当不需要再连接服务端,需要断开且取消事件的监听时client.off('message');client.off('connect');client.off('close');client.close().then(() => {console.log('close client success')}).catch((err: Object) => {console.log('close client err: ' + JSON.stringify(err))})
6、Local Socket Server传输数据
服务端 LocalSocket Server 流程:
-
import 需要的 socket 模块。
-
使用 constructLocalSocketServerInstance 接口,创建一个 LocalSocketServer 服务端对象。
-
启动服务,绑定本地套接字路径,创建出本地套接字文件,监听客户端的连接请求。
-
注册 LocalSocket 的客户端连接(connect)事件,以及一些其它事件(可选)。
-
在客户端连接上来时,通过连接事件的回调函数,获取连接会话对象。
-
给会话对象 LocalSocketConnection 注册消息(message)事件,以及一些其它事件(可选)。
-
通过会话对象主动向客户端发送消息。
-
结束与客户端的通信,主动断开与客户端的连接。
-
取消 LocalSocketConnection 和 LocalSocketServer 相关事件的订阅。
import { socket } from '@kit.NetworkKit';// 创建一个LocalSocketServer连接,返回一个LocalSocketServer对象。let server: socket.LocalSocketServer = socket.constructLocalSocketServerInstance();// 创建并绑定本地套接字文件testSocket,进行监听let sandboxPath: string = getContext(this).filesDir + '/testSocket'let listenAddr: socket.LocalAddress = {address: sandboxPath}server.listen(listenAddr).then(() => {console.log("listen success");}).catch((err: Object) => {console.log("listen fail: " + JSON.stringify(err));});// 订阅LocalSocketServer的connect事件server.on('connect', (connection: socket.LocalSocketConnection) => {// 订阅LocalSocketConnection相关的事件connection.on('error', (err: Object) => {console.log("on error success");});connection.on('message', (value: socket.LocalSocketMessageInfo) => {const uintArray = new Uint8Array(value.message);let messageView = '';for (let i = 0; i < uintArray.length; i++) {messageView += String.fromCharCode(uintArray[i]);}console.log('total: ' + JSON.stringify(value));console.log('message information: ' + messageView);});connection.on('error', (err: Object) => {console.log("err:" + JSON.stringify(err));})// 向客户端发送数据let sendOpt : socket.LocalSendOptions = {data: 'Hello world!'};connection.send(sendOpt).then(() => {console.log('send success');}).catch((err: Object) => {console.log('send failed: ' + JSON.stringify(err));})// 关闭与客户端的连接connection.close().then(() => {console.log('close success');}).catch((err: Object) => {console.log('close failed: ' + JSON.stringify(err));});// 取消LocalSocketConnection相关的事件订阅connection.off('message');connection.off('error');});// 取消LocalSocketServer相关的事件订阅server.off('connect');server.off('error');
7、TLS Socket加密传输数据
客户端 TLS Socket 流程:
-
import 需要的 socket 模块。
-
绑定服务器 IP 和端口号。
-
双向认证上传客户端 CA 证书及数字证书;单向认证上传客户端 CA 证书。
-
创建一个 TLSSocket 连接,返回一个 TLSSocket 对象。
-
(可选)订阅 TLSSocket 相关的订阅事件。
-
发送数据。
-
TLSSocket 连接使用完毕后,主动关闭。
import { socket } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';class SocketInfo {message: ArrayBuffer = new ArrayBuffer(1);remoteInfo: socket.SocketRemoteInfo = {} as socket.SocketRemoteInfo;}// 创建一个(双向认证)TLS Socket连接,返回一个TLS Socket对象。let tlsTwoWay: socket.TLSSocket = socket.constructTLSSocketInstance();// 订阅TLS Socket相关的订阅事件tlsTwoWay.on('message', (value: SocketInfo) => {console.log("on message");let buffer = value.message;let dataView = new DataView(buffer);let str = "";for (let i = 0; i < dataView.byteLength; ++i) {str += String.fromCharCode(dataView.getUint8(i));}console.log("on connect received:" + str);});tlsTwoWay.on('connect', () => {console.log("on connect");});tlsTwoWay.on('close', () => {console.log("on close");});// 绑定本地IP地址和端口。let ipAddress : socket.NetAddress = {} as socket.NetAddress;ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 4512;tlsTwoWay.bind(ipAddress, (err: BusinessError) => {if (err) {console.log('bind fail');return;}console.log('bind success');});ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 1234;let tlsSecureOption : socket.TLSSecureOptions = {} as socket.TLSSecureOptions;tlsSecureOption.key = "xxxx";tlsSecureOption.cert = "xxxx";tlsSecureOption.ca = ["xxxx"];tlsSecureOption.password = "xxxx";tlsSecureOption.protocols = [socket.Protocol.TLSv12];tlsSecureOption.useRemoteCipherPrefer = true;tlsSecureOption.signatureAlgorithms = "rsa_pss_rsae_sha256:ECDSA+SHA256";tlsSecureOption.cipherSuite = "AES256-SHA256";let tlsTwoWayConnectOption : socket.TLSConnectOptions = {} as socket.TLSConnectOptions;tlsSecureOption.key = "xxxx";tlsTwoWayConnectOption.address = ipAddress;tlsTwoWayConnectOption.secureOptions = tlsSecureOption;tlsTwoWayConnectOption.ALPNProtocols = ["spdy/1", "http/1.1"];// 建立连接tlsTwoWay.connect(tlsTwoWayConnectOption).then(() => {console.log("connect successfully");}).catch((err: BusinessError) => {console.log("connect failed " + JSON.stringify(err));});// 连接使用完毕后,主动关闭。取消相关事件的订阅。tlsTwoWay.close((err: BusinessError) => {if (err) {console.log("close callback error = " + err);} else {console.log("close success");}tlsTwoWay.off('message');tlsTwoWay.off('connect');tlsTwoWay.off('close');});// 创建一个(单向认证)TLS Socket连接,返回一个TLS Socket对象。let tlsOneWay: socket.TLSSocket = socket.constructTLSSocketInstance(); // One way authentication// 订阅TLS Socket相关的订阅事件tlsTwoWay.on('message', (value: SocketInfo) => {console.log("on message");let buffer = value.message;let dataView = new DataView(buffer);let str = "";for (let i = 0; i < dataView.byteLength; ++i) {str += String.fromCharCode(dataView.getUint8(i));}console.log("on connect received:" + str);});tlsTwoWay.on('connect', () => {console.log("on connect");});tlsTwoWay.on('close', () => {console.log("on close");});// 绑定本地IP地址和端口。ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 5445;tlsOneWay.bind(ipAddress, (err:BusinessError) => {if (err) {console.log('bind fail');return;}console.log('bind success');});ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 8789;let tlsOneWaySecureOption : socket.TLSSecureOptions = {} as socket.TLSSecureOptions;tlsOneWaySecureOption.ca = ["xxxx", "xxxx"];tlsOneWaySecureOption.cipherSuite = "AES256-SHA256";let tlsOneWayConnectOptions: socket.TLSConnectOptions = {} as socket.TLSConnectOptions;tlsOneWayConnectOptions.address = ipAddress;tlsOneWayConnectOptions.secureOptions = tlsOneWaySecureOption;// 建立连接tlsOneWay.connect(tlsOneWayConnectOptions).then(() => {console.log("connect successfully");}).catch((err: BusinessError) => {console.log("connect failed " + JSON.stringify(err));});// 连接使用完毕后,主动关闭。取消相关事件的订阅。tlsTwoWay.close((err: BusinessError) => {if (err) {console.log("close callback error = " + err);} else {console.log("close success");}tlsTwoWay.off('message');tlsTwoWay.off('connect');tlsTwoWay.off('close');});
8、TCP Socket升级为TLS Socket加密数据传输
客户端 TCP Socket 升级为 TLS Socket 流程:
-
import 需要的 socket 模块。
-
创建一个 TCPSocket 连接(创建方式参考上文第二节:【2、TCP/UDP协议传输数据】 )。
-
确保 TCPSocket 已连接后,使用该 TCPSocket 对象创建 TLSSocket 连接,返回一个 TLSSocket 对象。
-
双向认证上传客户端 CA 证书及数字证书;单向认证上传客户端 CA 证书。
-
(可选)订阅 TLSSocket 相关的订阅事件。
-
发送数据。
-
TLSSocket 连接使用完毕后,主动关闭。
import { socket } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';class SocketInfo {message: ArrayBuffer = new ArrayBuffer(1);remoteInfo: socket.SocketRemoteInfo = {} as socket.SocketRemoteInfo;}// 创建一个TCPSocket连接,返回一个TCPSocket对象。let tcp: socket.TCPSocket = socket.constructTCPSocketInstance();tcp.on('message', (value: SocketInfo) => {console.log("on message");let buffer = value.message;let dataView = new DataView(buffer);let str = "";for (let i = 0; i < dataView.byteLength; ++i) {str += String.fromCharCode(dataView.getUint8(i));}console.log("on connect received:" + str);});tcp.on('connect', () => {console.log("on connect");});// 绑定本地IP地址和端口。let ipAddress : socket.NetAddress = {} as socket.NetAddress;ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 1234;tcp.bind(ipAddress, (err: BusinessError) => {if (err) {console.log('bind fail');return;}console.log('bind success');// 连接到指定的IP地址和端口。ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 443;let tcpConnect : socket.TCPConnectOptions = {} as socket.TCPConnectOptions;tcpConnect.address = ipAddress;tcpConnect.timeout = 6000;tcp.connect(tcpConnect, (err: BusinessError) => {if (err) {console.log('connect fail');return;}console.log('connect success');// 确保TCPSocket已连接后,将其升级为TLSSocket连接。let tlsTwoWay: socket.TLSSocket = socket.constructTLSSocketInstance(tcp);// 订阅TLSSocket相关的订阅事件。tlsTwoWay.on('message', (value: SocketInfo) => {console.log("tls on message");let buffer = value.message;let dataView = new DataView(buffer);let str = "";for (let i = 0; i < dataView.byteLength; ++i) {str += String.fromCharCode(dataView.getUint8(i));}console.log("tls on connect received:" + str);});tlsTwoWay.on('connect', () => {console.log("tls on connect");});tlsTwoWay.on('close', () => {console.log("tls on close");});// 配置TLSSocket目的地址、证书等信息。ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 1234;let tlsSecureOption : socket.TLSSecureOptions = {} as socket.TLSSecureOptions;tlsSecureOption.key = "xxxx";tlsSecureOption.cert = "xxxx";tlsSecureOption.ca = ["xxxx"];tlsSecureOption.password = "xxxx";tlsSecureOption.protocols = [socket.Protocol.TLSv12];tlsSecureOption.useRemoteCipherPrefer = true;tlsSecureOption.signatureAlgorithms = "rsa_pss_rsae_sha256:ECDSA+SHA256";tlsSecureOption.cipherSuite = "AES256-SHA256";let tlsTwoWayConnectOption : socket.TLSConnectOptions = {} as socket.TLSConnectOptions;tlsSecureOption.key = "xxxx";tlsTwoWayConnectOption.address = ipAddress;tlsTwoWayConnectOption.secureOptions = tlsSecureOption;tlsTwoWayConnectOption.ALPNProtocols = ["spdy/1", "http/1.1"];// 建立TLSSocket连接tlsTwoWay.connect(tlsTwoWayConnectOption, () => {console.log("tls connect success");// 连接使用完毕后,主动关闭。取消相关事件的订阅。tlsTwoWay.close((err: BusinessError) => {if (err) {console.log("tls close callback error = " + err);} else {console.log("tls close success");}tlsTwoWay.off('message');tlsTwoWay.off('connect');tlsTwoWay.off('close');});});});
9、TLS Socket Server传输数据
服务端 TLS Socket Server 流程:
-
import 需要的 socket 模块。
-
启动服务,绑定 IP 和端口号,监听客户端连接,创建并初始化 TLS 会话,加载证书密钥并验证。
-
订阅 TLSSocketServer 的连接事件。
-
收到客户端连接,通过回调得到 TLSSocketConnection 对象。
-
订阅 TLSSocketConnection 相关的事件。
-
发送数据。
-
TLSSocketConnection 连接使用完毕后,断开连接。
-
取消订阅 TLSSocketConnection 以及 TLSSocketServer 的相关事件。
import { socket } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';let tlsServer: socket.TLSSocketServer = socket.constructTLSSocketServerInstance();let netAddress: socket.NetAddress = {address: '192.168.xx.xxx',port: 8080}let tlsSecureOptions: socket.TLSSecureOptions = {key: "xxxx",cert: "xxxx",ca: ["xxxx"],password: "xxxx",protocols: socket.Protocol.TLSv12,useRemoteCipherPrefer: true,signatureAlgorithms: "rsa_pss_rsae_sha256:ECDSA+SHA256",cipherSuite: "AES256-SHA256"}let tlsConnectOptions: socket.TLSConnectOptions = {address: netAddress,secureOptions: tlsSecureOptions,ALPNProtocols: ["spdy/1", "http/1.1"]}tlsServer.listen(tlsConnectOptions).then(() => {console.log("listen callback success");}).catch((err: BusinessError) => {console.log("failed" + err);});class SocketInfo {message: ArrayBuffer = new ArrayBuffer(1);remoteInfo: socket.SocketRemoteInfo = {} as socket.SocketRemoteInfo;}let callback = (value: SocketInfo) => {let messageView = '';for (let i: number = 0; i < value.message.byteLength; i++) {let uint8Array = new Uint8Array(value.message)let messages = uint8Array[i]let message = String.fromCharCode(messages);messageView += message;}console.log('on message message: ' + JSON.stringify(messageView));console.log('remoteInfo: ' + JSON.stringify(value.remoteInfo));}tlsServer.on('connect', (client: socket.TLSSocketConnection) => {client.on('message', callback);// 发送数据client.send('Hello, client!').then(() => {console.log('send success');}).catch((err: BusinessError) => {console.log('send fail');});// 断开连接client.close().then(() => {console.log('close success');}).catch((err: BusinessError) => {console.log('close fail');});// 可以指定传入on中的callback取消一个订阅,也可以不指定callback清空所有订阅。client.off('message', callback);client.off('message');});// 取消订阅tlsServer的相关事件tlsServer.off('connect');
























 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








