④ 框架层
框架层在考虑结构层交互流程和信息架构基础上对每个具体界面进
行设计,要考虑有哪些控件,哪些图标文字信息等等。
框架层分为三类:界面设计、导航设计、信息设计
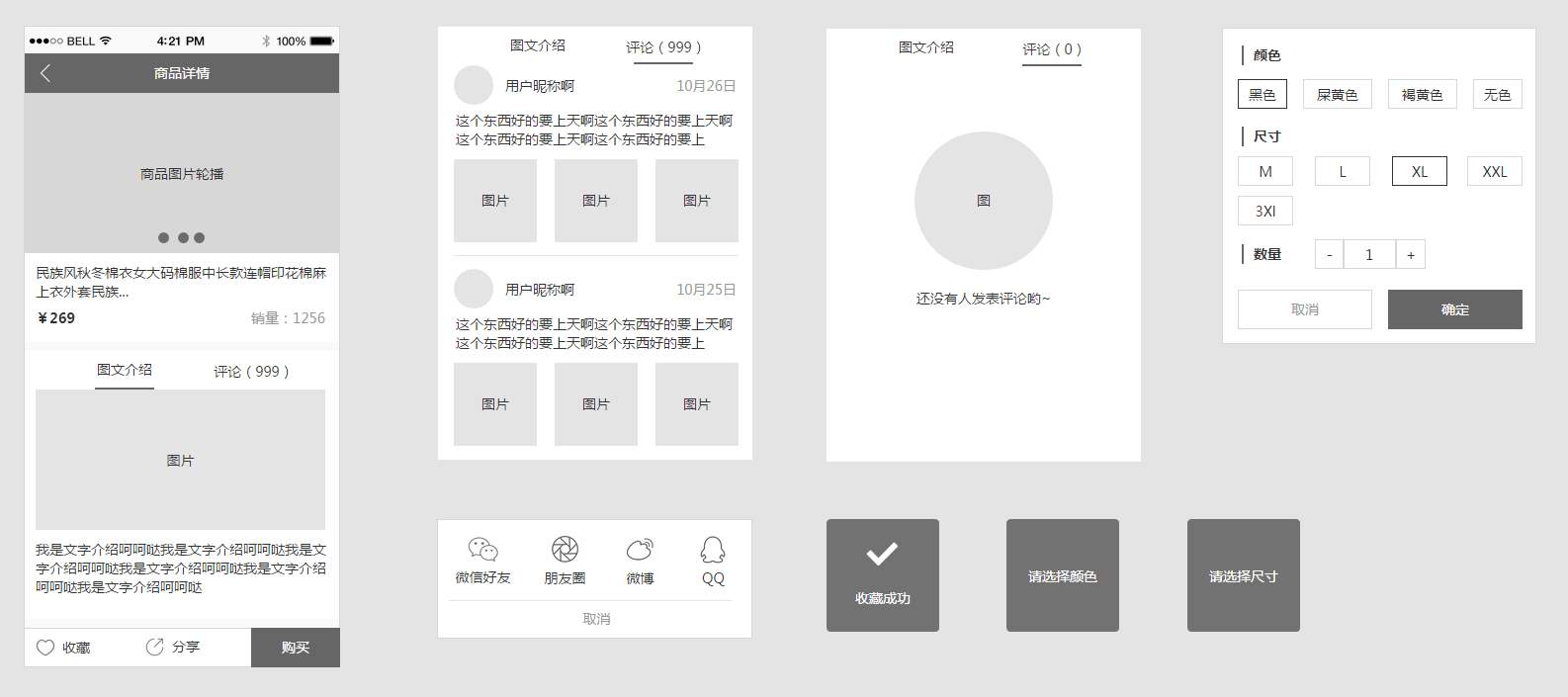
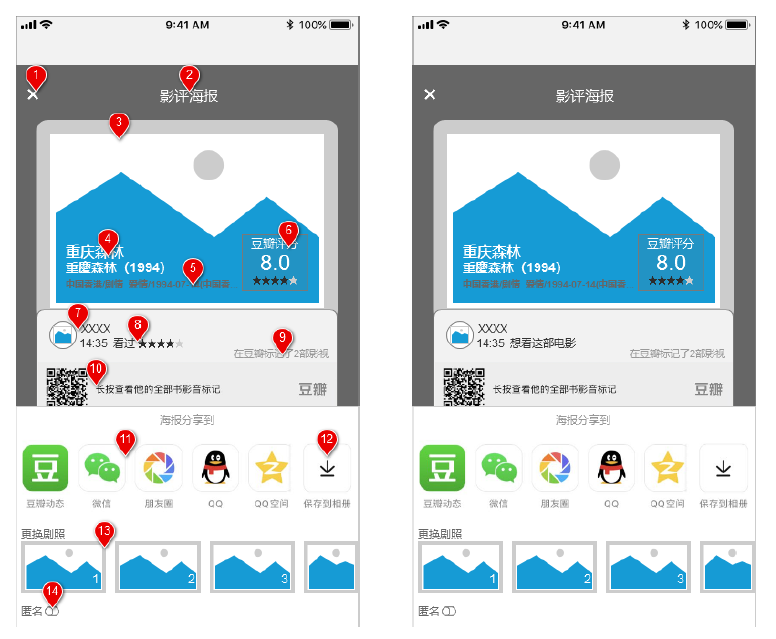
框架层输出 - 原型图示例
将界面设计、导航设计、信息设计及交互融合在了一起

界面设计
界面最基本的性能是具有功能性与使用性,通过
界面设计,让用户明白功能操作,并将作品本身
的信息更加顺畅的传递给使用者。
利用大家所熟知的“按钮、输入框、表格、文本
框、单选、多选”等界面控件构成的完整界面功
能与逻辑

导航设计
导航是把我们产品背后的业务逻辑最直观的展现给用户,好的导航设计在解决用户该去哪的问题的同时,
也很好的去弱化视觉强调行为,让用户培养或利用已有的本能行为操作。

信息设计
信息设计是界面上是如何组织的
用反应用户的思路和支持他们的任务和目标的方式来分类和排列这些信息元素






















 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








