项目的技术介绍
店内扫码点餐系统分为小程序的用户端和web端的商家端
小程序端技术:wxss+wxml+json+js
web端技术:html+css+js+bootstrop组件+php后台语言
数据库:mysql
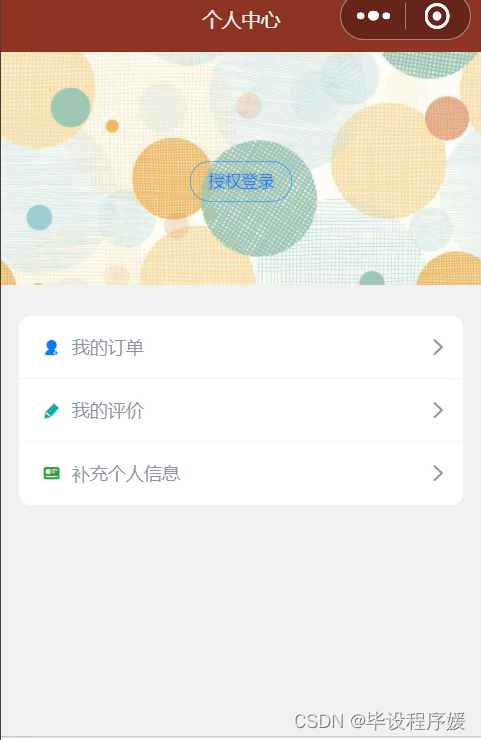
一、用户端功能介绍
- 菜品展示列表,可根据关键字搜索菜品
- 使用微信授权登录
- 补充个人信息
- 查看我的评价
- 我的订单列表
- 菜品加入购物车
- 购物车中进行下单结算
- 用户直接下单
- 在线选择餐位号,在线支付(模拟支付功能)
下面就展示部分的功能截图






这里展示一下用户下单逻辑的小程序端代码展示:
wx.request({
url: api.order + '/'+ userInfo.id +'/orders',
method: 'post',
dataType: 'json',
data: {seat_no: this.data.seat_arr[this.data.seat_index].id,
time: this.data.dinner_time,
payment_id: this.data.pay_arr[this.data.pay_type].id,
phone_number: userInfo.phone_number,
products: this.data.product
},
success: (response)=>{
console.log(response);
if(response.statusCode == 200 && response.data.code == 500){
wx.showToast({
title: '不在点餐范围内',
})
}else{
if(response.statusCode == 200){
wx.showToast({
title: '下单成功',
})
//清除购物车
wx.navigateTo({
url: '/pages/order-list/index',
})
}
};
}
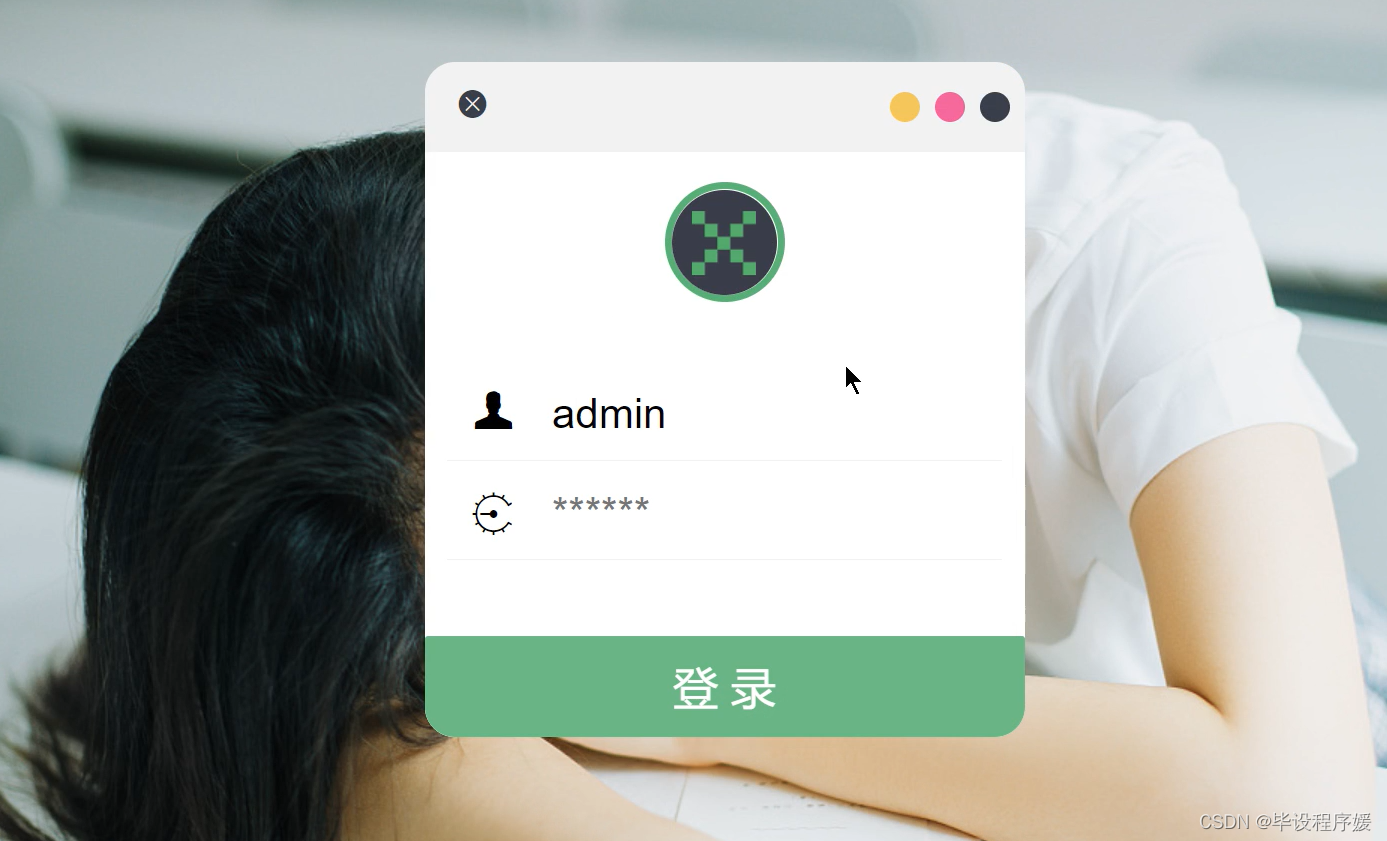
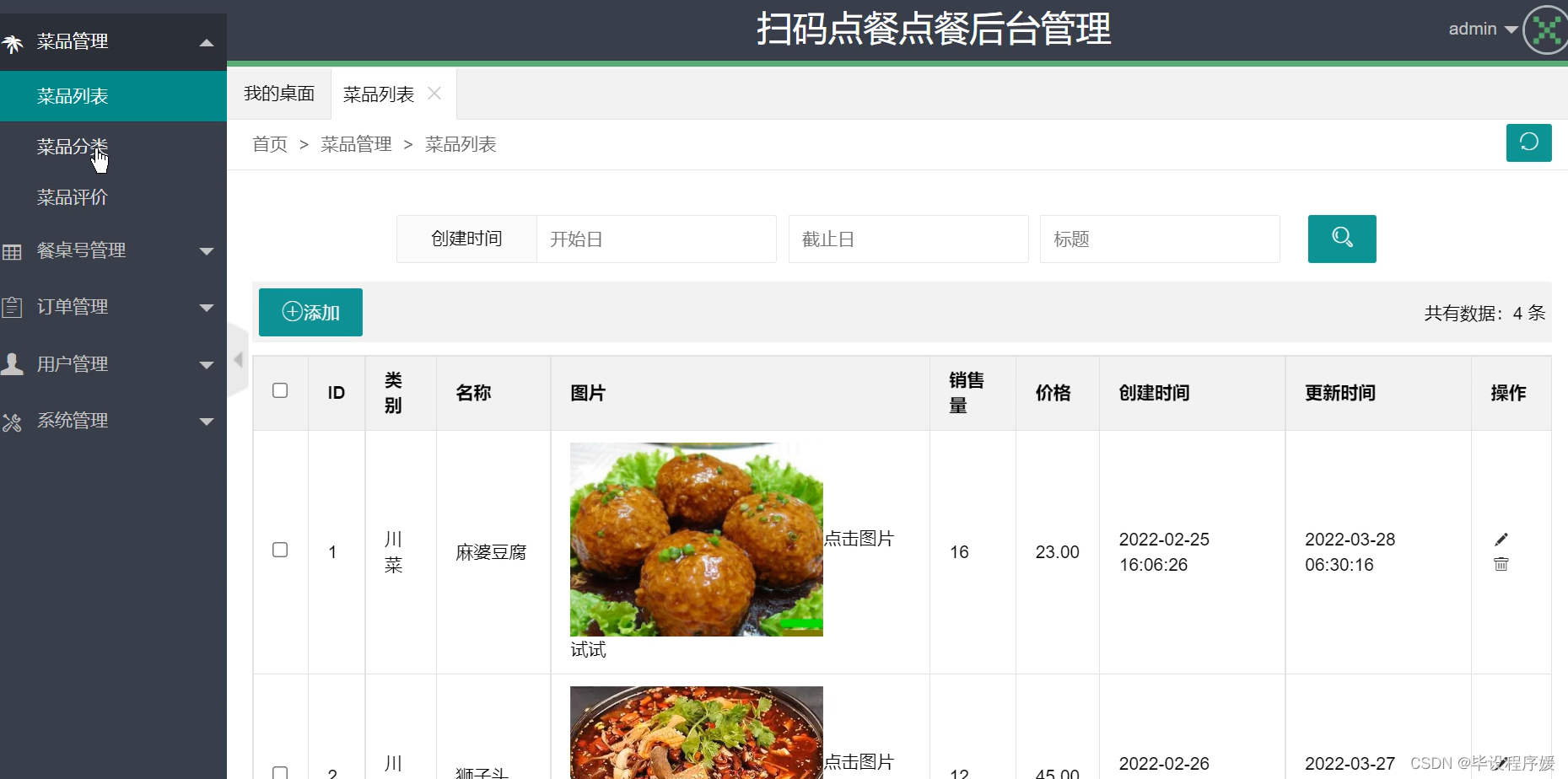
})二、商家端功能介绍
- 管理员登录注册
- 菜品信息以及菜品分类管理
- 用户订单管理
- 用户管理
- 用户评价管理
- 餐桌号管理
- 就餐时间设置



以上就是对扫码点餐平台的介绍,有需要源码可找我哦


























 1783
1783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










