1、简介
1.1 Vue
渐进式JavaScript 框架,易学易用,性能出色,适用场景丰富的 Web 前端框架。
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。

1.2 Flask
Flask 是一个使用 Python 编写的轻量级 Web 应用程序框架。Armin Ronacher带领一个名为Pocco的国际Python爱好者团队开发了Flask。

安装flask库:
pip install flask -i https://pypi.douban.com/simple
# or
pip install --upgrade pip
pip install flask
可以使用以下方法之一来结合flask和vue:
- Jinja模板:在Jinja模板中导入Vue。
- 单页应用:构建一个单页应用(SPA),完全分离flask和vue。
- Flask蓝图:从一个Flask蓝图中提供Vue,部分分离两者。
from flask import Flask, jsonify
from flask_cors import CORS
# configuration
DEBUG = True
# instantiate the app
app = Flask(__name__)
app.config.from_object(__name__)
# enable CORS
CORS(app, resources={r'/*': {'origins': '*'}})
# sanity check route
@app.route('/ping', methods=['GET'])
def ping_pong():
return jsonify('pong!')
if __name__ == '__main__':
app.run()
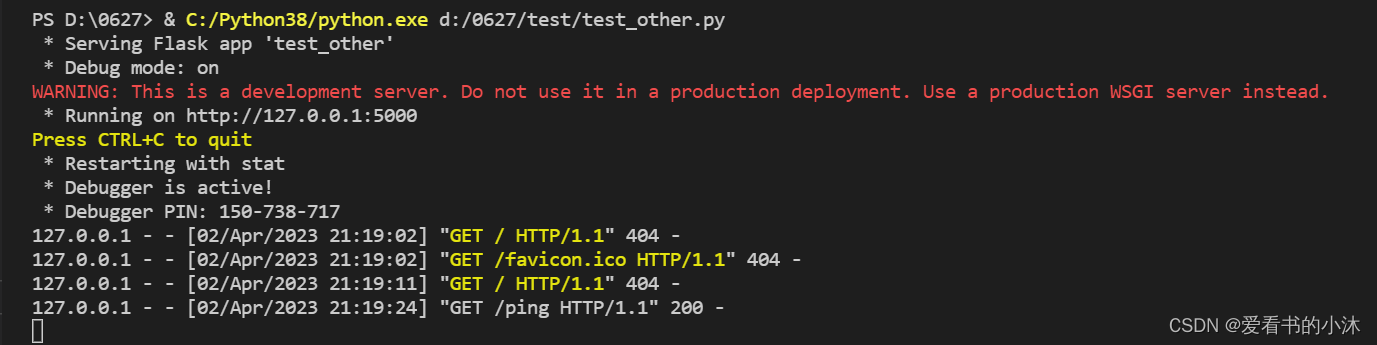
运行上面的python脚本输出如下:

浏览器访问:http://127.0.0.1:5000/ping

2、Flask + echarts.js + Vue
2.1 Vue2 (CDN) + Vue-ECharts
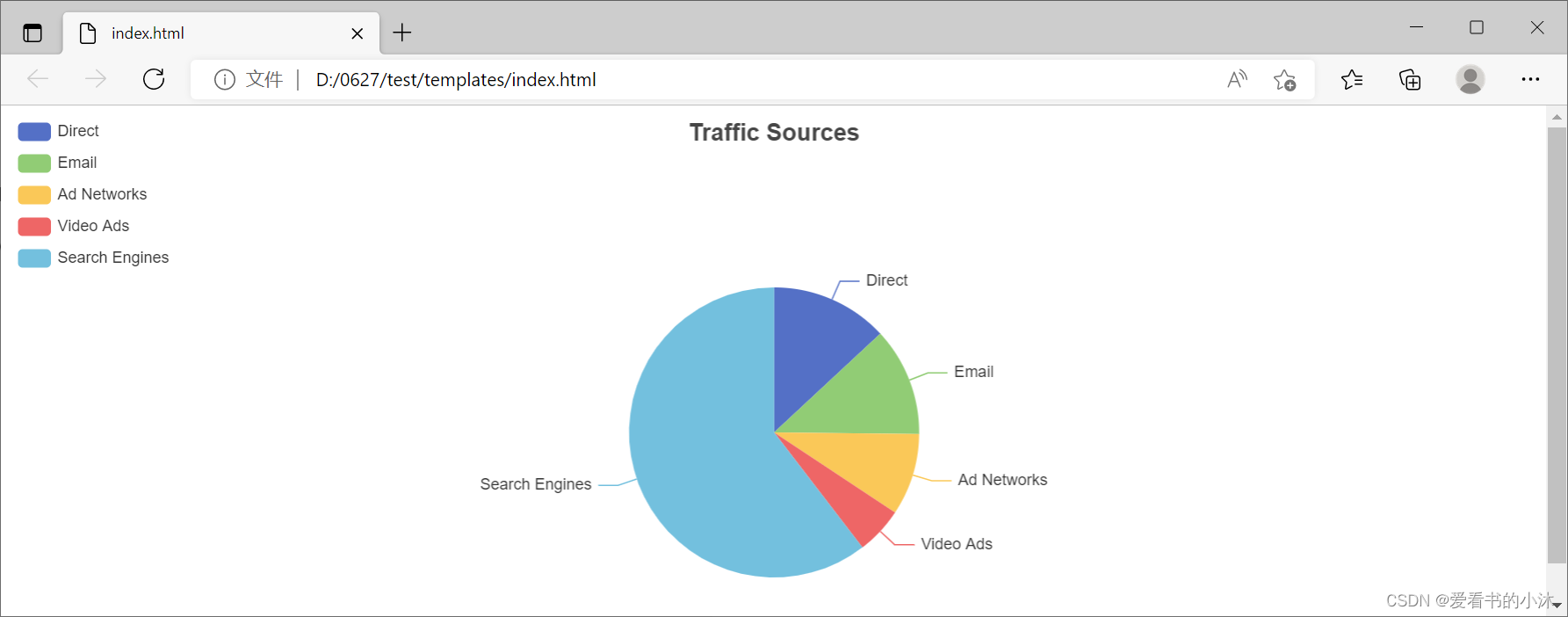
- index.html
<!DOCTYPE html>
<html>
<head>
<style>
#app {
height: 400px;
}
</style>
</head>
<body>
<div id="app">
<v-chart autoresize :option="option" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.5"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.3.3"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-echarts@6.2.3"></script>
<script>
Vue.component('v-chart', VueECharts);
new Vue({
el: '#app',
data() {
return {
option: {
textStyle: {
fontFamily: 'Inter, "Helvetica Neue", Arial, sans-serif',
},
title: {
text: 'Traffic Sources',
left: 'center',
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)',
},
legend: {
orient: 'vertical',
left: 'left',
data: [
'Direct',
'Email',
'Ad Networks',
'Video Ads',
'Search Engines',
],
},
series: [
{
name: 'Traffic Sources',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 335, name: 'Direct' },
{ value: 310, name: 'Email' },
{ value: 234, name: 'Ad Networks' },
{ value: 135, name: 'Video Ads' },
{ value: 1548, name: 'Search Engines' },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
},
},
},
],
},
};
},
});
</script>
</body>
</html>

2.2 Vue3 (CDN) + Vue-ECharts
Use Vue-ECharts with Vue 3 (CDN + Global variables)
用如下方式在 HTML 中插入
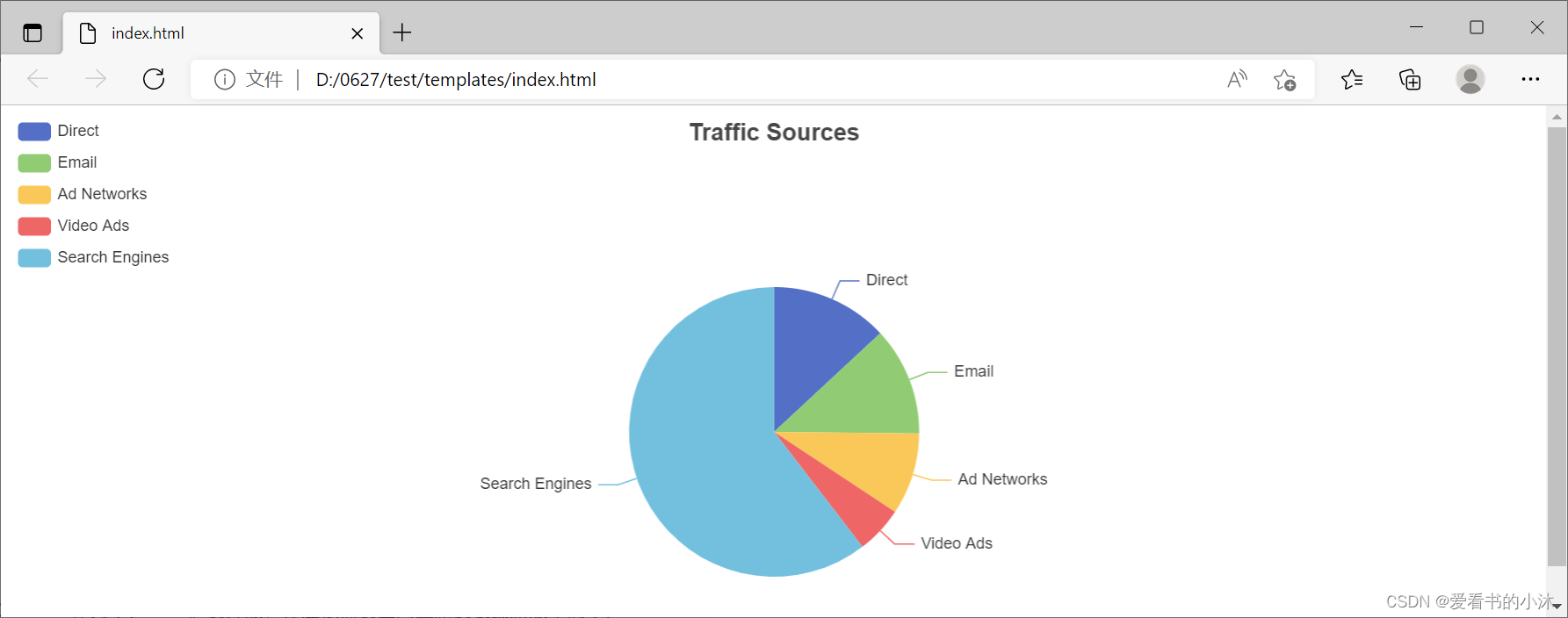
- index.html
<!DOCTYPE html>
<html>
<head>
<style>
#app {
height: 400px;
}
</style>
</head>
<body>
<div id="app">
<v-chart autoresize :option="option" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.37"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.3.3"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-echarts@6.2.3"></script>
<script>
Vue.createApp({
data() {
return {
option: {
textStyle: {
fontFamily: 'Inter, "Helvetica Neue", Arial, sans-serif',
},
title: {
text: 'Traffic Sources',
left: 'center',
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)',
},
legend: {
orient: 'vertical',
left: 'left',
data: [
'Direct',
'Email',
'Ad Networks',
'Video Ads',
'Search Engines',
],
},
series: [
{
name: 'Traffic Sources',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 335, name: 'Direct' },
{ value: 310, name: 'Email' },
{ value: 234, name: 'Ad Networks' },
{ value: 135, name: 'Video Ads' },
{ value: 1548, name: 'Search Engines' },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
},
},
},
],
},
};
},
})
.component('v-chart', VueECharts)
.mount('#app');
</script>
</body>
</html>

2.3 Vue3 (npm) + Flask / nodejs
对于 Vue 3,你应该使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli。要升级,你应该需要全局重新安装最新版本的 @vue/cli:
# 全局安装 vue-cli
yarn global add @vue/cli
# 或
cnpm install -g @vue/cli

安装完后查看版本:
$ vue --version

然后在 Vue 项目中运行:
vue upgrade --next
vue create、vue ui、vue init三种方式创建Vue项目。
vue create命令是vue-cli3.x提供创建Vue项目的方式,模板是固定的,模板选项可自由配置。
vue ui命令也是vue-cli3.x提供创建Vue项目的方式,可以通过操作可视化页面来创建和管理Vue项目。
vue init命令是vue-cli2.x提供创建Vue项目的方式,可以使用github上面的一些模板来初始化项目。比如webpack就是官方推荐的标准模板。
创建项目:
vue init webpack vue3-test


cd vue3-test
npm run dev

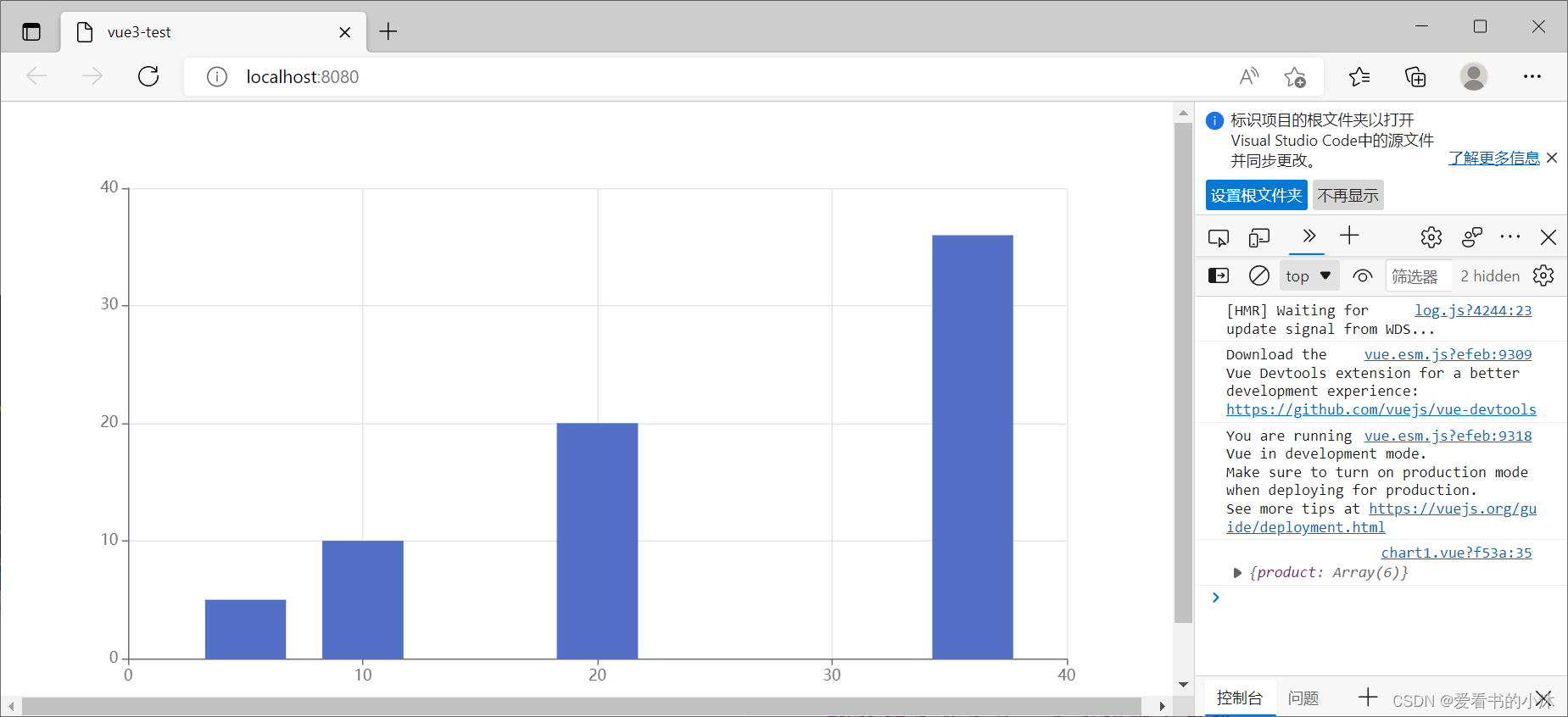
访问网址:http://localhost:8080

npm install --save echarts vue-jsonp vue-resource

在main.js中添加下面两行代码:
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
提示:import echarts from ‘echarts’ 引入echarts后,不能全局使用echarts,
所以通过Vue.prototype 将echarts保存为全局变量。原则上$echarts可以为任意变量名。
- D:\0627\vue3-test\src\main.js:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App.vue'
import VueResource from 'vue-resource'
import * as VueJsonp from 'vue-jsonp'
Vue.use(VueJsonp)
Vue.use(VueResource)
// import echarts from 'echarts'
import * as echarts from 'echarts';
Vue.prototype.$echarts = echarts
new Vue({
el: '#app',
render: h => h(App)
})
- D:\0627\vue3-test\src\App.vue:
<template>
<div class="main">
<chart1 />
</div>
</template>
<script>
import chart1 from "./components/chart1.vue";
export default {
components: {
chart1,
},
};
</script>
然后新建文件chart1.vue。
-
在template中添加一个存放echarts 的’div’容器。
-
添加draw()方法,将官方文档中script内容复制到draw()中。
-
修改echarts.init()为this. e c h a r t s . i n i t ( ) [ 因为上面第二步,将 e c h a r t s 保存到全局变量 echarts.init() [因为上面第二步,将echarts保存到全局变量 echarts.init()[因为上面第二步,将echarts保存到全局变量echarts中]
-
在mounted中调用draw()方法。
-
D:\0627\vue3-test\src\components\chart1.vue:
<template>
<div>
<div id="echartContainer" style="width: 100%; height: 500px"></div>
</div>
</template>
<script>
export default {
name: "chart1",
data() {
return {};
},
methods: {
draw() {
var myChart = this.$echarts.init(
document.getElementById("echartContainer"),
"infographic"
);
myChart.setOption({
xAxis: {},
yAxis: {},
series: [
{
symbolSize: 5,
data: [],
type: "bar",
},
],
});
this.$http
.get("http://localhost:5000/api/demo/", {
headers: { "Access-Control-Allow-Origin": "*" },
})
.then((res) => {
console.log(res.data);
myChart.hideLoading();
myChart.setOption({ series: [{ data: res.data.product }] });
});
},
},
mounted() {
this.draw();
},
};
</script>
<style></style>
提示:本例函数使用ES6写法。mounted() { }等同mounted:function() { } draw()方法同理。
- test_flask:
from flask import Flask, jsonify, render_template
from flask.helpers import make_response
from flask_cors import CORS
app = Flask(__name__,
static_folder='./dist', #设置静态文件夹目录
template_folder = "./dist",
static_url_path="") #设置vue编译输出目录dist文件夹,为Flask模板文件目录
CORS(app, resources=r'/*')
@app.route('/', methods=["GET"])
def index():
return render_template("index.html")
@app.route('/api/demo/')
def api_test():
ans = jsonify({
"product": [5, 20, 36, 10, 10, 20]
})
return make_response(ans)
if __name__ == '__main__':
app.run(debug=True)

cd vue3-test
npm run build
npm run dev

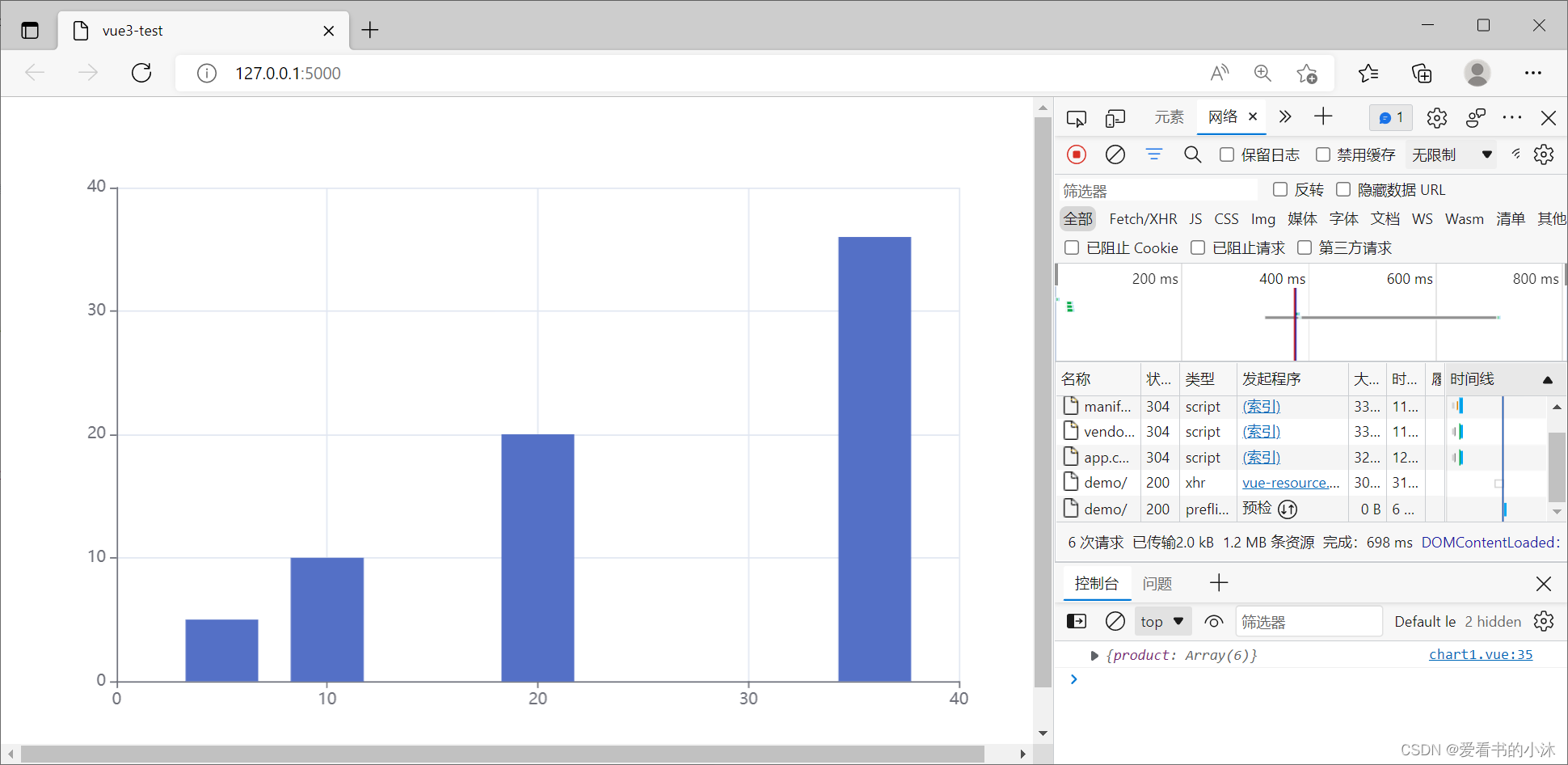
访问:http://localhost:8080/

以上是开启了两个web服务器(Flask、nodejs).
以下是开一个web服务器(Flask)的方法:
将上面打包的dist文件复制到Flask的主文件夹里,然后运行test_flask.py如下。

3、FAQ
3.1 Fatal error in launcher: Unable to create process using ‘“c:\users\tomcat\desktop\flask_english\admin\venv\scripts\python.exe” “C:\Users\tomcat\Desktop\flask_english\admin_server\venv\Scripts\flask.exe” init’: ???
- 问题分析:
创建虚拟环境之后,又将python的工程文件夹路径改了,大概这个原因引起的。
可以试试如下方式执行命令:
python3 -m pip install pygam

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!

























 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








