本篇文章主要讲解利用cocos creator操作 canvas绑定脚本及通过代码操作label组件变化的方法
作者:任聪聪
日期:2023年1月31日
本篇文章仅适合cocos 2.4.3引擎版本下进行练习,其他版本可参考只有写法不同。
基本的操作说明
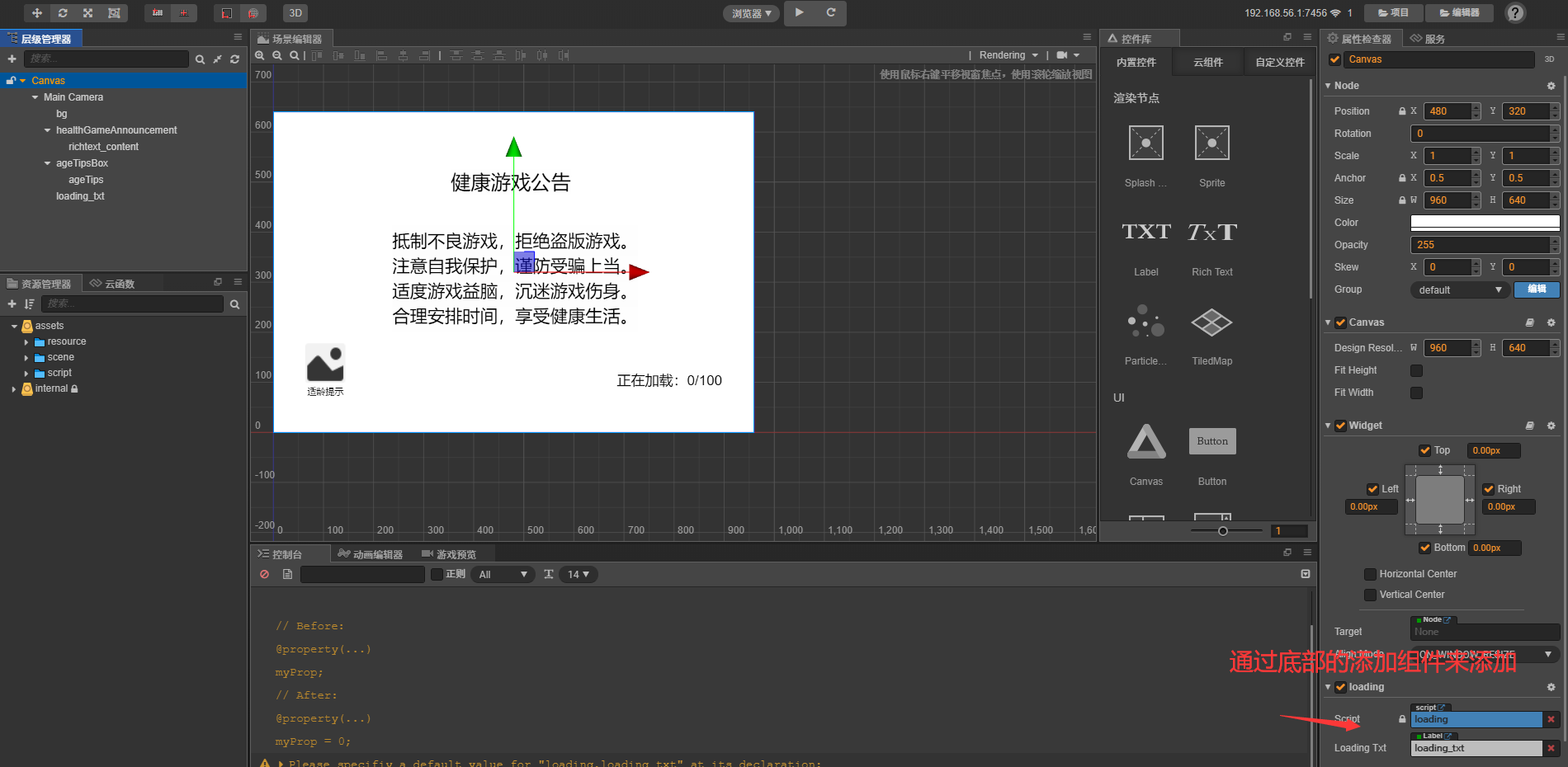
步骤一、通过cocos creator 给canvas绑定自己创建的脚本。

步骤二、在脚本中声明组件,代码如下
const {ccclass, property} = cc._decorator;
@ccclass
export default class loading extends cc.Component {
@property(cc.Label)
loading_txt: cc.Label = null;
@property(cc.Sprite)
bg:cc.Sprite = null;
// LIFE-CYCLE CALLBACKS:
onLoad () {
// this.node.getChildByName("loading_txt").getComponent(cc.Label).string="111111";
this.loading_txt.string = "恭喜恭喜"
}
//执行加载并跳转到主页面
start () {
}
// update (dt) {}
}
tips:创建的新的脚本重命名后记得修改class的名。
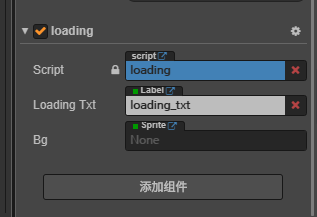
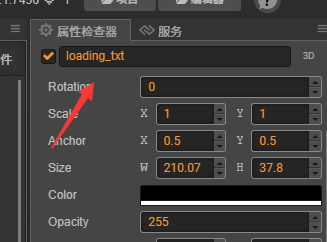
步骤三、刷新后可以看到 canvas的属性菜单中出现了声明的组件

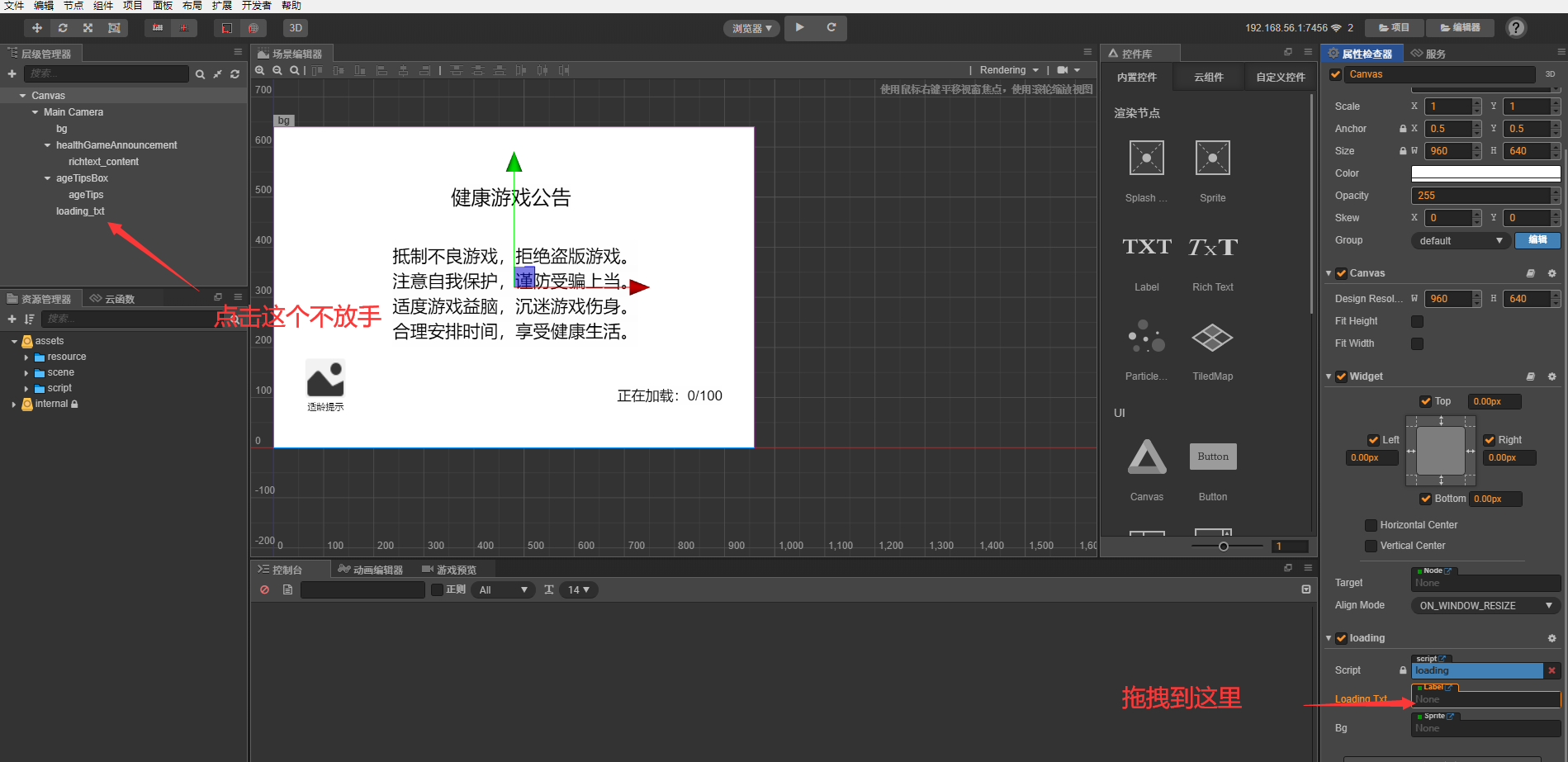
步骤四、绑定制定的元素:

步骤五、通过代码修改指定元素
onLoad () {
// this.node.getChildByName("loading_txt").getComponent(cc.Label).string="111111";
this.loading_txt.string = "恭喜恭喜"
}
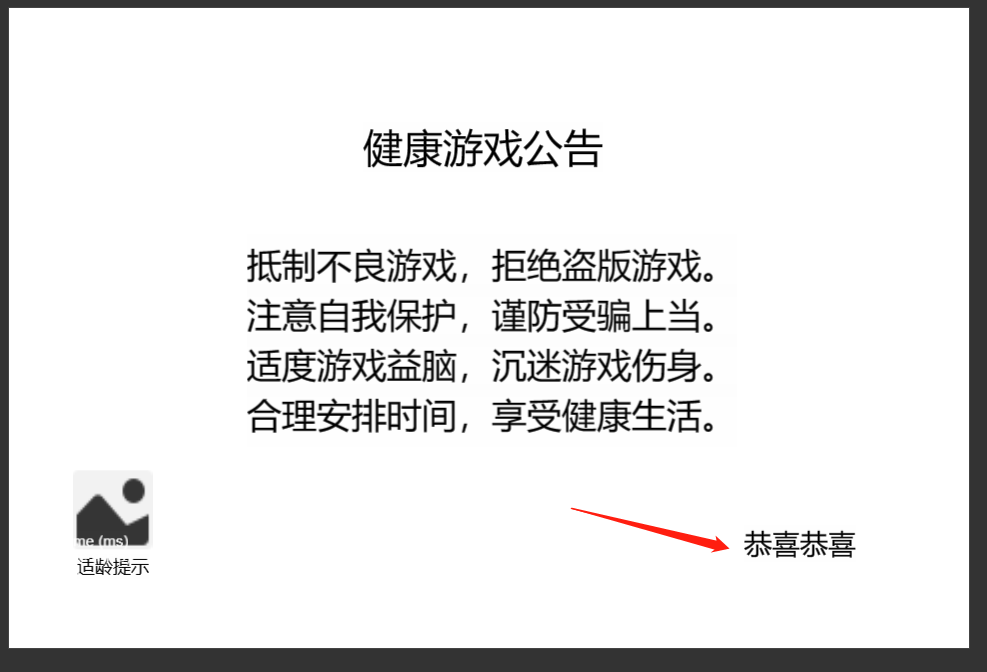
实际效果:

可以看到通过代码将创建的界面label组件的string内容进行了修改,同理背景也是如此的修改方式。
注意
组件的属性记得修改成下划线形式
























 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










