一、相关组件
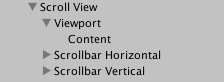
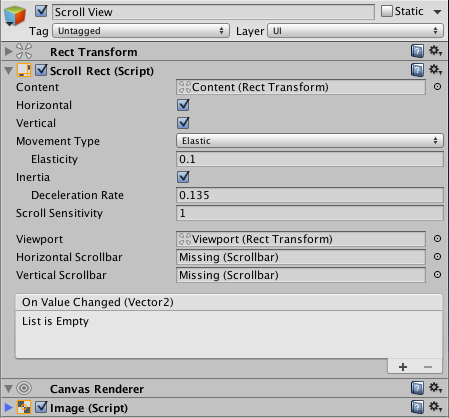
- Scroll View
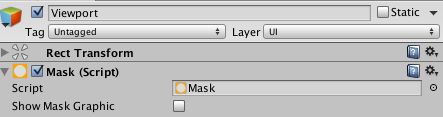
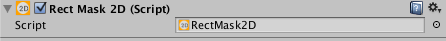
- Mask &&Rect Mask 2D
- Scroll Rect
- Horizontal Layout Group
- Layout Element
二、步骤
2、删除Scroll View子组件Scrollbar Horizontal和Scrollbar Vertical

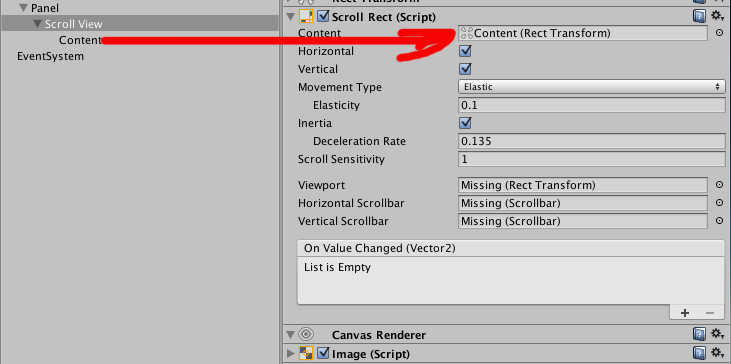
3、将Content添加到Scroll View的Content中
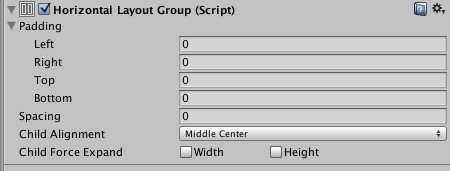
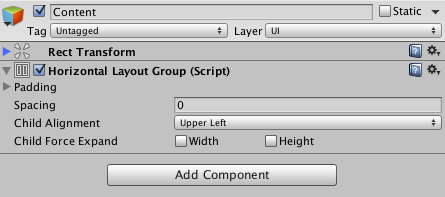
4、给Content添加Horizontal Layout Group
将Child Force Expand中的Width和Height都取消,该项的意思是:Content的子控件与Content做width扩展和height扩展。步骤5是取消width和height的效果。步骤6是未取消width取消height的效果,步骤7是取消width,未取消height的效果。
5、将Child Force Expand中的Width和Height都取消,在Content添加几个子物体
添加了4张图片,由于取消了Width和Height,图片按照自己的大小顺序摆放在Content中,当添加第5张图片或者更多的时候他们就会挤压父物体的宽
此时子物体的宽已经比原来的宽小一些了。
6、将Child Force Expand中的Width取消,Height勾中,在Content添加几个子物体
所有水平上的子物体平分Content的高。
7、将Child Force Expand中的Height取消,Width勾中,在Content添加几个子物体
所有子物体平分父物体的宽。
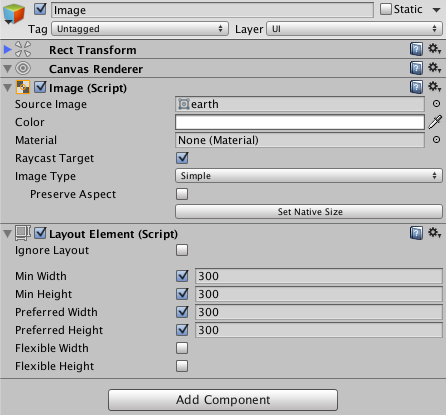
8、步骤5中,其实我们并不想让所有子物体平分父物体的宽,我们希望每个子物体保持自己的大小,超出父物体的部分可以滑动显示。这个时候我们就需要给子物体添加一个组件Layout Element
设置子物体的最合适宽高和最小的宽高都是300像素,效果如下

三、补充


































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








