[新闻资讯] 教程:使用YQL抓取一个web site并转换成widget
- 资讯类型:
- 来源页面: http://www.wait-till-i.com/2009/08/25/tutorial-scraping-and-turning-a-web-site-into-a-widget-with-yql/
- 资讯原标题: Tutorial: scraping and turning a web site into a widget with YQL
- 资讯原作者: Chris Heilmann
上个周末在作为Young Rewired State的顾问期间,被问及最多的问题就是:如何简单的重用web页面上的内容。我给出的答案就是使用YQL(译者注:Yahoo! Query Language,Yahoo提供的一个类似SQL的,用于查询、解析、聚合web上数据的WebService),在这里我将会做一个简单的介绍。现在让我们使用YQL和几行JavaScript代码来将一个web页面转换为widget。 
如果有一个包含一整列内容的页面,你想将它转换成widget并使用在另外一个页面中。举个例子, list of funny TV facts (这是个很典型的新闻组的页面)。你首先要做的是分析它的结构,或者使用FireBug(译者注:FireFox的一个插件,用来查看、分析web页面)查看一下页面的源码。
在Firebug里鼠标右键其中一列内容,将得到这列元素的XPATH——我们稍后会用到。我们得到这一列的xpath是/html/body/ul/li[92]。如果你想得到TV facts页面中的所有内容,我们需要将xpath缩写为://ul/li。
下一步我们去YQL console控制台,然后输入查询语句:输入的语句为: select * from html where url='{url}' and xpath='{xpath}'。执行之后会在YQL的页面中以XML方式显示出来。复制代码- select * from html where url='http://www.dcs.gla.ac.uk/~joy/fun/jokes/TV.html' and xpath='//ul/li'

这里需要注意的是,YQL在结果中插入了P标签。这是因为YQL是通过HTML Tidy来去除无用的HTML代码。这就意味着我们需要将XPATH修改为//ul/li/p。
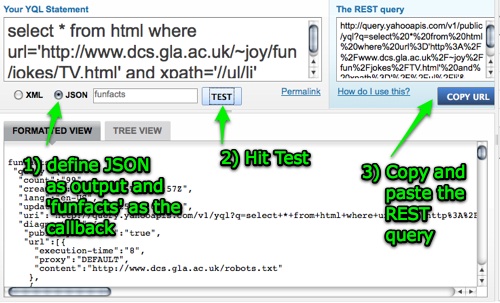
下一步我们定义输出格式为JSON,定义一个回调函数名为:funfacts,然后点击“test”按钮,执行之后复制粘贴REST查询框中的内容。
你现在要做的是在你的HTML中定义一个函数funfacts,用来从YQL中获取数据,并且将REST URL(译者注:刚才YQL页面中的REST URL)复制到<script>标签中的src属性。就像你在YQL控制台中看到的那样,函数将从YQL那里得到数据。所以,访问o.query.results.p就很容易的从TV facts中得到数据。复制代码- <script>
- function funfacts(o){
- }
- </script>
- <script src="http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20html%20where%20url%3D'http%3A%2F%2Fwww.dcs.gla.ac.uk%2F~joy%2Ffun%2Fjokes%2FTV.html'%20and%20xpath%3D'%2F%2Fli%2Fp'&format=json&callback=funfacts"></script>
其余的代码就是一些简单的DOM操作。请自行查看代码注释。再增加一些样式,你就有了一个以数据驱动的有趣的网站:end up with quite a cool little widget。查看demo中的源码,添加CSS部分。复制代码- <div id="funfacts"><h2>Funny TV facts</h2><p><a href="http://www.dcs.gla.ac.uk/~joy/fun/jokes/TV.html">Some funny TV facts</a></p></div>
- <script>
- function funfacts(o){
- // get the DIV with the ID funfacts
- var facts = document.getElementById('funfacts');
- // add a class for styling
- facts.className = 'js';
- // if it exists
- if(facts){
- // get the TV facts data returned from YQL
- var data = o.query.results.p;
- // get the original link and change its text content
- var link = facts.getElementsByTagName('a')[0];
- link.innerHTML = '(see all facts)';
- // create a container to host the TV fact and add it
- // to the main container DIV
- var out = document.createElement('p');
- out.className = 'fact';
- facts.insertBefore(out,link.parentNode);
- // this function gets a random fact from the dataset
- // and adds it as content to the element stored in out
- function seed(){
- var ran = parseInt(Math.random()*data.length);
- out.innerHTML = data[ran];
- }
- // create a button to get another random fact and
- // add it to the container
- var b = document.createElement('button');
- b.innerHTML = 'get another fact';
- b.onclick = seed;
- link.parentNode.insertBefore(b,link);
- // call the first fact
- seed();
- }
- }
- </script>
- <script src="http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20html%20where%20url%3D'http%3A%2F%2Fwww.dcs.gla.ac.uk%2F~joy%2Ffun%2Fjokes%2FTV.html'%20and%20xpath%3D'%2F%2Fli%2Fp'&format=json&callback=funfacts"></script>
就是这些,赶快去试试吧!























 1643
1643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








