自定义组件
小程序的组件具有区别于页面组件的周期函数和一些组件自带的特殊属性,例如properties,同时它的功能函数定义的位置也略有不同。
如何自定义一个组件?
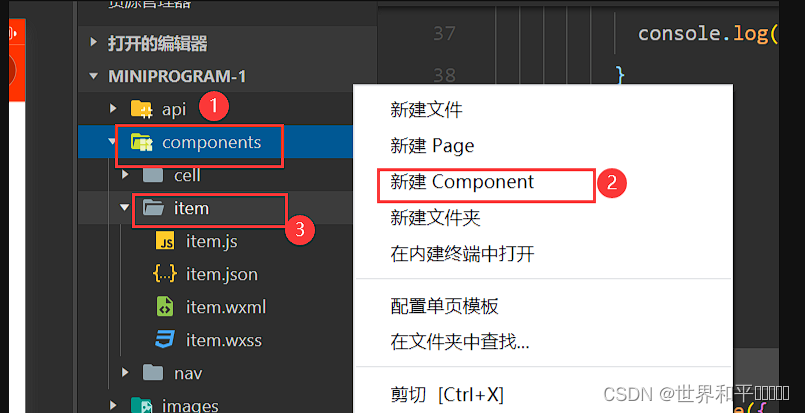
(1)在项目根目录中,鼠标右键创建 components 文件夹
(2)右击components文件夹,创建item文件夹
(3)右击item文件夹,点击新建Component,输入item
(3)回车,自动生成四个小程序文件js json wxml wxss

这里和vue有点类似,但是需要特别注意是新建Components,而不是新建page。为了保证目录结构的清晰,建议把不同的组件,放在components目录下不同文件夹中,例如我上图的三个自定义组件item ,cell.nav
组件引入(非必要推荐用局部引入)
在页面xxx.json UsingComponent中注册,是以键值对的形式,前面的键就是我们创建的组件标签名,后面是url路径

自定义组件的生命周期
(1)组件的生命周期lifetimes
created创建 此时还不能调用 setData
attached挂载
detached 卸载
(2)页面的生命周期 pageLifetimes
show显示
hide后台运行
resize尺寸变化
引入Vant UI 框架
ant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 5年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
1.初始化项目文件

2. npm init,加载package.json文件,初始化npm的配置文件,然后便可以通过npm去下载我们的vant依赖,不过要注意下载的版本是小程序的weapp版本。同时我们还要添加miniprogram实现模块自动化。
npm i @vant/weapp -S --production
npm i miniprogram-sm-crypto --production
3.修改app.json中的一些样式配置,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
4.修改 project.config.json
{
...
"setting": {
...
"packNpmManually": flase,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
5.引入到小程序的配置当中。
1.点击左上角的配置,点击构建npm;
2.构建完成后在本地设置中打开使用npm模块;
3.直接通过json文件中的usingComponents添加到需要vant的页面中,也可以直接配置成全局组件。






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








