在ui学习,用简单地uiView和视图控制器制作的霓虹灯效果,在这个过程中要学会使用定时器NSTimer的开启与关闭,这个是实现动态效果的关键一步,在使用时可以查看API文档查看,也可以上网查询;
初始化
+ (NSTimer *)timerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget selector:(SEL)aSelector userInfo:(id)userInfo repeats:(BOOL)yesOrNo;
- (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget selector:(SEL)aSelector userInfo:(id)userInfo repeats:(BOOL)yesOrNo;
//开启定时器
[_timer setFireDate:[NSDate distantPast]]; //暂停定时器
[_timer invalidate];这里timer的内存并没有释放,如果释放了可能造成程序崩溃,这是我现在没有解决的
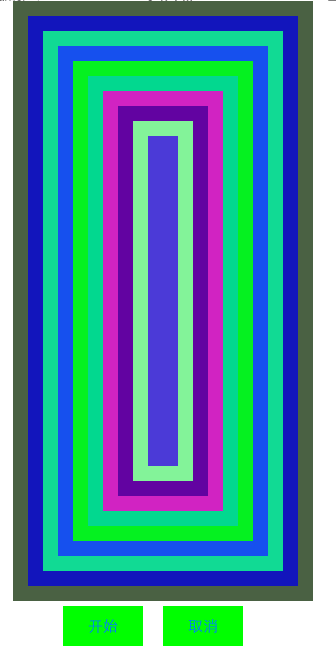
(http://img.blog.csdn.net/20151121174843569)
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
//布局子视图
for (int i = 0; i < 10; i ++) {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake ( 15 +15*(i + 1), 15 * (i +1), 300 - i * 30, 600 -i *30 )] ;
[self.view addSubview:view];
view.backgroundColor = [UIColor colorWithRed:KColorKey green:KColorKey blue:KColorKey alpha:1.0];
view.tag = 100 + i;
[view release];
}
//添加按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeSystem];
btn.frame = CGRectMake(80, 620, 80, 40);
btn.backgroundColor = [UIColor greenColor];
[btn setTitle:@"开始" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(begin:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeSystem];
btn1.frame = CGRectMake(180, 620, 80, 40);
btn1.backgroundColor = [UIColor greenColor];
[btn1 setTitle:@"取消" forState:UIControlStateNormal];
[btn1 addTarget:self action:@selector(stop:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn1];
}
//开始事件
- (void)begin: (UIButton *)btn {
//添加定时器
_timer = [NSTimer scheduledTimerWithTimeInterval:0.5 target:self selector:@selector(fromout) userInfo:nil repeats:YES];
//开启定时器
[_timer setFireDate:[NSDate distantPast]];
}
//实现事件
//从里向外
- (void)fromout {
UIColor *tem = [self.view viewWithTag:100].backgroundColor;
for (int i = 100; i < 110; i ++) {
[self.view viewWithTag:i].backgroundColor = [self.view viewWithTag:i+ 1].backgroundColor;
}
[self.view viewWithTag:100 + 9].backgroundColor = tem;
//从外向里
// UIColor *temp = [self.view viewWithTag:100 + 9].backgroundColor;
// for (int i = 100 + 9; i >= 100; i--) {
// [self.view viewWithTag:i].backgroundColor = [self.view viewWithTag:i-1].backgroundColor;
// }
// [self.view viewWithTag:100].backgroundColor = temp;
}
- (void)stop: (UIButton*) btn {
//暂停定时器
[_timer invalidate];
}
@end























 1966
1966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








