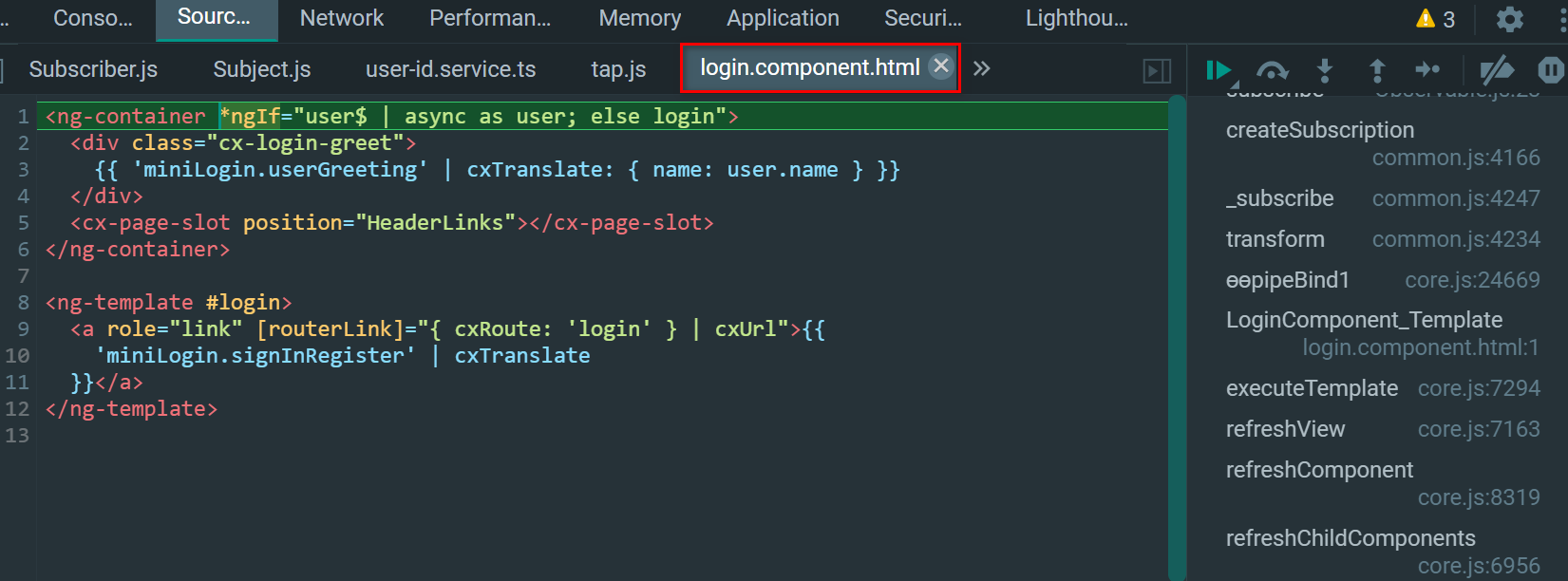
login.component.html:
<ng-container *ngIf="user$ | async as user; else login">
<div class="cx-login-greet">
{{ 'miniLogin.userGreeting' | cxTranslate: { name: user.name } }}
</div>
<cx-page-slot position="HeaderLinks"></cx-page-slot>
</ng-container>
<ng-template #login>
<a role="link" [routerLink]="{ cxRoute: 'login' } | cxUrl">{{
'miniLogin.signInRegister' | cxTranslate
}}</a>
</ng-template>
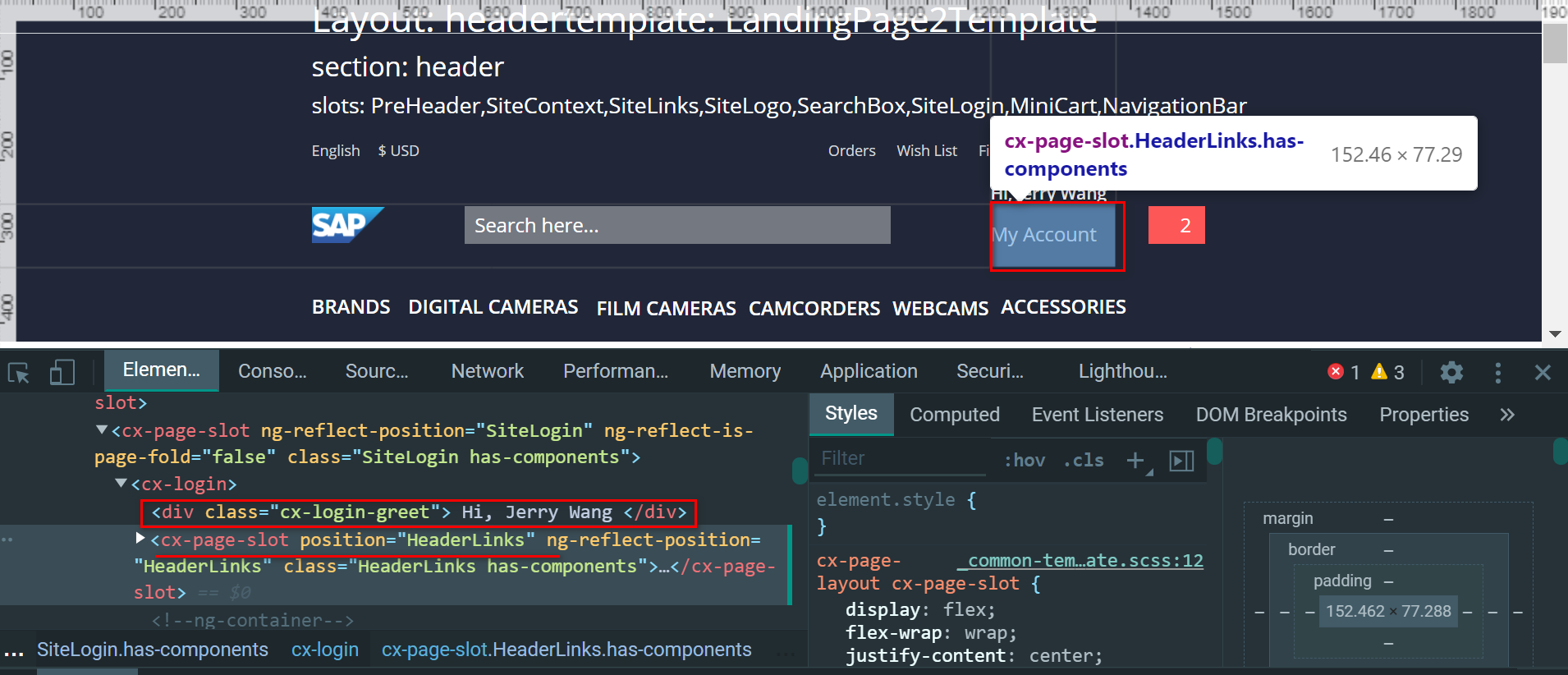
如果user$可用,则显示class为cx-login-greet的div标签页:


同时通过cx-page-slot显示HeaderLinks,否则进入*ngIf的else分支,显示login模板的内容。
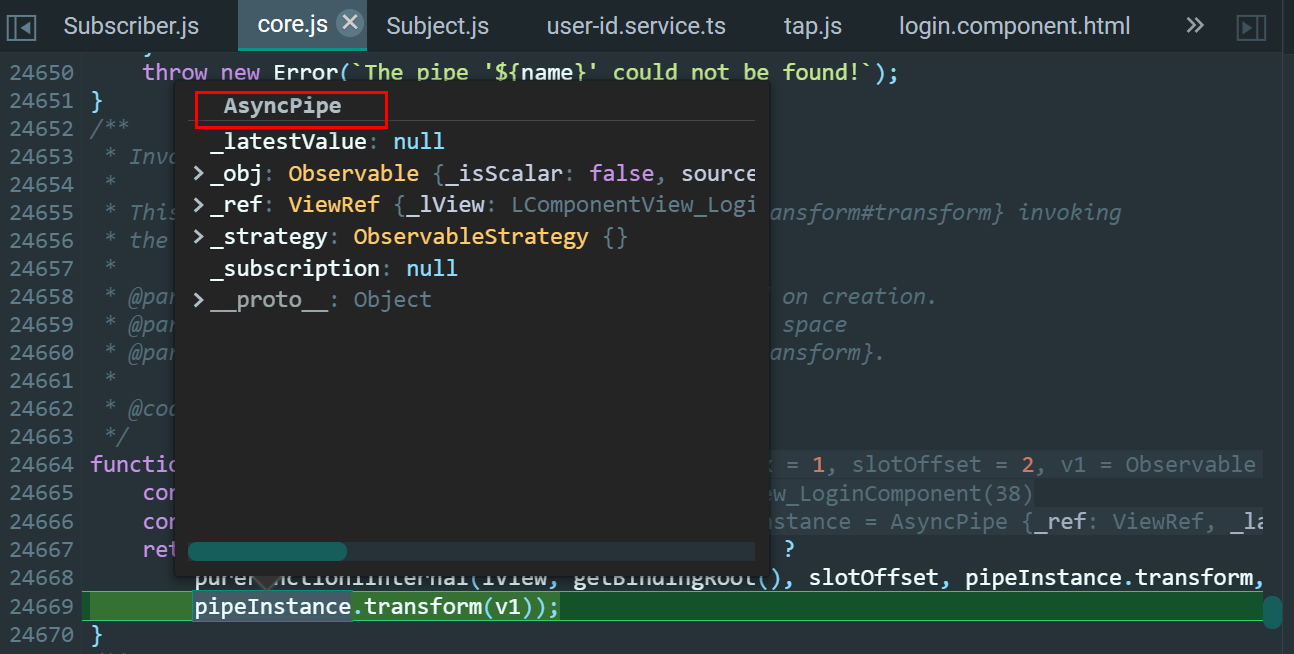
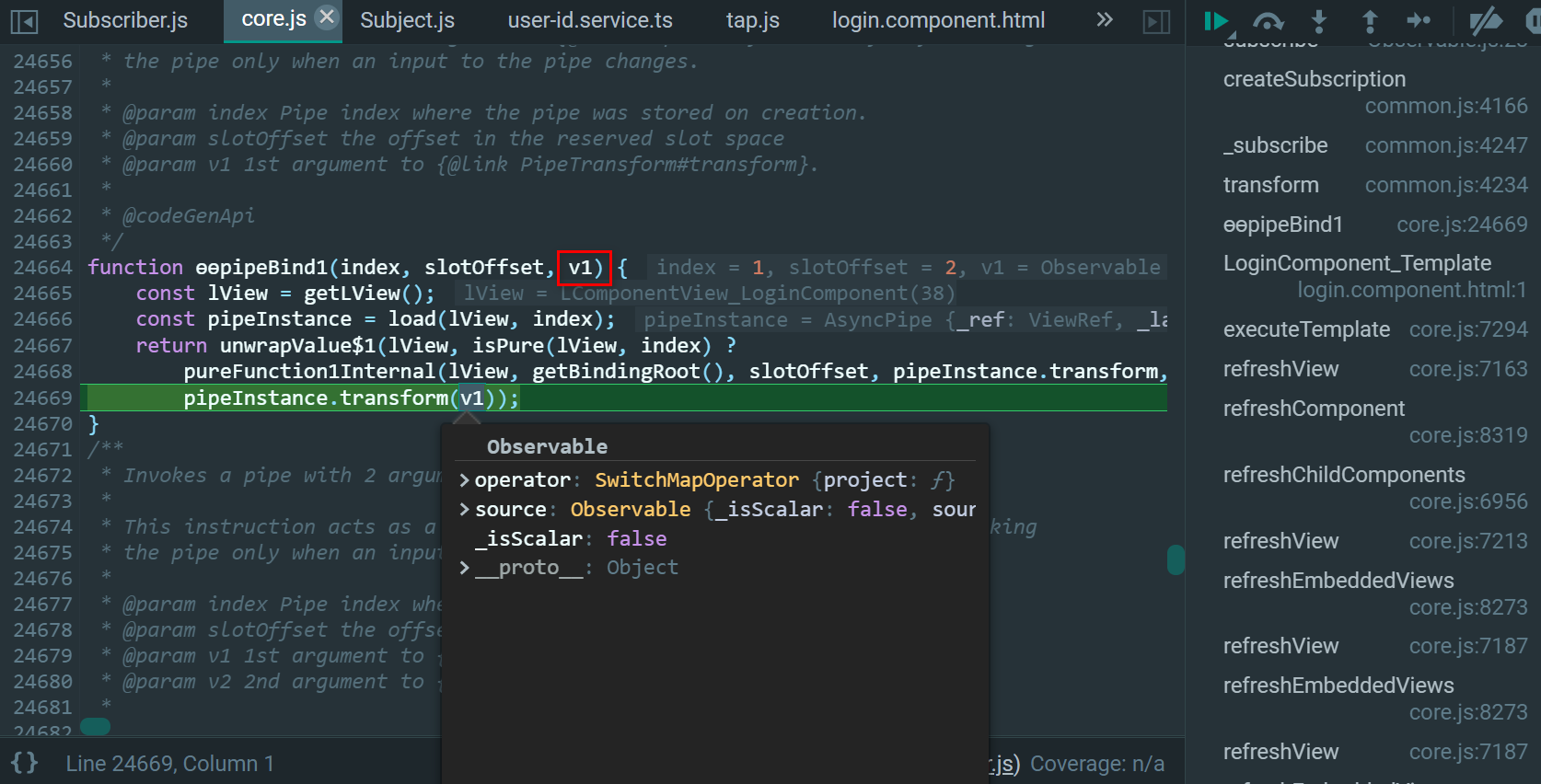
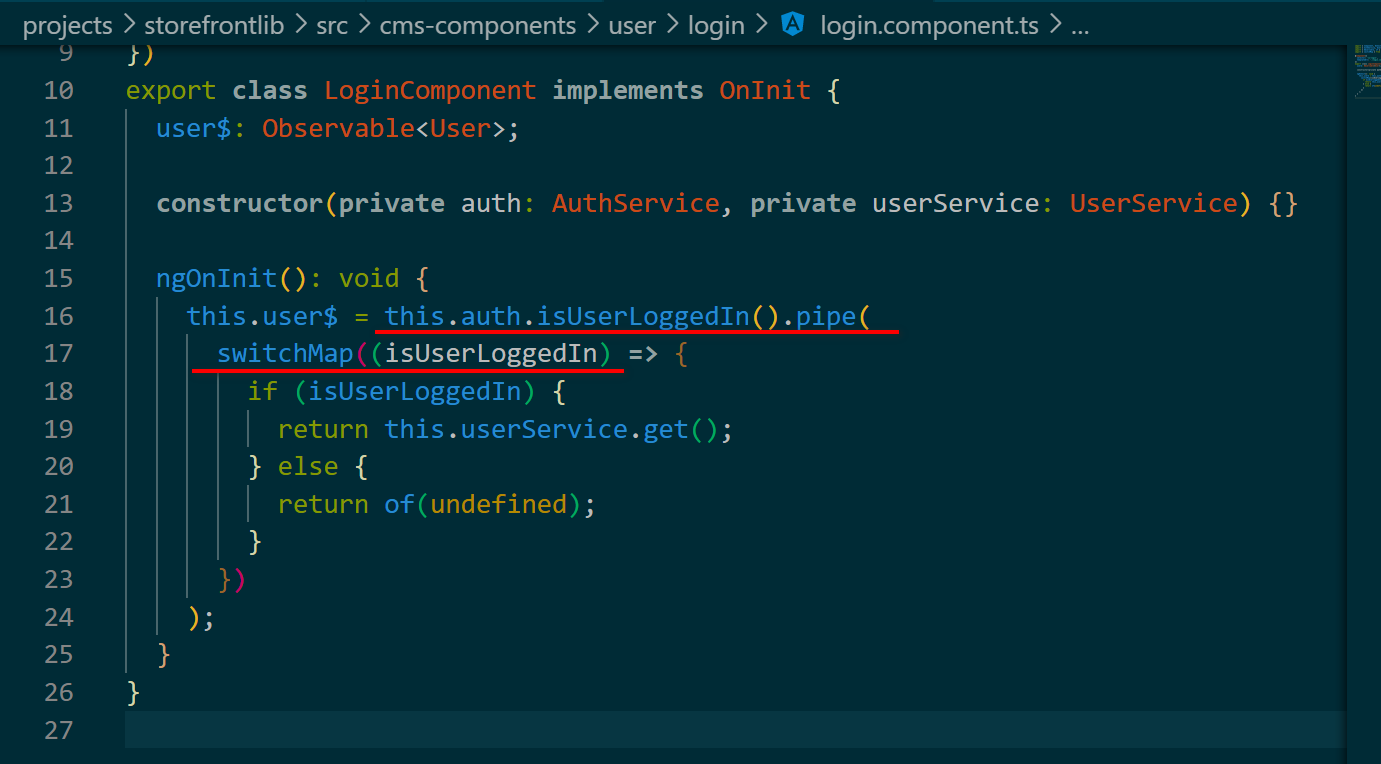
为了判断user$是否可用,通过async pipe展开:


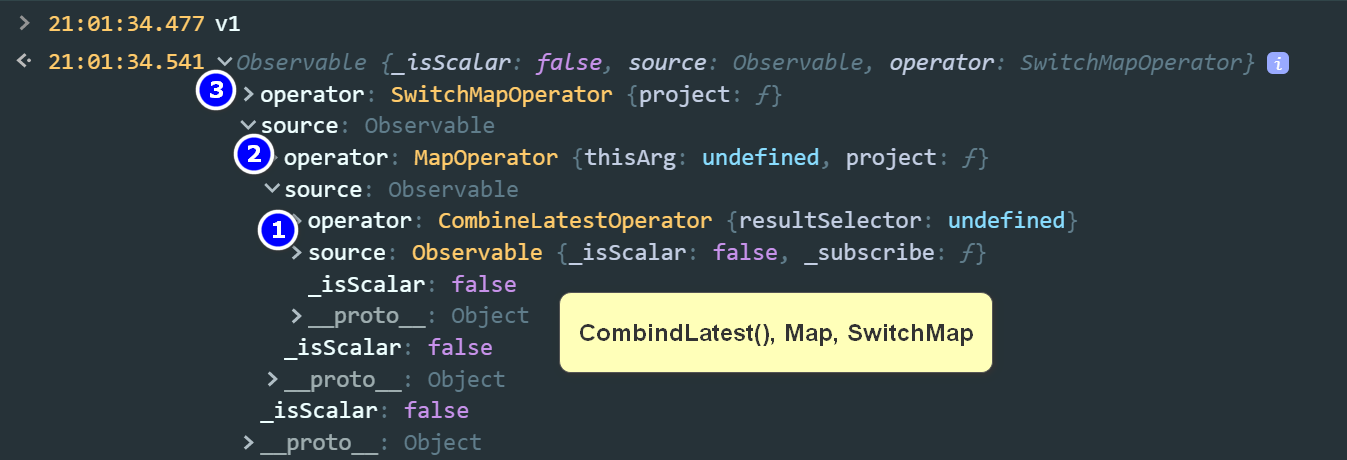
这个v1就是user$:



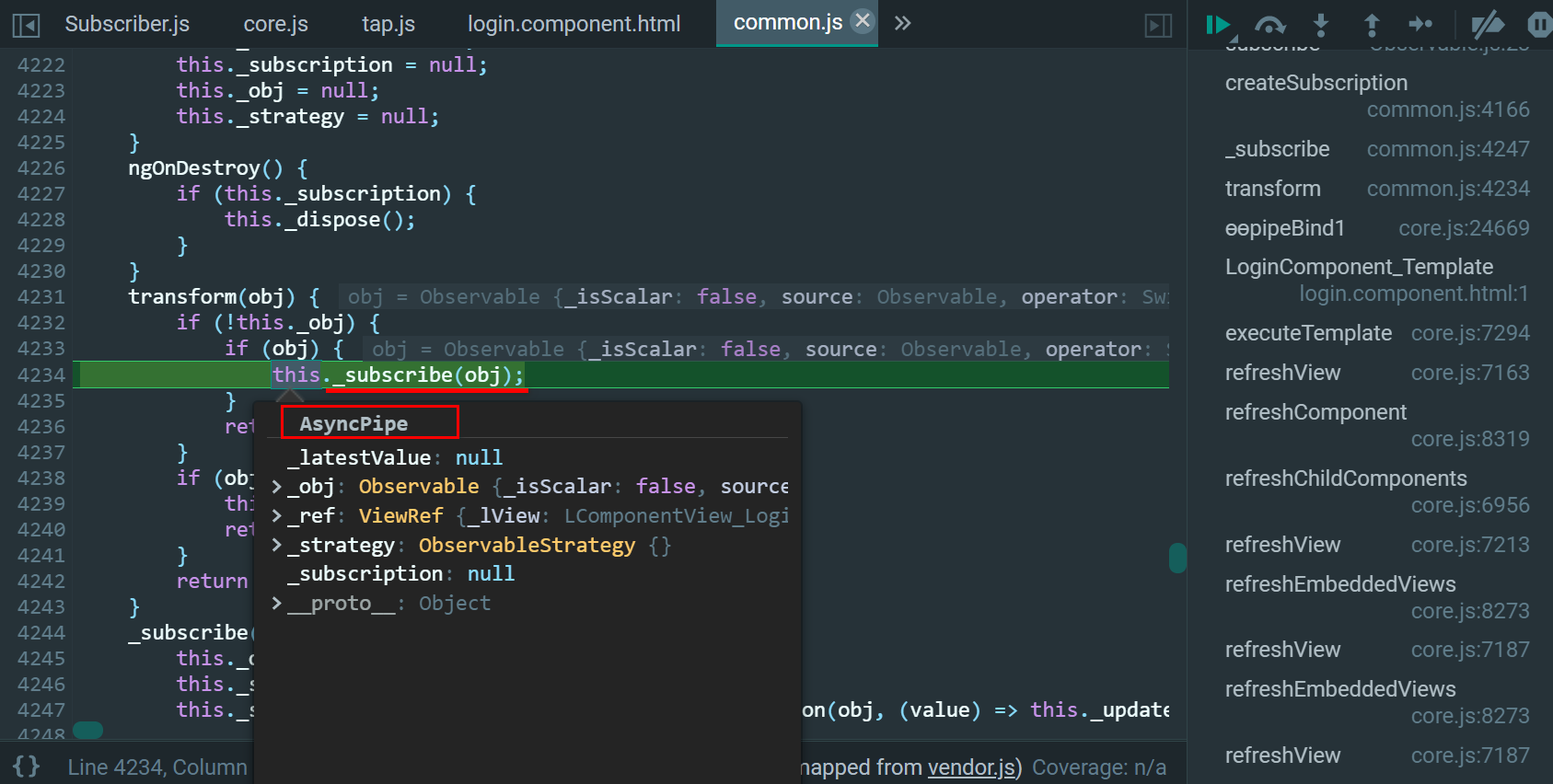
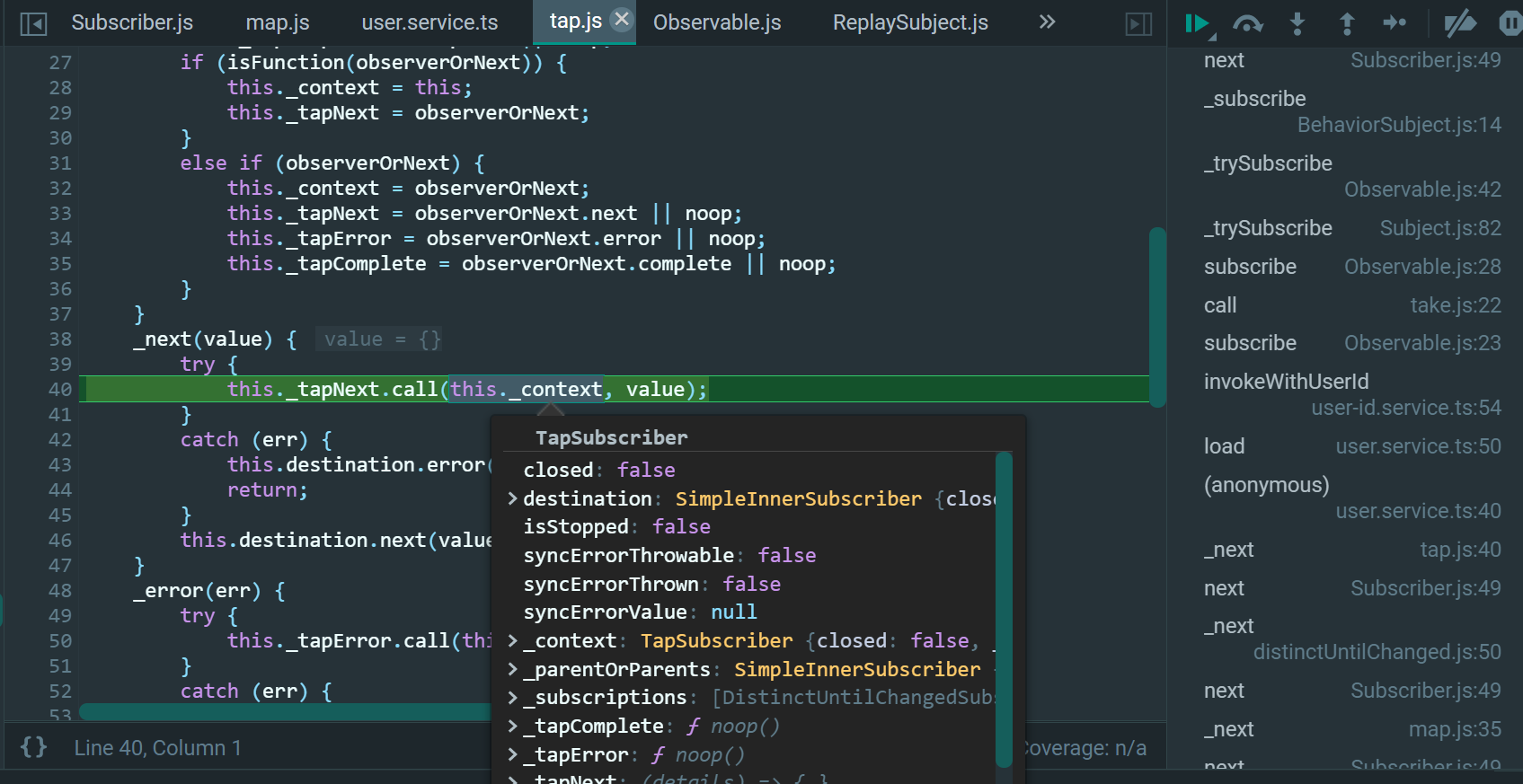
async pipe的transform方法里会调用subscribe:


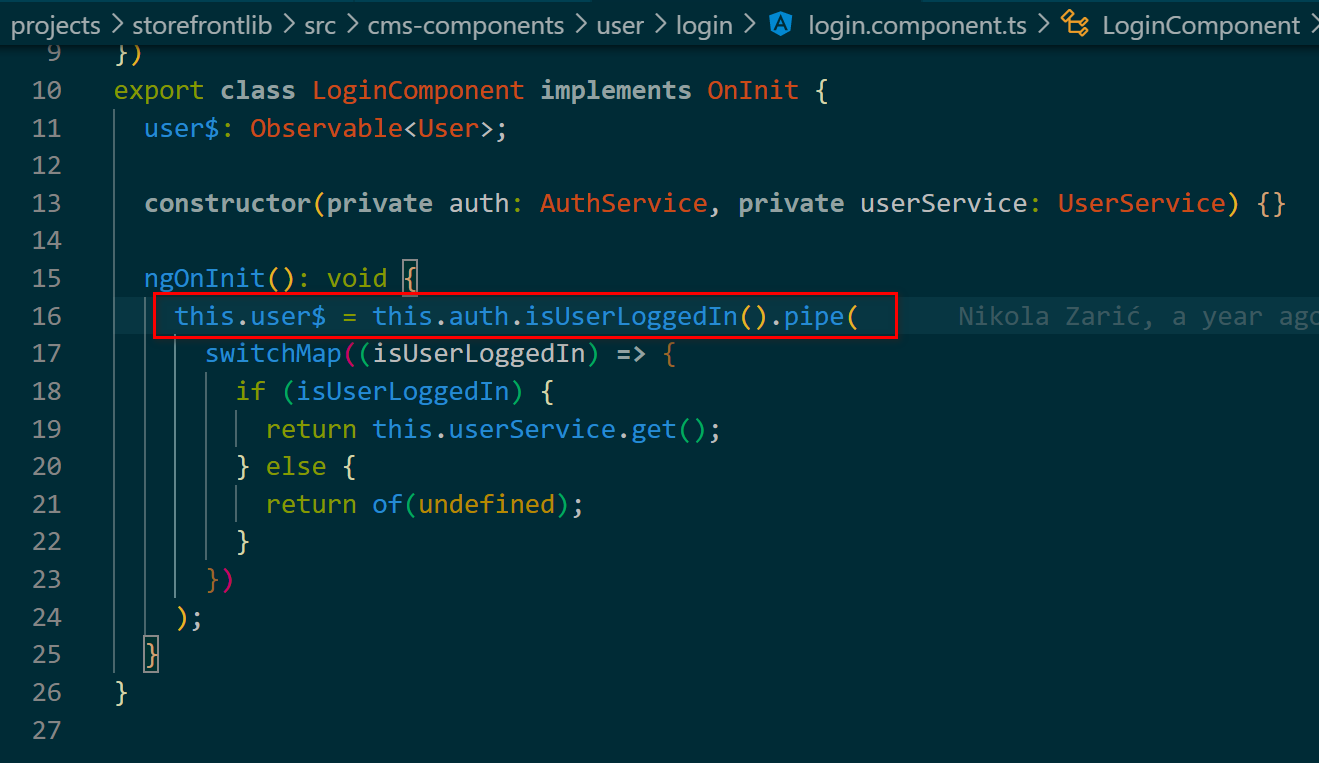
上图准备执行这段代码了:

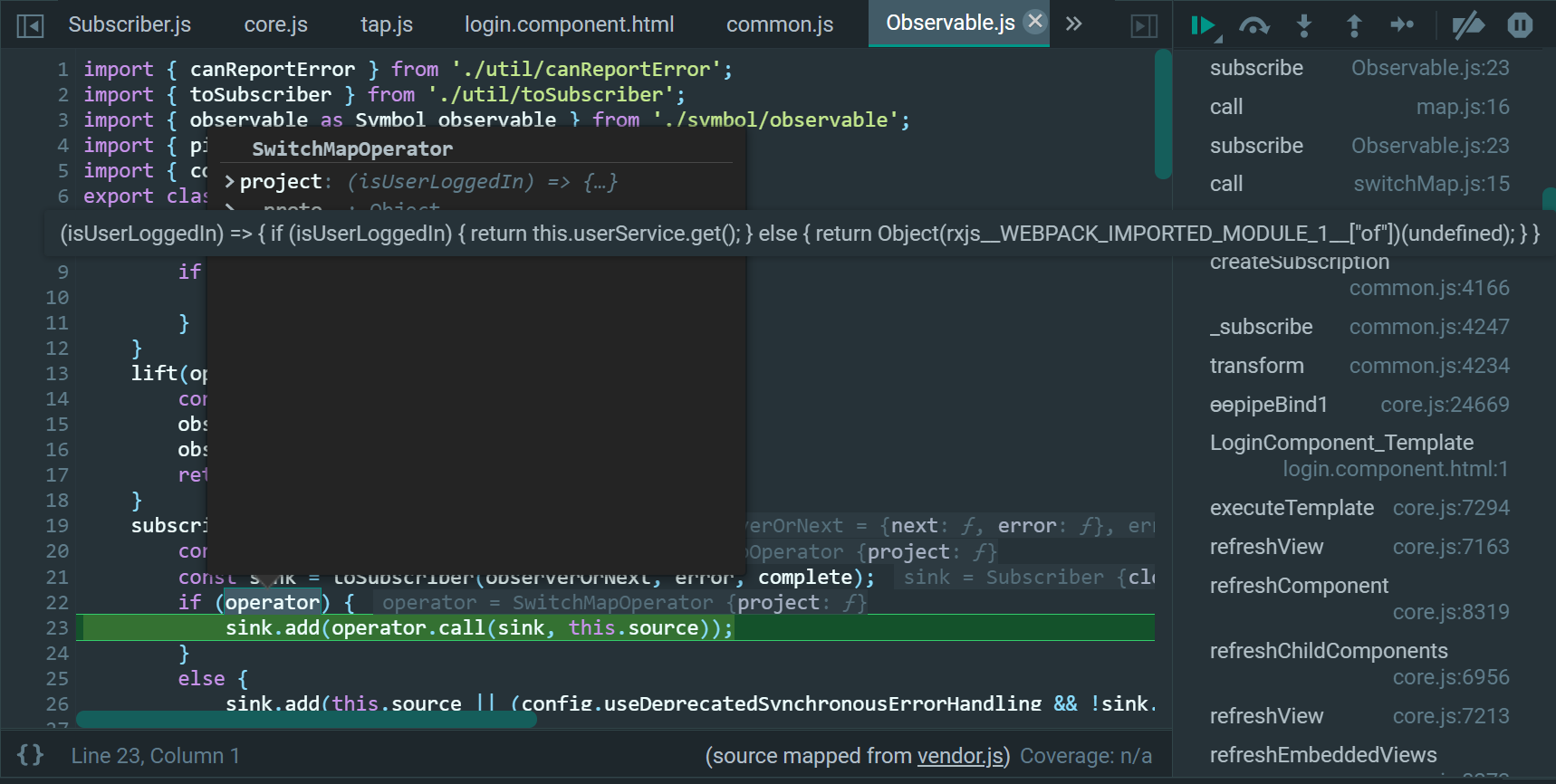
上面的TypeScript运行时被展开成了:
(isUserLoggedIn) => {
if (isUserLoggedIn) {
return this.userService.get();
}
else {
return Object(rxjs__WEBPACK_IMPORTED_MODULE_1__…
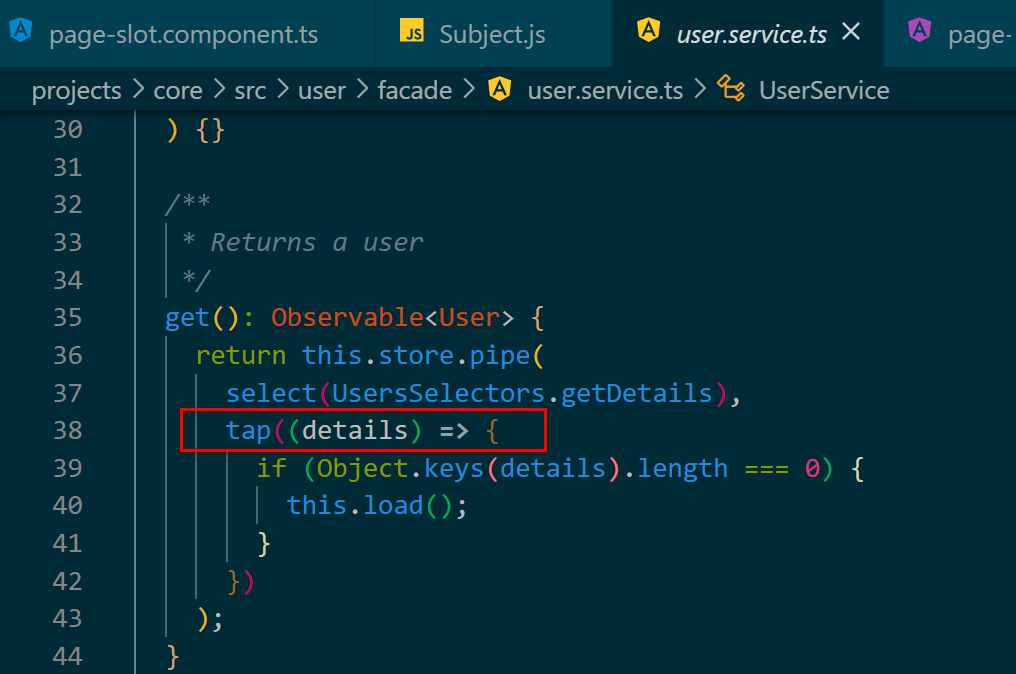
执行tap:


更多Jerry的原创文章,尽在:“汪子熙”:























 6989
6989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










