导航条是UI设计中最经典模式,也是初学者最不容易掌握的。本文将用最简单的demo,带领大家了解并掌握NavigationView和 NavigtaionLink的基础使用。
本文价值与收获
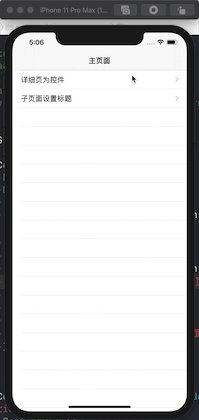
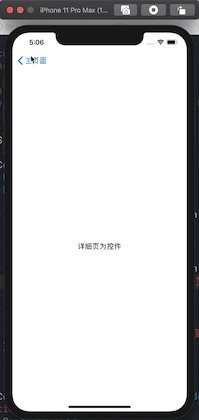
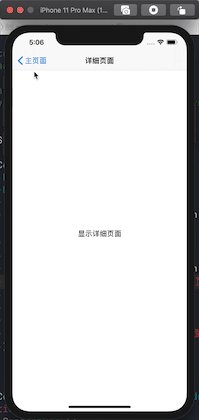
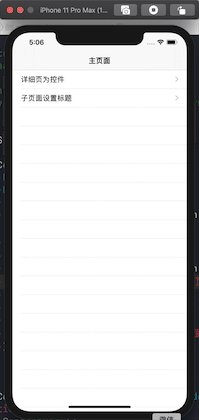
看完本文后,您将能够作出下面的界面

Jietu20200308-170642.gif
看完本文您将掌握的技能
- NavigationView的基础使用
- NavigationLink的基础使用
- 设置跳转页面的导航条标题
实战代码
1、导航页面
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView{
List{
NavigationLink(destination:Text("hello") ){
Text("hello")
}
NavigationLink(destination:SubView() ){
Text("subview")
}
}
.navigationBarTitle(Text("主页面"))
}
}
}
2、子页面






















 2913
2913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










