实战需求
SwiftUI 动画效果大全
本文价值与收获
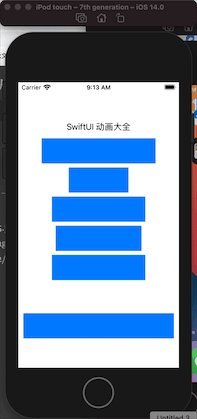
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 掌握 easeIn
- 掌握 easeOut
- 掌握 easeInOut
- 掌握 linear
- 掌握 default
- 掌握 spring
- 掌握 interact
基础知识
animation(_😃
将给定的动画应用于此视图中的所有可设置动画的值。
func animation(_ animation: Animation?) -> some View
返回值
封装此视图并将动画应用于视图中使用的所有可设置动画的值的视图。
参数
animation
应用于此视图中的动画值的动画。
使用教程
在叶子视图而不是容器视图上使用此修饰符。动画适用于此视图中的所有子视图;在容器视图上调用a









 订阅专栏 解锁全文
订阅专栏 解锁全文















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










