五,使用CSS格式化组件
1. 文字横竖排列Aligning Text Vertically & Horizontally
样式对于定义Flex应用程序的外观和感觉 (外观) 很有用。您可以使用它们来更改单一组件的外观, 或在所有组件上应用它们。
在 Flex 中应用样式有许多方法。 某些样式提供更多粒度控制并能以编程方式被执行。其他样式不像那么灵活, 但可能需要较少的计算。在 Flex 中, 可以使用以下几种方法将样式应用到控件:
1, 使用本地样式定义
2, 使用外部样式表
3, 使用线上样式
4, 使用 setStyle() 方法
六,使用特效丰富用户体验
1, 添加效果
1), 效果是在较短时间上发生的对组件的更改。 效果的例子有: 淡化组件、调整组件大小和移动组件。 一种效果与一个触发器相结合才能形成一个行为, 如组件上的鼠标单击、组件获得焦点或组件变成可见的。 在 MXML 中, 您将效果应用为控件或容器的属性。 Adobe® Flex™ 提供具有默认属性的一组内置效果。
作为对某些用户或编程操作的响应, 行为使您可以将动画、动作和声音添加到应用程序中。 例如, 您可使用行为在获得焦点时弹出对话框, 或是在用户输入无效的值时发出声音。
Flex 触发器属性是作为层叠样式表 (CSS) 样式被实施的。 在 Adobe Flex 2 语言参考中, 触发器被列出在标题“效果”的下面。
若要创建行为, 您定义一个具有唯一 ID 的特定效果并将它绑定到触发器。 例如, 下面的代码创建两个缩放效果: 一个用于轻微缩小组件, 一个用于将组件还原至其原始大小。 这些效果通过使用它们的唯一 ID 被分配到“按钮”组件上的 mouseDownEffect 和 mouseUpEffect 触发器上。
注意如何将 Panel 容器的 autoLayout 属性设置为 "false"。这样是为了阻止在按钮改变大小时面板改变大小。
2),使用效果方法和事件
您可以调用效果上的方法来改变它们播放的方式。 例如, 可以通过调用效果的 pause() 方法来暂停效果, 并通过使用其 resume() 方法来继续该效果。可以通过调用效果的 end() 方法来结束该效果。
当效果开始和效果结束时, 它也会发出 startEffect 和 endEffect 事件。 您可以监听这些事件并响应您的事件状态中的更改。
下面的示例使用“移动”效果的方法和事件来创建一个简单的游戏。 该游戏的目标是使直升飞机尽可能接近靶而又不撞到它。 靠得越近, 赢得的点数越多。
3, 使用过渡增加用户界面切换效果
过渡(transition,变换)是定义在视图状态切换之间播放的一种或多种视觉效果。过渡不会替换效果;即, 您仍可以将单一效果应用到一个组件, 并通过使用一个效果触发器或者 playEffect()方法来调用该效果。创建过渡样例如下:
<mx:transitions>
//fromState 属性指定当应用该过渡时您要更改的视图状态
//toState 属性指定您要更改为的视图状态
//effect 属性是对要播放的 Effect 对象的引用
<mx:Transition id="myTransition" fromState="*" toState="Advanced">
//<mx:Parallel> 和 <mx:Sequence> 标签分别引发并行或按顺序播放的效果
<mx:Parallel target="{myVBox}">
//效果标签
<mx:WipeDown duration="2000"/>
<mx:Dissolve alphaFrom="0.0" alphaTo="1.0" duration="2000"/>
</mx:Parallel>
</mx:Transition>
</mx:transitions>
4, 为用户提供工具提示
Adobe Flex ToolTip 使您能够为您的用户提供有帮助的信息。当用户在图形组件上移动鼠标指针时, 会弹出包含文本信息的工具提示。您可以使用工具提示来指导用户完成使用应用程序或自定义它们来提供其他功能。
扩展 UIComponent 类 (该类实现 IToolTipManagerClient 界面) 的每个可视 Flex 组件都支持 toolTip 属性。您将 toolTip 属性的值设置为一个文本字符串, 并且, 当鼠标指针悬停在该组件上时, 会显示该文本字符串。
尽管长消息很难读取, 但对工具提示文本的大小不存在任何限制。当工具提示文本达到工具提示框的宽度时, 文本会自动换至下一行。可以在工具提示文本中添加换行符。在 ActionScript 中, 您使用 \n 转义的新行字符。在 MXML 标签中, 您使用 XML 实体。
可以通过使用层叠样式表 (CSS) 语法或 mx.styles.StyleManager 类更改工具提示文本和工具提示框的外观。对工具提示样式的更改适用于当前应用程序中的所有工具提示。
5, 控制光标
使用Flex光标管理器可以控制 Flex 应用程序中的光标图像。 例如, 如果应用程序执行的处理需要用户等待, 直到处理完成为止, 则可以将光标更改为某个自定义的光标图像, 比如沙漏, 以使它反映该等待期。
您还可以更改光标以向用户提供反馈, 指示用户可以执行的操作。 例如, 您可以使用一个光标图像来指示用户输入被启用, 而使用另一个光标图像来指示输入被禁用。
CursorManager 类控制一个光标优先顺序列表, 在其中具有最高优先级的光标当前是可见的。 如果光标列表包含具有相同优先级的多个光标, 则光标管理器会显示最近创建的光标。
1), 使用默认的忙光标
Flex 定义了一个默认的忙光标, 可用来指示应用程序正在处理, 且在应用程序对用户输入作出响应之前, 用户应等待, 直到处理完成。 默认的忙光标是一个动画时钟。
可以使用以下几种方式来控制忙光标:
-
- 可以使用 CursorManager 方法来设置和删除忙光标。
- 可以使用 SWFLoader、WebService、HttpService 和 RemoteObject 类的 showBusyCursor 属性自动显示忙光标。
下面的示例使用 CursorManager 类的静态 setBusyCursor() 和 removeBusyCursor() 方法, 根据切换按钮的状态显示和隐藏默认的 Flex 忙光标。
2), 使用自定义光标
可以使用 JPEG、GIF、PNG 或 SVG 图像, Sprite 对象或 SWF 文件作为光标图像。
若要使用光标管理器, 您将 mx.managers.CursorManager 类导入到应用程序中, 然后引用其属性和方法。
下面的示例嵌入一个在 Adobe Flash 中创建的沙漏的 SWF 动画, 并将它用作一个自定义光标。 在该示例中, 创建自定义光标的方法是, 调用 CursorManager 类的 setCursor() 静态方法, 然后将它传送给对您希望用作自定义光标的嵌入资源的类的引用。 可以通过调用 CursorManager 类的 removeCursor() 静态方法并将它传送给 CursorManager 类的 currentCursorID 静态属性来删除活动的自定义光标。
七,使用ActionScript处理事件
1, 事件模型与机制
Flex的事件模型基于DOM3事件模型。通过创建注册事件监听器(事件处理程序,事件处理器,是函数方法用于响应指定的事件),可以在组件的实例 发出某个事件(如用户何时与界面组件交互, 以及在组件的外观或生命周期中何时发生重要的变化, 如组件的创建或破坏或调整其大小等)时, 对象事件自动派发此事件到所有注册过的监听器。
1),事件流:当一个事件被派发出来时, 事件对象从根节点开始自上而下开始扫描display list(如), 一直到目标对象, 检查每个节点是否有相应的监听器。目标对象指的是display list中产生事件的对象. 比如:<mx:Panel><mx:HBox><mx:VBox><mx:Button /></mx:VBox></mx:HBox></mx:Panel>。如果此时 resize了VBox, 则会从根(Application)开始, 下来检查Panel, HBox, 直到目标对象-产生resize事件的VBox为止.
2), 事件的派发 Flex中可以通过dispatchEvent()方法手工派发事件, 所有UIComponent的子类都可以调用此方法. 语法:
//参数event_type是Event对象的type属性
//函数的返回值总是True.
objectInstance.dispatchEvent(new Event("event_type"):Boolean
可以使用此方法派发任意事件, 而不仅仅是用户自定义事件, 比如: 可以派发一个Button的Click事件. var result:Boolean = buttonInstance.dispatchEvent(new Event(MouseEvent.CLICK));
在Flex应用中不是必须对新派发的事件进行处理, 如果触发了一个事件, 而没有对应的Listener时,Flex忽略此事件.
如果想给Event对象添加新属性, 就必须继承Event类,然后定义新属性
3), 事件的传播
事件触发后, Flex有3个检测事件监听器的阶段, 3个阶段的发生的顺序如下:
A. 捕获阶段:在捕获阶段,Flex在显示列表中检查事件的祖先是否注册了事件的监听器. Flex从根节点开始顺序而下. 大多数情况中, 根节点是Application对象. 同时, Flex改变事件的currentTarget值. 缺省情况下, 在此阶段,没有容器监听事件. use_capture参数的值是False,在此阶段添加监听的唯一方法是在调用add_listener时,传入一个为True值的 use_capture参数, 比如:
myAccordion.addEventListener(MouseEvent.MOUSE_DOWN, customLogEvent, true);
如果是在Mxml中添加监听, Flex设置此参数为False, 没有办法进行修改. 如果设置了use_capture为True, 那么事件将不会上浮. 如果既想捕获又想上浮就必须调用 addEventListener两次. 一次use_capture参数为true, 一次为false; 捕获很少使用, 上浮的使用更为普遍.
B. 目标阶段: 在目标阶段, Flex激发事件的监听程序, 不检查其他的节点.
C. 上浮阶段:事件只在bubbles属性为True时才进行上浮. 可以上浮的事件包括: change, click, doubleClick, keyDown, keyUp, mouseDown, mouseUp. 在上浮阶段, Flex改变事件的currentTarget属性, 而target属性是初始派发事件的对象.
在任意一个阶段, 节点们都有机会操作事件. 比如: 用户点击了一个在VBox中的Button,在捕获阶段, Flex检查Application对象(根节点)和VBox是否有监听器处理此事件. Flex然后在目标阶段触发按钮的监听器.在上浮阶段, VBox和应用以与捕获阶段相反的顺序再次获得机会处理事件.
在Actionscript3.0中,你可以在任意目标节点上注册事件监听器. 但是部分事件会被直接传给目标节点,比如Socket类. 捕获阶段的节点顺序是从父节点到子节点的, 而上浮阶段刚好相反.
捕获事件缺省是关闭的,也就是说如果要捕获事件, 必须显式指定在捕获阶段进行处理.
每一个Event都有target和currentTarget属性, 帮助跟踪事件传播的过程.
4), 查询事件阶段
使用事件的eventPhase可以获得事件当前的阶段,
1): CAPTURE_PHASE
2): AT_TARGET
3): BUBBLING_PHASE
示例: private function determineState(event:MouseEvent):Void { Debug.trace(event.eventPhase + ":" + event.currentTarget.id); }
5), 停止传播
使用下面两个函数停止事件的传播:
stopPropagation()
stopImmediatePropagation()
2, 创建监听器
组件有Flex提供的内建事件. 也可以使用派发-监听模型定义自己的事件监听器, 并指定监听器监听何种事件.
有三种方式:
1), 内部MXML中的AS函数法: 在MXML的<mx:Script></mx:Script>声明中注册监听器: 这是第一个和使用最广泛的方法,在 MXML 中定义事件发生时会调用的事件处理程序。
2), 外部AS文件中的AS函数法:通过ActionScript定义注册事件处理程序: 可以通过使用ActionScript 中的 addEventHandler() 等方法来注册事件处理程序。 可将 addEventHandler() 方法置于 Application 容器的 creationComplete 事件(在 Application 表单及其子级被初始化之后, 在启动应用程序时发生)的事件处理程序中。 详见Action Script教程。
3), 代码混写法: 在MXML的控件标签中直接完全嵌入监听器(这也称为使用线上事件处理程序): 这样比较直接,代码也较少,但会导致代码很难阅读、维护和缩放。如果监听器是多个AS语句甚至更复杂的逻辑,不推荐此方法。
六,数据服务器访问概述
Flex 被设计为可以与许多类型的服务器打交道,从而提供对本地和远端逻辑的访问。提供数据访问的MXML 组件被称之为数据服务器组件(data service components)。MXML 包含了如下几种类型的数据服务器组件:
1. HTTPService 提供对返回数据的HTTP URLs 的访问。通过 Http get/post 来传递纯文字资料。好处是非常普及于所有的后台,但缺点则是复杂的数据类型要经过复杂的序列化与解序列化程序才能在client/server间交换。
2. WebService 提供对使用SOAP 的web 服务器的访问。WebService 也是很常见的选择,好处是规则共通,方便不同技术平台交换资料,缺点则同样是某些复杂数据结构无法轻易的交换,在编码与译码的过程中往往会出现意外,例如 Date 的表现方式。以 .NET 来说,使用 web service 应该是再方便不过的选择,只要把 asmx 档案准备好再从 flex client 呼叫即可。
3. RemoteObject(Flash Remoting) 技术:官方支持的平台有三种,分别是 Java Coldfusion(但实际上Coldfusion应该只算是java的subset,它是一种 scripting tag library)与.NET。Flex Data Services 或Macromedia ColdFusion MX 7.0.2通过使用AMF协议提供对Java 对象(Java Beans、EJBs、POJOs)的访问。
4,其它非官方RemoteObject?技术: 由于AMF格式已被非官方反编译,所以有许多开源的remoting替代方案:
A,AMFPHP: 这是php版的remoting
B,OPENAMF: java版的remoting
C,Flap: Perl 与Python版的remoting
S,FlashORB: 商业版的remoting替代方案,目前支持java与.net
七,HTTPService
使用plaine text format的传输方式,通过xml, loadVars, loadVariables 等方式
外部XML讀取 Actionscript 3.0 的賣點之一,就是加強XML讀取的方便性,讀取外部XML是常用的前後端整合手段,而XML節點的操作,比之前AS2用DOM更直觀,可以直接運用標籤與屬性名稱訪問節點。
主要參考章節: Reading external XML documents Traversing XML structures
Lesson 6: RETRIEVING XML DATA (37 min) 1. Setting Up an XML Data Project & Setting HTTP Service 2. Setting Up a DataGrid to Display XML Data 3. Adding a Label Control to a DataGrid 4. Using an ArrayCollection 5. Examining a Data Structure in Debugging Mode 6. Utilizing Data Returned in an Event Object 7. Using the HTTP Service Class to Catch Faults 8. Creating a Cross Domain Security File
Lesson 13: MANIPULATING XML (34 min) 1. Manipulating Client Side Data Using E4X Syntax 2. Creating a Tree Control to Display the XML Data 3. Adding a Change Event to Display Data from the Tree 4. Populating the Shopping Cart with Raw XML Content 5. Working with an XML List Collection 6. Using Conditional Logic to Compare & Update Values
八,WebService
Lesson 14: USING WEB SERVICES (25 min) 1. Accessing Web Services 2. Invoking Web Services Methods & Results 3. Using a FaultHandler? 4. Call Multiple Methods from One Web Service Object 5. Passing Parameters to Web Services
九,Flex Data Services
FDS (Data Service, Messaging)
Flex Data Service 是 Flex 2 里新出现的技术,主要目地是希望提供更自动的方法来让 client 与 server 交换资料,它的核心实际上仍然是 AMF 与 RTMP (对,就是 Flash Media Server 用的那种),部份功能也与 FMS 重叠,但它着重在 Data Sharing 与 Exchange 这部份。
目前 FDS 只有 Java 的版本,也就是 server 端要用 java 写,但 Adobe 宣称将来会有 FDS for .NET 版。不过好消息是,有一家叫 theMidnightCoders? 的公司抢先推出了 FDS 兼容版本,不但同时支持 AMF0 与 AMF3,更支持部份 FDS 的功能(主要是资料同步的部份,与server端的冲突处理与资料储存)。
以 .NET 来说,付费的选择中 weborb 算是目前最优的选择,价钱只有官方版的一半,但功能更完整;而免钱的选择则当非 Fluorine 莫属。
功能描述:如果你有Flex Data services,你可以发布一组MXML和AS文件,Flex Data Services可以在收到Http请求前,把你的MXML和AS文件编译成Swf文件。
Flex执行以下步骤:
1. 编译MXML并产生一个SWF文件
2. 贮藏已编译的MXML文件
3. 向安户端返回SWF文件
发布你的程序方法一:发布一个SWF文件
访问方法:http://hostname/path/filename.swf
方法二:发布MXML和AS文件
访问方法:http://hostname/path/filename.mxml
FDS在你的Java服务器上或者Java容器内运行。以保证在以下几个特征领域的广泛性
1>多个客户端的数据共享
1. 支持C2C的数据通讯
2. 服务器端数据增加
3. 安户端访问服务器资源的证明
4. 数据服务日志
2>提高RPC的广泛性
十,其它RemoteObject技术
现有许多非官方的开源RemoteObject?(Flash Remoting)技术,流行的服务端(Java、Php、.Net、Perl/Python?、Ruby)技术Flex都已打通,您可以直接在Flex/Flash?中通过RemoteObject?直接调用 A,AMFPHP: Flash和PHP的整合 AMFPHP
B,AMF.NET: Flex调用不同参数类型的.Net WebMethod
C,AMF::Perl
D,RubyAmf
E,与JAVA:
F,和ASP的整合:Flash2ASP是能自动生成ASP和AS代码的工具。虽然Flash2ASP作后台速度不如AMFphp,但由于国内ASP资源丰富,而且Flash2ASP教程文档详细,也可作为一个选择。
在线版说明图
55分钟详细使用方法以及留言簿范例视频教程
本地运行版下载(exe)
详细情况
十一, 创建自定义组件
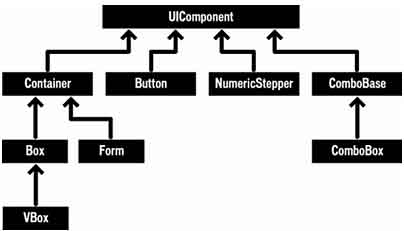
1, Flex是由as类结构实现的。类结构包含了组件类,管理类,数据服务类,和其他用来实现flex功能的类。下图展示的是类结构中flex可视化组件的一部分,关于控制和容器的部分:

所有的可视化组件继承自UIComponent as类。Flex中非可视化组件也是依靠as类结构来实现的。大部分的非可视化组件都是Validator,Formatter,或者是Effect 类。
通过使用mxml和as语言扩展Flex类结构来创建自定义的组件。组件都继承了父类的属性,方法,行为,风格和效果。
通过as创建一个flex组件时,必须继承自一个flex类。类的名称必须和类文件的名称相同。子类继承了父类的所有属性的和方法。在mxml中使 用这个组件时,通过使用类名称的标签来引用。例如,类名称是myASButton,文件名则为myASButton.as,在mxml中使用< myASButton>标签来使用组件。
在通过mxml创建一个组建时,flex编译器将自动的生成一个as类。mxml文件的名称必须和as类名称相同。同样,在mxml中使用这个名称标签来使用这个组件。
下图展示了分别通过as和mxml创建的Flex Button组件的自定义组件:
Button.as
MyASButton.as
package
{
public class MyASButton extends Button
{
//Override inherited methods and properties.
//Define new methods and properties.
//Define custom logic in ActionScript.
}
}
<mx:Button>
<ms:Script>
//Override inherited methods and properties.
//Define new methods and properties.
//Define custom logic in ActionScript.
</mx:Script>
<!-- Add MXML code. -->
</mx:Button>
上面的两种实现方法都生成了一个Button类的子类。同样的继承了所有的属性,方法和button类的所有元素。都可以重写类的属性,方法和逻辑。
注意:父类中的变量是不能被覆盖,但是可以覆盖通过setter和getter方法实现的属性。你可以重新设置这些变量的值。
另外,如果使用mxml创建组建,flex编译器完成了创建一个组件的子类的大部分工作,因此使用mxml创建组件比用as创建组件更加容易。
2, 决定是使用mxml还是as创建组件
在创建组件之前需要做的一个首要决定是,使用as还是mxml。由你需要开发应用程序来决定你需要使用什么样的组件。
下面是一些基本的指导方针:
mxml和as组件都定义了新的as类。基本上所有能用as完成的自定义组件都可以通过mxml来实现。一般来说,对于简单的自定义组建,例如修改 已有组建的一些属性和方法,使用mxml要比使用as方便得多。当你在新的组件中使用了别的组建,而且需要使用flex layout容器来进行多个组件的布局设置,那么需要使用mxml来定义。如果你想修改某一个组件的行为,例如一个容器中子元素的布局方式,则使用as。 如果你想通过创建UIComponent的子类来创建一个全新的可视化组件,则使用as。如果你想创建一个全新的非可视化组件,例如formatter, validator,或者effect,则使用as。注意:Flash Professional 8是不能开发AS3.0的组件的,如果要使用AS3.0开发Flex2组件,应该使用Flex Builder IDE。
3, 组件部署
在部署你的mxml或as文件的自定义组件时,一般将这些文件放置在你的应用程序的子目录内,或者一个定义好的as类路径下。
为了保密,你可能不希望使用源码的形式来部署你的源文件。因此你可以使用swc文件或者共享资源库(RSL)作为用来部署的文件。
Swc文件是Flex组件的一种集合格式。使用swc文件可以方便的在开发人员之间进行交流,这样你使用使用一个文件,而不是很多mxml,as文件,或者图片和其他资源。更重要的是,swc文件中的swf已经被编译了,这意味着你不用看着繁杂的代码。
Swc文件可以包含多个组件,使用PKZip打包格式将其打包在一起。你可以使用winzip,jar或者任何打包工具来打开这个文件。但是,一般来说不要直接在swc外部运行打包在swc里面的swf文件。
创建swc文件,需要使用compc工具,该工具在flex安装目录下的bin目录内。compc工具可以将mxml文件,或as文件,或两种文件一起,打包成swc文件。
要缩小你的swf格式的应用程序的大小,有一种方式是将共享资源打包到文件外部,由client下载并保存在缓存中。这些外部职员可以在程序运行的时候多次被使用,但是只需要从服务器传输到client端一次。这些文件就是共享资源库(RSL)。
参见
Flex Remote Object中直接使用HttpSession的方法
Flash Remoting 教學 1 - 下載、安裝與hello world
在Flex Data Services 2中使用RPC服务(简体)






















 2650
2650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








