DirectionalLight可以看做是模拟太阳发出的光源,这个光源所发出的光都是相互平行的。
平行光不像是SpotLight以及PointLight那样距离物体越远,光的强度就不一样,而DirectionalLight所散发出来的光,所照射的整个区域范围内光强是一样。
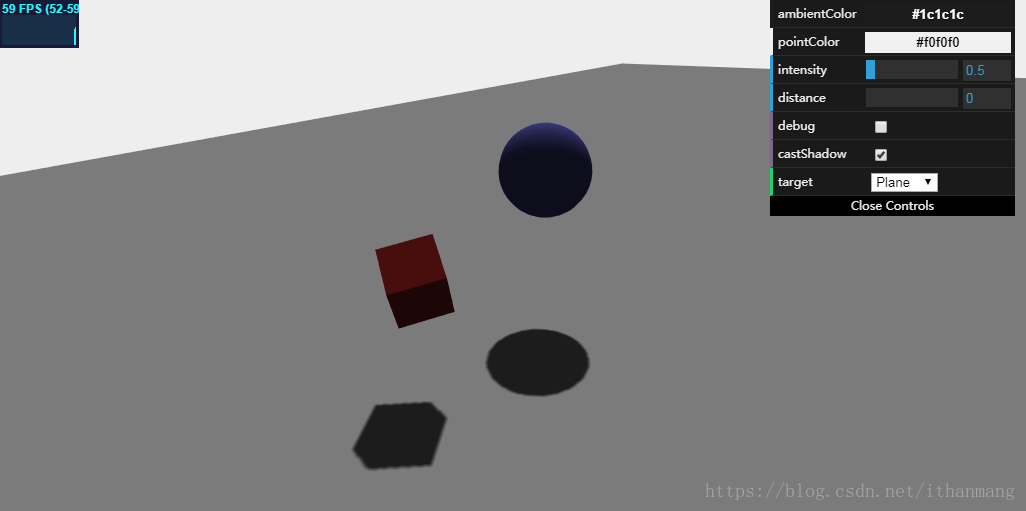
示例浏览地址:https://ithanmang.gitee.io/threejs/home/201807/20180731/01-Directional%20Light.html
构造函数
DirectionalLight( color : Integer, intensity : Float )
color - (可选) 十六进制的颜色值 默认为 0xffffff (white).
intensity - (可选) 光的强度. 默认为 1.
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Directional Light</title>
<script src="../../libs/build/three.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="WebGl-output"></div>
<div id="Stats-output"></div>
<script>
let stats = initStats();
let scene, camera, renderer, gui;
let ambitneLightColor = '#1c1c1c';
let pointColor = '#f0f0f0';
let target = new THREE.Object3D();
target.position = new THREE.Vector3(5, 0, 0);
// 初始场景
function initScene() {
scene = new THREE.Scene();
}
// 初始化相机
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(-35, 20, 25);
camera.lookAt(new THREE.Vector3(10, 0, 0));
}
// 初始化渲染器
function initRenderer() {
// 添加抗锯齿效果
renderer = new THREE.WebGLRenderer({
antialias: true});
renderer.setClearColor(0xEEEEEE);
renderer.setSize(window.innerWidth, window.innerHeight)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








