同一个事件,共享注册到性质相同的控件。
目标,定义一个事件,注册到三个不同的按扭单击事件中,此事件把当前所点击的按丑的为显示内容(context)添加到一个显示框中(textbox).
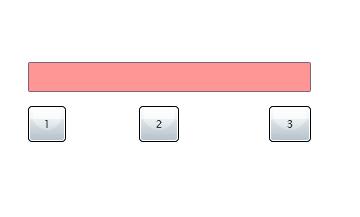
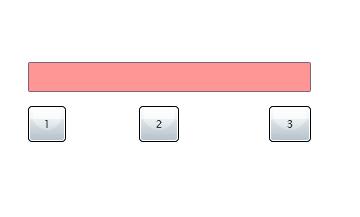
1.前台设计如图:(Page.xaml的设计示图)

2.Page.xaml代码:
目标,定义一个事件,注册到三个不同的按扭单击事件中,此事件把当前所点击的按丑的为显示内容(context)添加到一个显示框中(textbox).
1.前台设计如图:(Page.xaml的设计示图)

2.Page.xaml代码:
- <Grid x:Name="LayoutRoot" Background="White">
- <TextBox Height="30" Margin="34,65,83,0" VerticalAlignment="Top" TextWrapping="Wrap" x:Name="displaybox" Background="#FFFF9696"/>
- <Button Height="36" HorizontalAlignment="Left" Margin="34,109,0,0" VerticalAlignment="Top" Width="38" Content="1" x:Name="mybt1"/>
- <Button Height="36" HorizontalAlignment="Left" Margin="145,109,0,0" VerticalAlignment="Top" Width="40" Content="2" x:Name="mybt2"/>
- <Button Height="36" HorizontalAlignment="Right" Margin="0,109,83,0" VerticalAlignment="Top" Content="3" x:Name="mybt3" Width="42"/>
- </Grid>
3.Page.xaml.cs
- public partial class Page : UserControl
- {
- public Page()
- {
- InitializeComponent();
- //三个按扭的单击事件都注册到share_click事件
- this.mybt1.Click += new RoutedEventHandler(share_click);
- this.mybt2.Click += new RoutedEventHandler(share_click);
- this.mybt3.Click += new RoutedEventHandler(share_click);
- }
- void share_click(object sender, RoutedEventArgs e)
- {
- //取得当前控件
- //把取得的控件(这里是指用户按下的按扭)的context属性的内容添加到显示框中(displaybox)
- this.displaybox.Text += ((Button)sender).Content.ToString();
- }
- }






















 1425
1425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








