react项目部署:
1.项目打包
#npm run build
需注意修改配置axios baseURL为你要上传linux的ip
2.上传nginx服务器
这里我们新建一个文件夹nginx用来挂载nginx的配置文件和静态文件,这里可以先了解下nginx服务器基础
将打包好的build文件压缩后上传到服务器:


其中html文件夹为挂载nginx静态资源,nginx.conf为挂载配置文件
#unzip build.zip
解压到当前文件夹,将解压的文件夹转移到html目录下
#mv build/* .
#rm -rf build*

编写nginx配置文件:
# vim nginx.conf
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;/linux下nginx静态文件存放位置,在编写docker-compose对其进行挂载
try_files $uri /index.html;//找不到文件会从react项目的入口文件开始查找}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
到这前端项目已经上传好了
springboot项目部署
打包项目:
# mvn package -DsikTest //跳过测试直接打包
打包后会在target目录下生成一个jar包

编写Dockerfile文件
# FROM ubuntu # apt update&& apt install openjdk-17-jdk # COPY blog-api-1.0-SNAPSHOT.jar app.jar # CMD java -jar app.jar
这里用docker创建一个镜像 拉取了一个ubuntu系统,并装上一个java17jdk,在容器启动的时候启动这个项目
编写docker-compose文件:
version: "3"
services:
nginx:
image: nginx:latest
ports:
- "80:80" #端口映射
volumes:
- /home/qyb/nginx/html:/usr/share/nginx/html;#与第一步创建的目录一致
- /home/qyb/nginx/nginx.conf:/etc/nginx/nginx.conf # 进行挂载
privileged: true #//解决nginx的文件调用权限
mysql:
container_name: blog_mysql #启动容器别名
image: mysql:5.7.27
ports:
- "3306:3306" #端口映射便于上传数据
environment:
MYSQL_ROOT_PASSWORD: '123456' #root用户密码
MYSQL_ROOT_HOST: '%' #登陆的主机,所有用户都可以连接root
TZ: 'Asia/shanghai' #时区
redis:
container_name: blog_redis
image: redis:latest
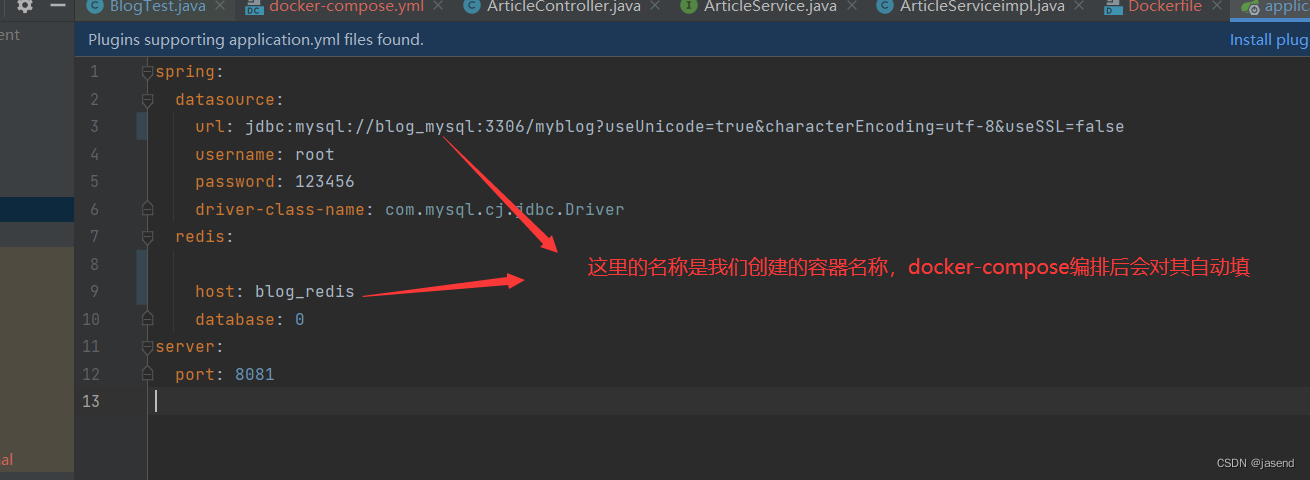
spring:
container_name: blog_springboot
build: . #从当前文件夹生成镜像
ports:
- "8081:8081"
需要注意的是这里的容器名称,我们需要在application.yml文件中修改链接ip

上传jar包,Dockerfile,docker-compose文件之服务器:

开始编排:
# docke-compose up -d
使用:# docker-compose images
查看容器启动状况:

接下来访问linux就可以看到自己的项目了






















 2638
2638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








