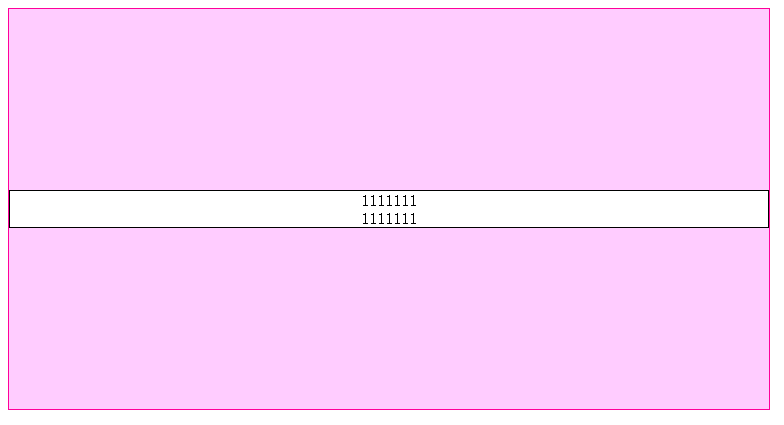
display:table-cell
通过将父元素设置为display:table-cell,并添加vertical-align: middle,它的子元素就可以实现垂直居中。
测试框架
<div id="wrap">
<div id="subwrap">
</div>
</div>div#wrap {
vertical-align: middle;
display: table-cell;
border: 1px solid #FF0099;
background-color: #FFCCFF;
width: 760px;
height: 400px;
overflow: hidden;
}
div#subwrap {
border: 1px solid #000;
background-color: #fff;
} 本方法对于单行文本/多行文本均有效
position:absolute
给子元素设置绝对定位,并将top设置为50%,然后margin-top设置为负的元素高度的一半
测试框架
<div id="wrap">
<div id="subwrap">
</div>
</div>div#wrap {
position:relative;
border: 1px solid #FF0099;
background-color: #FFCCFF;
width: 760px;
height: 400px;
overflow: hidden;
}
div#subwrap {
position:absolute;
left:50%;
top:50%;
width:100px;
height:100px;
margin-top:-50px;
margin-left:-50px;
border: 1px solid #000;
background-color: #fff;
} 
这个方法必须在已知子元素高度的情况下才可以用
line-height
把文字的line-height设为文字父容器的高度,适用于只有一行文字的情况。
测试框架
<div id="wrap">
<div id="subwrap">
</div>
</div>div#wrap {
position:relative;
border: 1px solid #FF0099;
background-color: #FFCCFF;
width: 760px;
height: 400px;
overflow: hidden;
}
div#subwrap {
line-height:400px;
text-align:center;
border: 1px solid #000;
background-color: #fff;
} display:inline-block/inline
这种方法需要将父元素的font-size设置为一个合适的值,再结合vertical-align: middle来进行
测试框架
<div id="wrap">
<div id="subwrap">
</div>
</div>div#wrap {
border: 1px solid #FF0099;
background-color: #FFCCFF;
width: 760px;
height: 400px;
overflow: hidden;
font-size:300px;
}
div#subwrap {
vertical-align: middle;
display:inline-block;
border: 1px solid #000;
background-color: #fff;
width: 100px;
height: 100px;
}
因为涉及到父元素font-size的更改,所以要注意可能造成的影响
另一个:
<div id="demo">
<p>这是一个终极实现的水平垂直居中实例</p>
<!--[if lt IE 8]><span></span><![endif]-->
</div>
#demo{
height:100px;
text-align:center;
font-size:0;
}
#demo:after,#demo span{
display:inline-block;
*display:inline;
*zoom:1;
width:0;
height:100%;
vertical-align:middle;
}
#demo:after{
content:'';
}
#demo p{
display:inline-block;
*display:inline;
*zoom:1;
vertical-align:middle;
font-size:16px;
}背景图片居中
元素本身确定高宽拉伸至所需要的大小,然后给这个元素一个background- position:center center的属性。background-image设置为要呈现的图片。
测试框架
<div id="wrap">
</div>div#wrap {
width: 760px;
height: 400px;
background:url(0.png) no-repeat center;
border:solid 1px blue;
} flex布局
父元素设置为display:flex和align-items:center
测试框架
<div id="wrap">
<div id="subwrap">
</div>
</div>div#wrap {
display:flex;
align-items:center;
border: 1px solid #FF0099;
background-color: #FFCCFF;
width: 760px;
height: 400px;
}
div#subwrap {
border: 1px solid #000;
background-color: #fff;
width: 100px;
height: 100px;
} 























 5711
5711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








