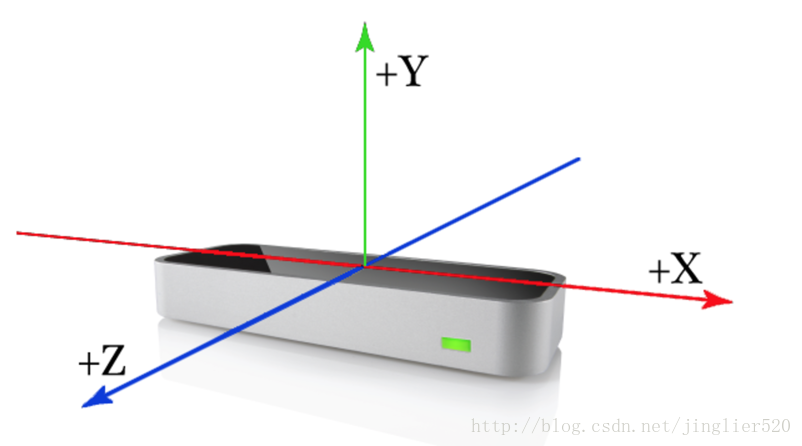
1、坐标系
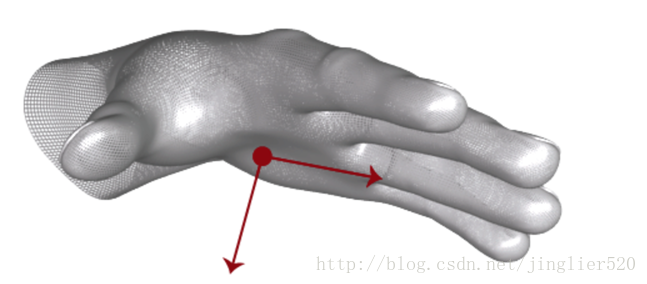
2、手
3、Fingers
4、Gestures 四种: Circle、Swipe、Key Tap、Screen Tap
1)Circle
属性:center、duration、handIds、id、normal、pointableIds、progress、radius、state、type
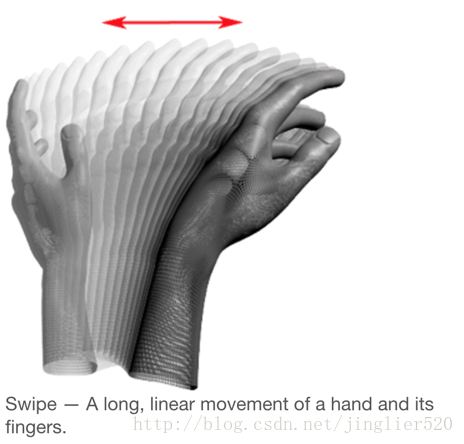
2) Swipe 多两个属性:speed 、startPosition
判断滑动方向:
var controllerOptions = {enableGestures: true};
Leap.loop(controllerOptions, function(frame) {
// Display Gesture object data
if (frame.gestures.length > 0) {
for (var i = 0; i < frame.gestures.length; i++) {
var gesture = frame.gestures[i];
if(gesture.type == "swipe") {
//Classify swipe as either horizontal or vertical
var isHorizontal = Math.abs(gesture.direction[0]) > Math.abs(gesture.direction[1]);
//Classify as right-left or up-down
if(isHorizontal){
if(gesture.direction[0] > 0){
swipeDirection = "right";
} else {
swipeDirection = "left";
}
} else { //vertical
if(gesture.direction[1] > 0){
swipeDirection = "up";
} else {
swipeDirection = "down";
}
}
console.log(swipeDirection)
}
}
}
});3)Key Tap
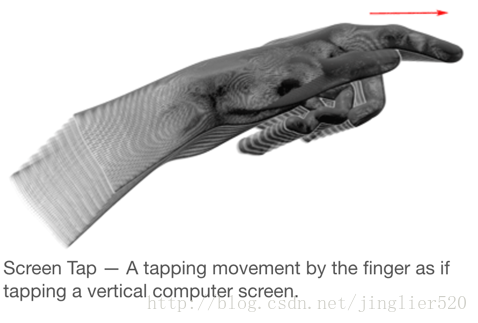
4)Screen Tap
手势判断代码:
var controller = Leap.loop({enableGestures: true}, function(frame){
if(frame.valid && frame.gestures.length > 0){
frame.gestures.forEach(function(gesture){
switch (gesture.type){
case "circle":
console.log("Circle Gesture");
break;
case "keyTap":
console.log("Key Tap Gesture");
break;
case "screenTap":
console.log("Screen Tap Gesture");
break;
case "swipe":
console.log("Swipe Gesture");
break;
}
});
}
});KeyTapGesture、ScreenTapGesture、SwipeGesture都拥有属性:
- duration
- handIds
- id
- pointableIds
- state
- type
- direction
- position
5、Motions:Scale、Rotation、Translation
Leap 可以根據每幀和前幀檢測到的數據,生成運動信息。例如,
若檢測到兩隻手,並且兩隻手都超一個方向移動,就認爲是平移;
若是像握着球一樣轉動,則記爲旋轉。
若兩隻手靠近或分開,則記爲縮放。
所生成的數據包含:
- 旋轉的軸向向量;
- 旋轉的角度(順時針爲正);
- 描述旋轉的矩陣;
- 縮放因子;
- 平移向量;
對於每隻手,可以檢測到如下信息:
- 手掌中心的位置(三維向量,相對於傳感器座標原點,毫米爲單位);
- 手掌移動的速度(毫米每秒);
- 手掌的法向量(垂直於手掌平面,從手心指向外);
- 手掌朝向的方向;
- 根據手掌彎曲的弧度確定的虛擬球體的中心;
- 根據手掌彎曲的弧度確定的虛擬球體的半徑;





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








