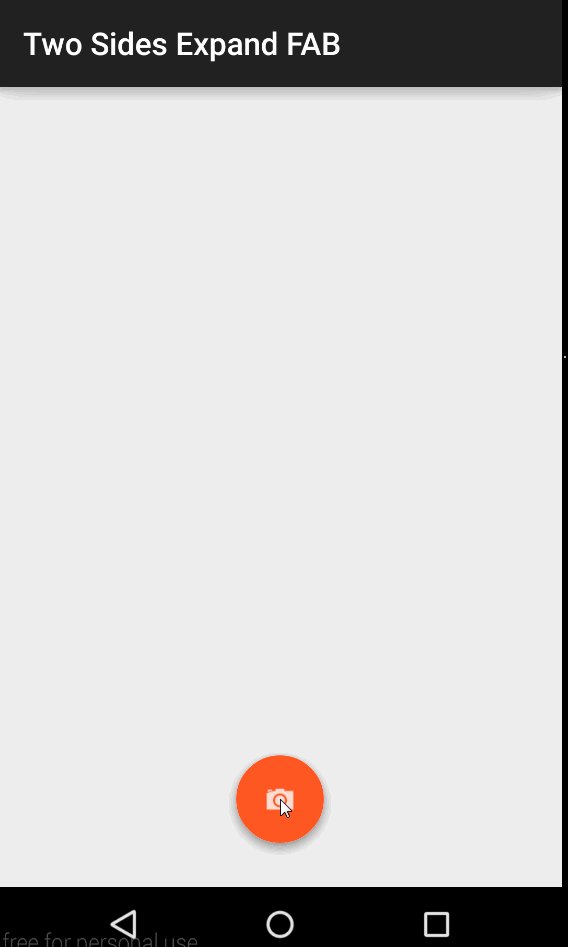
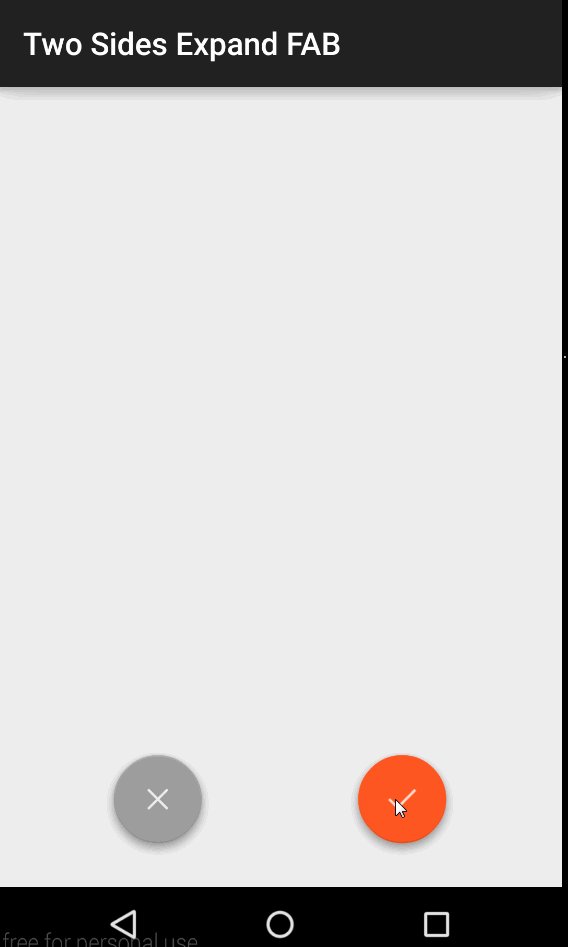
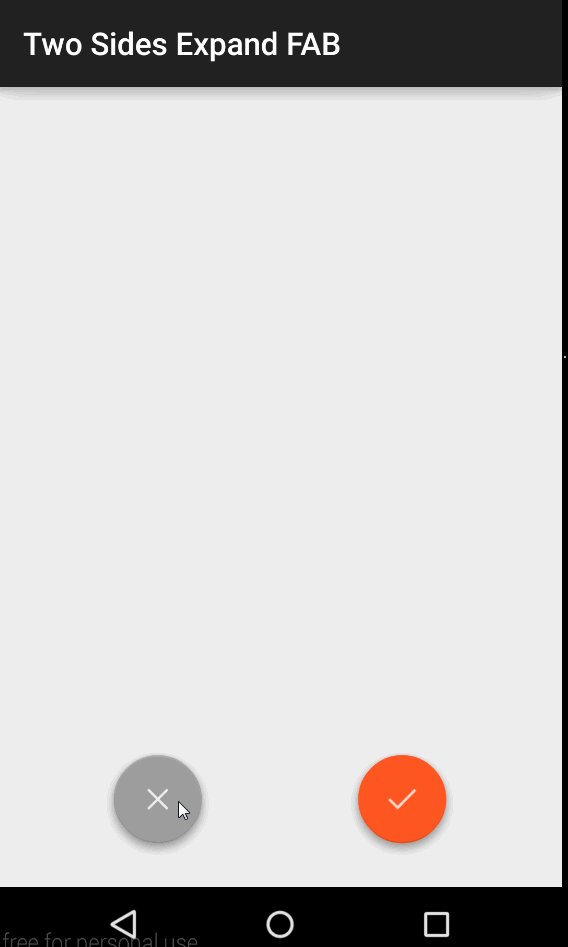
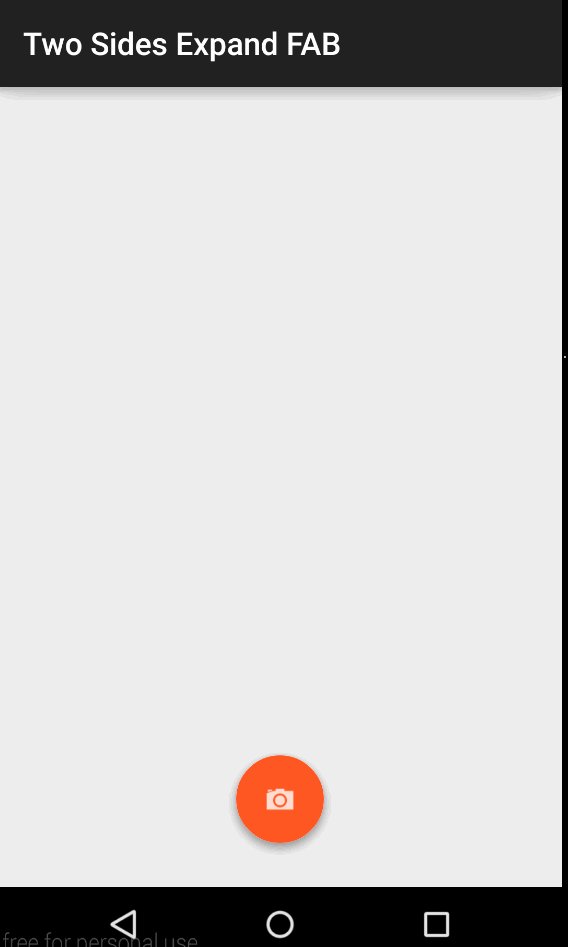
在开发OCRus的照相页面时,我们希望能更好的引导用户进行操作,用户在点击照相按钮后,分别向两边弹出确认和删除按钮,并隐藏照相按钮,避免让用户迷惑。最后实现效果如图:
弹出效果是基于FloatingActionButton做的,但这个库中子按钮的弹出方向都只能沿同一个方向,都向左、都向右、都向上或都向下,不能分别向左和向右的效果。所以我Hack进源码对这个库做了扩展,源码和示例程序见Github。
本文详细介绍对原库关键点的修改过程,大家可根据自己的需求参考修改。
项目结构
原库中主要包含四个Java文件:
- AddFloatingActionButtion是原库中的“+”FAB,点击时会弹出子FAB,并且“+”旋转(90+45)° 变成“×”,再点击“×”子FAB收回,AddFloatingActionButtion旋转回“+”。icon不可修改。
- FloatingActionButton是子FAB,点击AddFloatingActionButtion时弹出,icon可设置。
- FloatingActionsMenu封装AddFloatingActionButtion和FloatingActionButton,控制按钮显示布局,添加监听器并在点击时显示动画。
修改点
attrs.xml
在android-floating-action-button/src/main/res/values/attrs.xml中可以看到:
<attr name="fab_expandDirection" format="enum">
<enum name="up" value="0"/>
<enum name="down" value=









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








