游戏界面
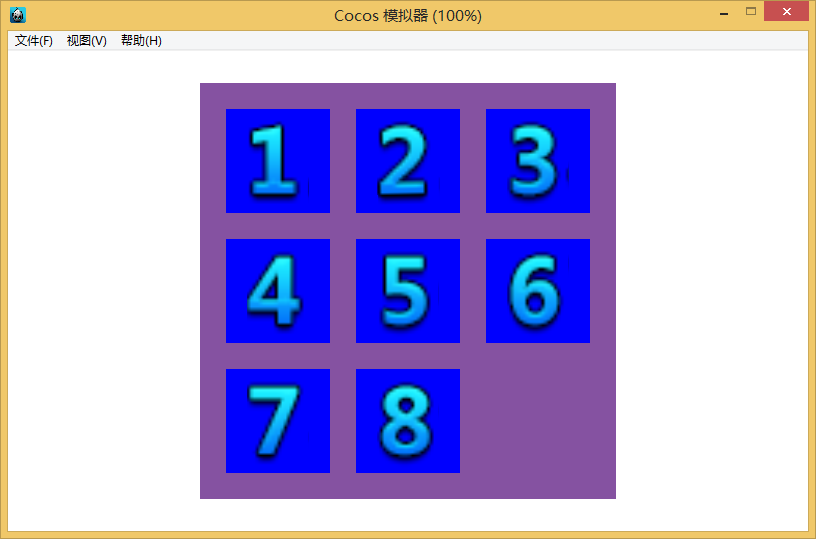
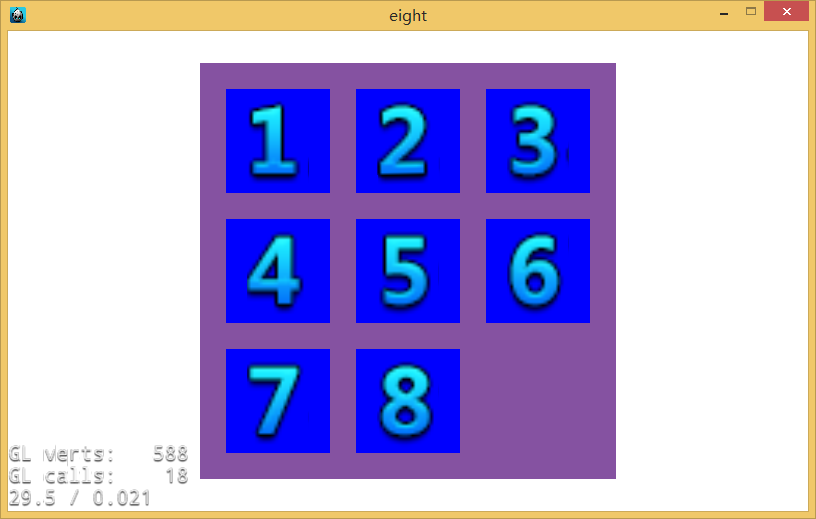
上一篇已经做了个简陋的界面,调整一下,界面如下:

通过上一篇的介绍,相信做这个界面都不是什么难事了;
界面的组成元素主要有:图片(ImageView), 图集数字(TextAtlas)
连Sprite都不用了,就两个简单的UI元素,至于如何调整这些元素排列工整也要花点时间的,我就花了大概半个小时调整,需要按照各个元素的大小,然后通过手工调整和数学计算的方法调整好的,也不是什么难事,主要是时间活,大家自己琢磨一下就没问题的;
界面元素的组成结构如下
编程
接下来就可以编程了;
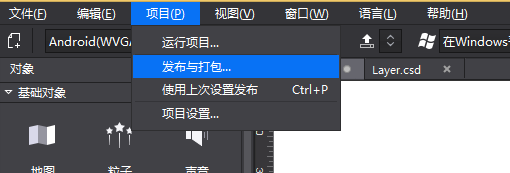
- 首先导出项目:

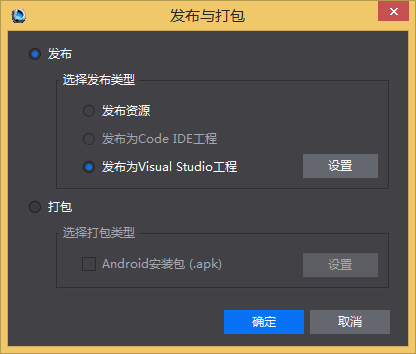
点击发布与打包:

确定之后:

再确定,然后就会自动使用vs打开的了,我这里使用的是vs2013
直接运行,也许会看到如下画面:

显示不太对,但是不要紧,只需要小小修改就可以修正:
打开AppDelegate.cpp文件,找到bool AppDelegate::applicationDidFinishLaunching()函数,设置显示属性的代码就是以下几行代码:
auto director = Director::getInstance();
auto glview = director->getOpenGLView();
if(!glview) {
glview = GLViewImpl::createWithRect("eight", Rect(0, 0, 640, 960));
director->setOpenGLView(glview);
}
director->getOpenGLView()->setDesignResolutionSize(640, 960, ResolutionPolicy::SHOW_ALL);其中的640,960这些数字一看就知道是很分辨率适配有关的了,故此稍作如下修改就可以了:
auto director = Director::getInstance();
auto glview = director->getOpenGLView();
if(!glview) {
glview = GLViewImpl::createWithRect("eight", Rect(0, 0, 800, 480));
director->setOpenGLView(glview);
}
director->getOpenGLView()->setDesignResolutionSize(800, 480, ResolutionPolicy::SHOW_ALL);这样可以正常显示了:
如果还不能显示,那么就可以在上面代码最后一句前面加上一句:
glview->setFrameSize(800, 480);因为cocos版本问题,故此一时一个可能,要不要加就看版本了。
这些设置的原理,我觉得初学就不用深究了,不过如果你像本博主一样熟悉图形学的话,那么根本不用看源代码也可以马上知道其中的原理了。
恩,好了,基本设置都没问题了,代码开头了,下一篇就正式进入编程了。
后面会用到AI自动玩这个游戏哦,敬请期待。
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








