文章目录
一、实验主要内容
1、 内容1:鼠标显示问题
重点总结:修改鼠标移动功能,使鼠标可以向右或向下移动到画面之外隐藏起来。
(1)修改鼠标位置修正代码
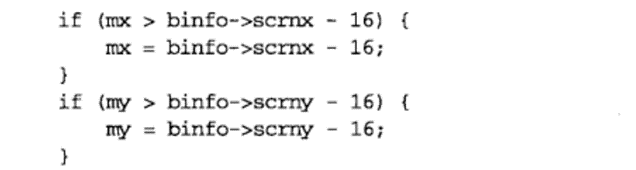
原鼠标修正代码如下图所示:

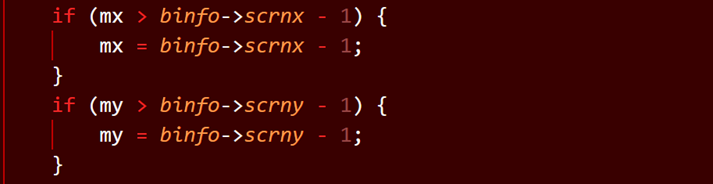
先修改成如下内容,使鼠标绝大部分能够超出画面下侧和右侧:

(2)结果

很奇怪,只要鼠标图层到画面外侧时就会出现问题。
2、 内容2: 实现画面外的支持
重点总结:在修改鼠标位置矫正程序使得鼠标能够隐藏在右侧和下侧边框后,出现了画面显示问题。修改图层刷新函数sheet_refreshsub,实现不刷新超出画面范围部分图层。
(1)更改图层刷新函数,让它不刷新画面以外的部分

Vx0, vx1, vy0, vy1表示图层的边界坐标。当( Vx0 || vy0 < 0) 时,将对应部分修改为0。当( vx1 || vy1 > srn->x/y )时,将对应部分修改为边界值。
(2)结果

3、内容3: shtctl指定省略
重点总结:图层函数要求必须指定ctl,太麻烦了。于是在结构体SHEET中加入ctl,改善此问题
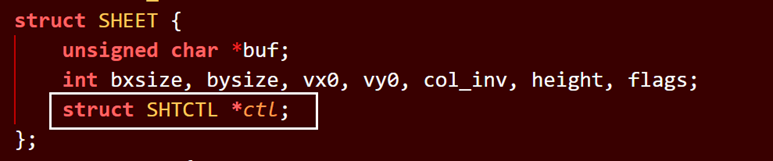
(1) 在结构体SHEET中加入ctl

(2)修改图层函数


4、 内容4: 显示窗口
重点总结:尝试制作窗口。和制作背景与鼠标类似,需要先准备一张图层,然后再缓冲区内描绘窗口图像。
(问题:制作一个图像窗口的步骤?)
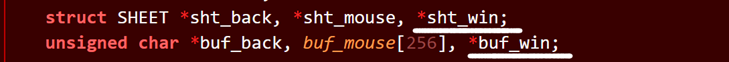
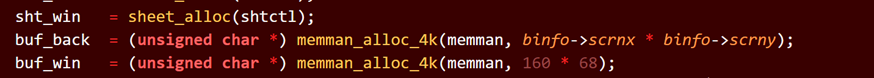
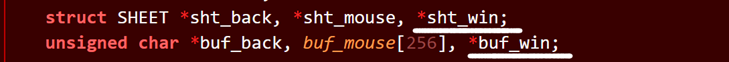
(1)定义图层与缓冲区变量

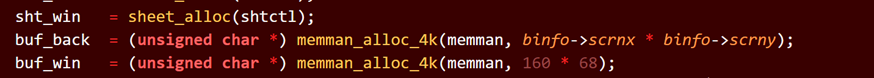
(2)准备图层并初始化缓冲区

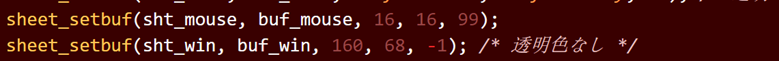
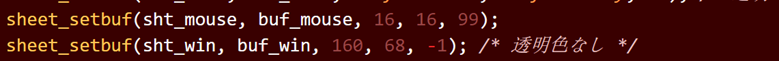
(3)设置图层透明色

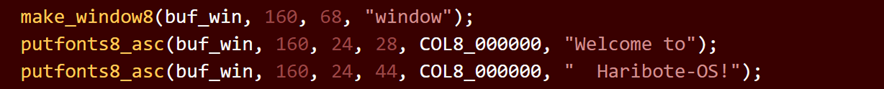
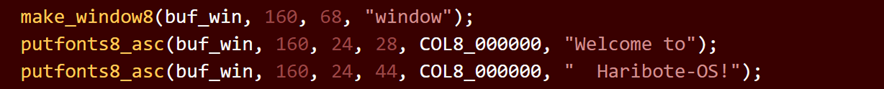
(4)画图写字

其中画图就是通过将图形矩阵通过if判断将不同颜色写入缓冲区。然后通过boxfill函数再进行初始的边界设置。
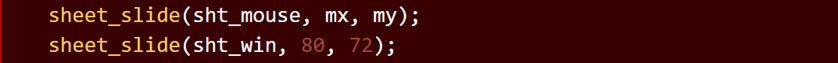
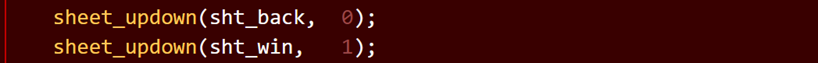
(5)设置图层位置

(6)设置图层高度

(7)结果

5、 内容5:小实验
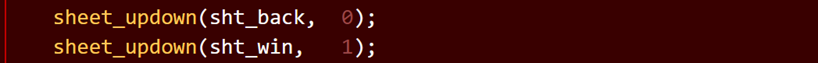
重点总结:在内容4的基础上,把窗口图层放在最上面,光标图层放在其次,会变成什么样?
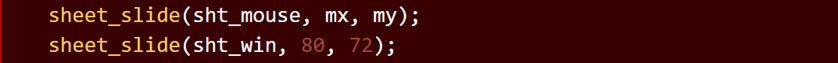
(1)调换鼠标与窗口

(2)结果

6、 内容6:高速计数器
重点总结: 做一个能够计数,并将技术结果显示出来的窗口。通过新建一个窗口,并在窗口中显示计数结果就可以实现一个简单的计数器了。
(1)实现一个计数器
定义计数变量:

创建一个新的counter窗口

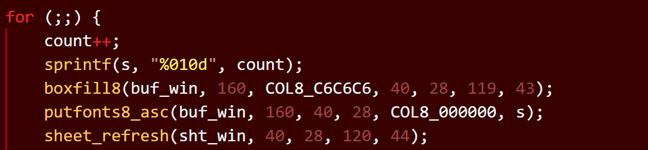
在窗口上显示计数结果:

(2)结果

成功实现了一个计数器,但是屏幕上显示的内容总是在闪烁。
7、 内容7:消除闪烁(1)
重点总结: 为什么会出现闪烁?如果图层的内容没有发生变化却也要刷新就会很浪费。因此可以仅对refresh对象及其以上的图层进行刷新就可以了。
(1)更新图层刷新函数sheet_refreshsub

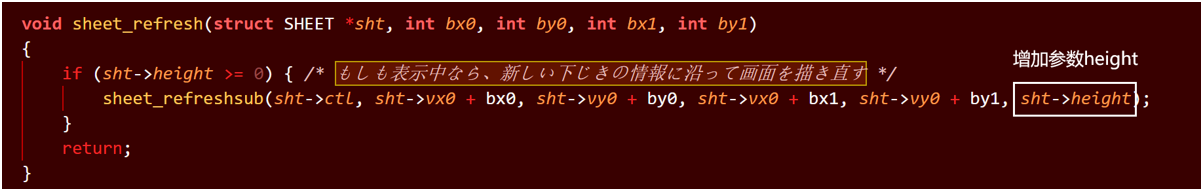
从循环遍历所有图层变成只遍历从h0到top的图层,极好的减少了需要刷新图层的数量。因此需要增加一个函数参数h表示刷新图层的高度。
因为更新了sheet_refreshsub函数因此需要更新使用到它的函数。
(2)sheet_refresh函数

(3)sheet_slide函数

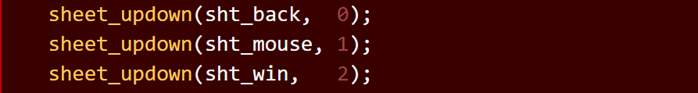
(4)sheet_updow函数

图层移动时可能会导致下面的图层露出,所以需要从下面的节点刷新。
当变换高度时,当old > height时:因为变换后低于当前的图层在变换前也低于当前图层,因此无需对当前图层进行刷新。只需要对height+1高度开始的图层进行刷新即可。

当 old < height时:因为原先部分高于当前的图层会相对降低,因此需要从当前高度height其开始刷新。
记住,优化后仅刷新refresh本身及其以上图层。
(5)结果

数字不再闪烁,但是当鼠标靠近数字时,鼠标又出现了闪烁现象。
8、 内容8:消除闪烁(2)
重点总结: 鼠标闪烁是因为一会儿描绘一会儿消除造成的。因此在刷新窗口时避开鼠标所在地方对VRAM进行写入处理,这样速度也能响应提高。
(1)定义地图map

Map用于表示画面上的点是那个图层的像素:

(2)地图刷新sheet_refreshmap函数

Map刷新函数与图层刷新函数类似,只是需要额外计算图层编号sid,并将所属位置像素标记位sid。Map刷新完毕后,屏幕中各像素就有了各自对应的图层了。
(3)图层刷新sheet_refreshsub函数

相对于之前的图层刷新函数,因为已经通过map指定了每个像素的归属,因此只需要刷新指定图层即可。
因为更新了图层刷新函数,因此也要更新使用到其的函数
(4)图层移动sheet_slide函数

图层在旧位置处消失,因此在移动前的地方较低的图层可能会露出,因此需要更新从0开始的map,然后刷新从0 -> height-1高度的图层
图层在新位置处出现,因为在低于新位置的图层也低于旧位置的图层,因此仍然会被覆盖。所以只需要刷新从height开始的map,然后刷新当前图层即可(较高图层的覆盖在map刷新时就实现了)。
(问题:为什么图层移动时新位置只需要刷新图层本身就行了?)
理解:较低图层的露出需要map刷新与sheet刷新并举。而较高图层的覆盖只需要map刷新后就能实现。这也是为什么移动到较低位置后,只需要刷新图层本身的原因
(5)图层换高度sheet_updown函数


(6)结果

鼠标和数字都不再闪烁,我们成功消除了闪烁!
二、遇到的问题及解决方法
填写说明:分条目列出本次的实验过程中遇到的问题和解决方法(可注明是哪位同学帮忙解决问题),描述问题时应配上相关的截图和标记,描述解决方法时应先分析出现该问题的原因再讲解决方法,尽量详细。
1、 描述问题1:制作一个图像窗口的步骤?
(1)定义图层与缓冲区变量

(2)准备图层并初始化缓冲区

(3)设置图层透明色

(4)画图写字

其中画图就是通过将图形矩阵通过if判断将不同颜色写入缓冲区。然后通过boxfill函数再进行初始的边界设置。
(5)设置图层位置

(6)设置图层高度

2、 描述问题2:为什么图层移动时新位置只需要刷新图层本身就行了?
较低图层的露出需要map刷新与sheet刷新并举。而较高图层的覆盖只需要map刷新后就能实现。这也是为什么移动到较低位置后,只需要刷新图层本身的原因
三、程序设计创新点
填写说明:分条目列出本次实验过程中对教材的哪些部分进行了创新或者修改,写清楚为什么要这样做,这么做会得到怎样的结果等,附上关键代码和截图。这部分是重点,占实验日志总分的20%。
1、 描述创新点1,实现一个画图工具
(1) 内容描述
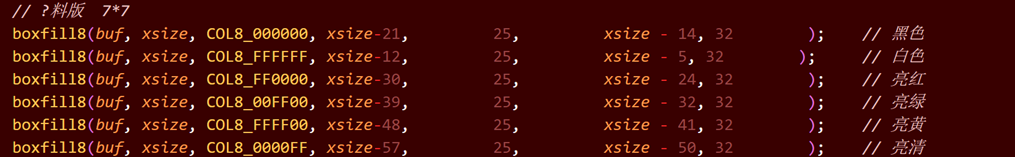
Step1:设计颜色版图标

Step2:实现画笔功能
点击颜色板图表,能够在主界面通过左键画画
通过点击不同颜色位置,实现不同颜色画笔


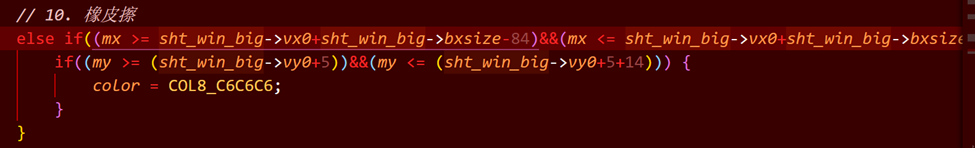
Step3:实现橡皮擦功能
设计橡皮擦图案,并在点击橡皮擦图案后,将鼠标颜色设为背景色,从而实现擦拭功能。


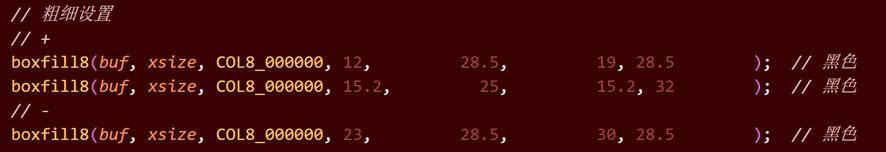
Step4:实现画笔、橡皮擦粗细缩放功能
首先设计画笔粗细缩放标志+、-

再设计点击缩放设置

注意需要限制橡皮擦的最大最小值。范围是 r ∈ [ 1 , 8 ] 可选项1、2、4、8

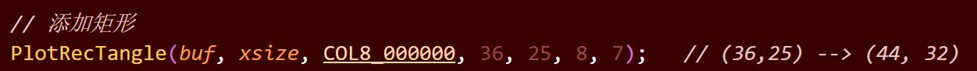
Step5:放置矩形
首先设计矩形生成标记,点击标记后能够在指定位置生成默认大小的矩形

矩形可以通过新建一个矩形图层实现,矩形图层背景颜色为明灰色。点击后在draw图层中心生成初始大小为len*wid的矩形。

(1)实现矩形移动
设置两个标志位pressFirst, pressCon。当在矩形区域内按下鼠标左键时,记录鼠标状态。根据鼠标状态以及相对位置修改移动后的位置。


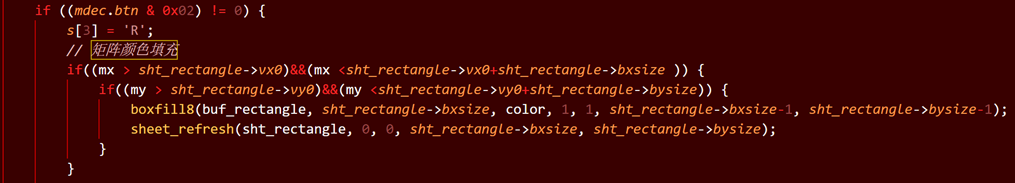
Step6:矩阵颜色的填充

当在矩形图窗中按下右键,将会按照当前画笔颜色对矩形填充。
























 2783
2783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










