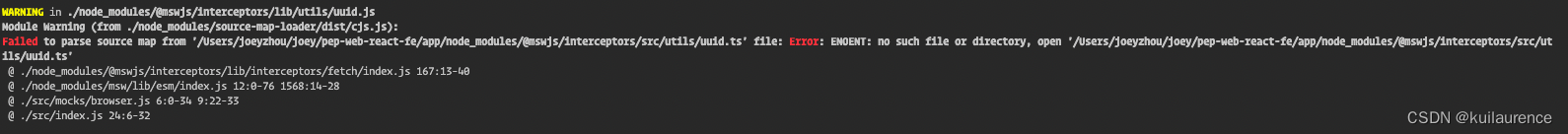
webpack 5: Failed to parse source map from “**********” 如下图所示:

The source map files links to the src/ - folder that is not distributed.
// node_modules/@mswjs/interceptors/lib/interceptors/utils/uuid.js.map
{"version":3,"file":"uuid.js","sourceRoot":"","sources":["../../-->src<--/utils/uuid.ts"] ...}
In the source-map-loader README it says: “The source-map-loader will extract from any JavaScript file, including those in the node_modules directory.”.
As for CRA 5: I think a change was added in this PR: facebook/create-react-app#8227 Commit: facebook/create-react-app@382ba21#diff-8e25c4f6f592c1fcfc38f0d43d62cbd68399f44f494c1b60f0cf9ccd7344d697 Current source: https://github.com/facebook/create-react-app/blob/9673858a3715287c40aef9e800c431c7d45c05a2/packages/react-scripts/config/webpack.config.js#L350
I’m seeing these warnings when starting the dev server using react-scripts start, If i exclude the above config by setting GENERATE_SOURCEMAP=false when starting the dev server the warnings disappear.
In case someone is lost on how to do it, just add the GENERATE_SOURCEMAP=false before the start script. In my case:
...
"scripts": {
"start": "GENERATE_SOURCEMAP=false react-scripts start",
...
},
For Windows Users 🚀
1.Create an environment variables file named .env in the project root and add GENERATE_SOURCEMAP=false to it.
OR
2.Run npm i -D cross-env and then in the package.json file update the start script to the following:
"scripts": {
"start": "cross-env GENERATE_SOURCEMAP=false react-scripts start"
}





















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








