vue-element-admin 的使用记录
vue-element-admin与vue 的学习使用记录(一)
vue-element-admin与vue 的学习使用记录(二)
vue-element-admin与vue 的学习使用记录(三)
vue-element-admin与vue 的学习使用记录(四)
项目场景:
基于vue-element-admin 修改一个blog管理后台。
上次我们能成功登录,但是还有一个getinfo接口是假数据,这一节处理一下假数据。
问题描述:

getinfo()使用的是假数据进行,现在我们需要处理一下
解决方案:
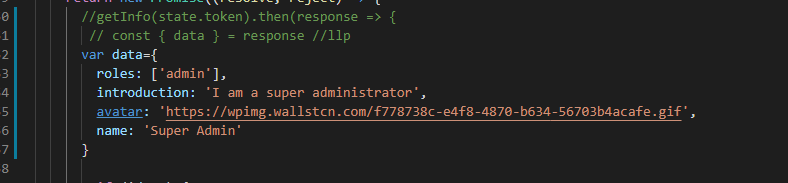
- getinfo返回对象
返回了4个属性的对象,分别是角色,角色介绍,头像,角色名称。后三个都好理解,主要看看角色在系统中起到了什么样的作用。
作者官方文档说了如下内容:
- 登录:当用户填写完账号和密码后向服务端验证是否正确,验证通过之后,服务端会返回一个token,拿到token之后(我会将这个token存贮到cookie中,保证刷新页面后能记住用户登录状态),前端会根据token再去拉取一个
user_info 的接口来获取用户的详细信息(如用户权限,用户名等等信息)。- 权限验证:通过token获取用户对应的
role,动态根据用户的 role 算出其对应有权限的路由,通过 router.addRoutes 动态挂载这些路由。
-
根据作者的描述,我们去找role对应权限的路由。
官方路由文档

我们找到了getinfo返回对象中用户角色的用处。getinfo返回的角色信息,就是让前端去判断哪些角色可以使用哪些路由页面的,但是,前端的权限只是显示的控制,具体的访问时候,仍然需要后台来进行权限验证。 -
后台添加一个角色获取接口,搞定收工。

























 1011
1011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








