x3dom的基本节点和用法(一)
绘图
<Box></Box>//正方体
<sphere><sphere>//球体
//...基本图形请看官网使用节点IndexedLineSet连点画一个3棱锥.
<IndexedFaceSet coordIndex="0 1 2-1 0 1 3 -1 0 2 3 -1 1 2 3 ">
<Coordinate point="0 0 1 1 0 0 0 0 0 0 1 0"/>
</IndexedFaceSet>Coordinate为顶点的坐标,坐标(x,y,z)。按point的顺序,每三个为一个顶点,索引值从0开始,依次递增。
coorIndex为按索引值连线画面,以-1为分割。
外观与简单贴图
<Shape>
<Appearance>
<Material diffuseColor="0 1 0"/>
<ImageTexture url="xxx.png"/>
</Appearance>
<IndexedFaceSet coordIndex="0 1 2 3" solid="false">
<Coordinate point="0 0 0 0 0 1 1 0 1 1 0 0 "/>
<TextureCoordinate point="0 0 ,1 0, 1 1, 0 1"/>
</IndexedFaceSet>
</Shape>Material为当前shape的材质,diffuseColor可设置颜色。
ImageTexture为当前模型的贴图
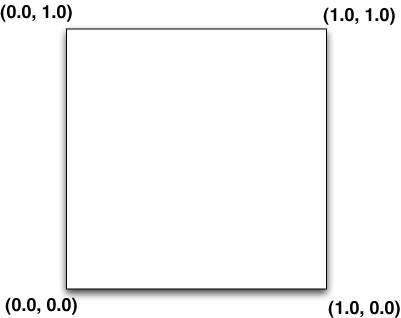
TextureCoordinate为模型的贴图查找对应点,应当注意point的坐标为纹理贴图的坐标,索引值映射Coordinate point的索引值。每张图片都是矩形,选取像素点自行计算该点在纹理图的坐标。

Transform节点
对Transform的子节点进行移动translation和旋转rotation
- translation为(x,y,z)
- rotation为(x, y ,z, theta),x y z 为要围绕其旋转的轴的向量,theta为旋转的角度。
- center(x,y,z)为围绕的中心点。
<Transform rotation=" 1 0 0 3.1416" translation='1 0 0' center="0 0 0">
<Shape>
</Shape>
</Transform>























 681
681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








