netty-socketio是一个开源的Socket.io服务器端的一个java的实现, 它基于Netty框架。可应用于服务端主动推送消息到客户端等场景,比如说股票价格变化、k线图的走势,和websocket是一个作用,只不过socketio可支持所有的浏览器。 项目地址为: https://github.com/mrniko/netty-socketio。
Socket.IO除了支持WebSocket通讯协议外,还支持许多种轮询(Polling)机制以及其它实时通信方式,并封装成了通用的接口,并且在服务端实现了这些实时机制的相应代码。Socket.IO实现的Polling通信机制包括Adobe Flash Socket、AJAX长轮询、AJAX multipart streaming、持久Iframe、JSONP轮询等。Socket.IO能够根据浏览器对通讯机制的支持情况自动地选择最佳的方式来实现网络实时应用。
一、下载Netty-SocketIO
- socket.io-client-master
- netty-socketio-master
- netty-socketio-demo-master
从netty-socketio的git上可下载到以上三个压缩包,分别对应的是web 客户端的所需文件、netty socketio的java服务端实现、以及对应的可以应用web推送的demo。
二、部署server的资源项目
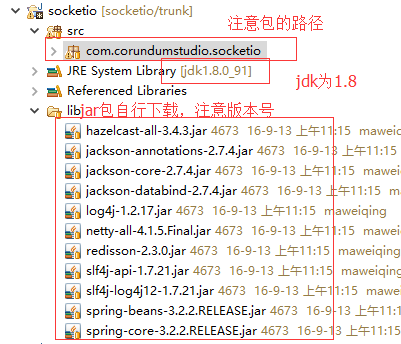
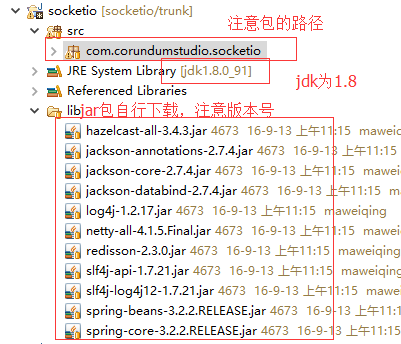
从git上下载的socketio server压缩包中没有项目所需的jar包,我是自己新建了一个项目,本来上传到了CSDN的代码库里了,但写博客的时候怎么也打不开了,那么只能提供对应项目导航图,同时提供jar包的下载地址,需要的可动手去获得。

从http://mvnrepository.com/网站上课下载到需要的所有jar包。
然后将jar包添加到项目中。
切记jdk的版本一定要在1.7以上,我在本地环境中用的1.7,但是服务器上一直用的是1.6,部署项目的时候没有注意,导致服务端可以接收到客户端的socketio 的connect,但是客户端的response相应中却连接不通,开始的时候以为是跨域问题导致的,搜了好多帖子,但问题根本就是不是跨域引起的,jdk的版本换成1.7就ok了,因为netty的nio是基于java的1.7的。
三、应用server
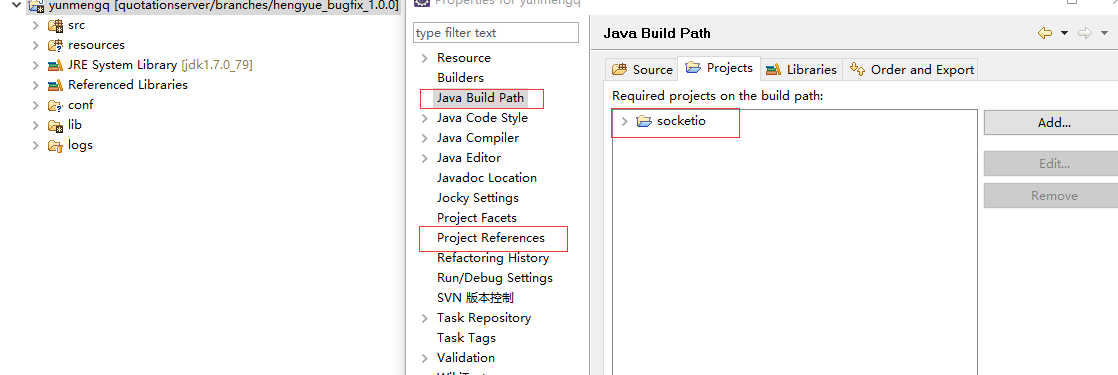
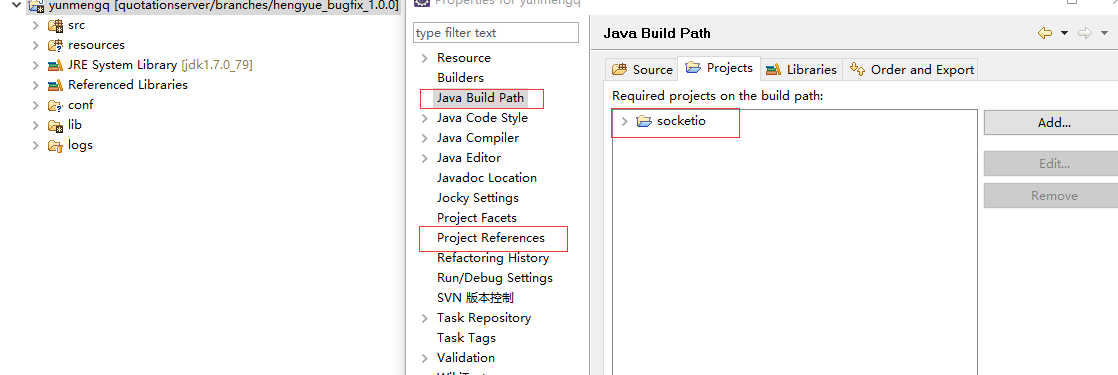
在需要应用socketio的项目上右键,为项目添加socketio项目支持(注意红色标出的)。

新建main类。
public static void main(String[] args) throws InterruptedException {
Configuration config = new Configuration();
config.setHostname("localhost");
config.setPort(10015);
SocketIOServer server = new SocketIOServer(config);
server.addConnectListener(new ConnectListener() {
@Override
public void onConnect(SocketIOClient client) {
logger.info(client.getRemoteAddress() + " web客户端接入");
client.sendEvent("helloPush", "hello");
}
});
server.addEventListener("helloevent", HelloUid.class, new DataListener<HelloUid>() {
@Override
public void onData(final SocketIOClient client, HelloUid data, AckRequest ackRequest) {
if (data.getMessage().equals("hello")) {
int userid = data.getUid();
logger.info(Thread.currentThread().getName() + "web读取到的userid:" + userid);
client.sendEvent("hellopush", new AckCallback<String>(String.class) {
@Override
public void onSuccess(String result) {
logger.info("ack from client: " + client.getSessionId() + " data: " + result);
}
}, sessionTime);
} else {
logger.info("行情接收到了不应该有的web客户端请求1111...");
}
}
});
server.start();
Thread.sleep(Integer.MAX_VALUE);
server.stop();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
当client通过ip和端口连接到server后,会构造一个SocketIOClient client的对象,在实际的应用中,可以将该client保存起来,通过client.sendEvent("helloPush", "hello");就可以向client端发送相应的数据了。
四、应用client
①、引入socket.io.js
<script type="text/javascript" src="${ctx}/components/socketio/socket.io.js"></script>
②、创建connection的公共方法
function connectQuotation(uid, callback) {
socket = io.connect('http://localhost:10015');
if (uid) {
socket.on('connect', function() {
var jsonObject = {
uid : parseInt(uid),
message : "hello"
};
this.emit('helloevent', jsonObject);
this.on('hellopush', function(data, ackServerCallback, arg1) {
YUNM.session = {
sessionId : $.base64.atob(data.sessionId),
time : $.base64.atob(data.time)
};
if (ackServerCallback) {
ackServerCallback('server message was delivered to client!');
}
});
});
}
int = window.setInterval(function() {
$.ajax({
type : 'POST',
url : common.ctx + "/getSessionTimeout",
dataType : "json",
cache : false,
success : function(json) {
var timeout = parseInt(json.message);
if (timeout == 0) {
socket.disconnect();
}
},
error : function() {
socket.disconnect();
window.clearInterval(int);
}
});
}, YUNM._set.interval);
callback();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
③、需要web推送的页面进行socketio的连接
$(function() {
connectQuotation($("#global_uid").val(), function() {
socket.on("pushQuotation", function(message) {
if (message.type == "dealOrder") {
var msg = message.response.result;
YUNM.debug(msg);
}
});
});
});
五、注意事项
- 关于socketio的ssl应用,一直没有弄出来,主要是java的toolkey生成的jks总是不被浏览器识别,socketio提供的例子也不能运行,在各大网站上暂时没有解决问题。可通过浏览器添加https的例外做法来规避错误,但不可取,后面还需要研究。
- socketio在浏览器刷新后,旧的连接断开,需要重新建立连接,这个请注意。
- 客户端session超时后,切记关闭socket,我是通过10分钟一次的扫描进行的session超时验证,该方法不够理想。
- server端,在实际应用中,需要将客户端断开的socket进行垃圾清理,注意判断方法如下:
NamespaceClient client = (NamespaceClient) socket;
if (client.getBaseClient().isConnected()) {
SessionManager.getSession(getSession().getSessionId());
} else {
logger.warn("web发送心跳包失败,客户端连接线程[" + this.getName() + "]已断开");
running = false;
break;
}
整体Netty-SocketIO的Web推送还是非常易于掌握的,但是缺少api,做起来需要不停实践,另外解决问题的方法不多,希望本篇可以给你提供些许帮助。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








