每个引擎或者每个平台都有自己的局限性,unity也不例外,那么这个时候,我们可以导入第三方的一些功能或者插件来实现我们的功能。网页上面很有多开源的东西,例如百度的Echart,几乎涵盖了所有类型的图表,我们可以把它引入到unity中来使用。废话不多说,我们简单来看一下这个插件的使用,以及这个插件是如何跟网页之间来回通讯的:
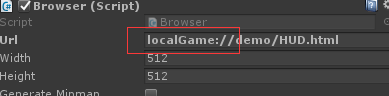
首先,导入插件,随便打开一个场景,找个挂载Browser,修改上面的url为你想要的url即可:

看看效果:

我们再来分析一下下面挂载的两个脚本的作用:

Pointer UGUI是处理网页上面的鼠标事件,点击啥的
Cursor Renderer OS是渲染鼠标的样式,例如有一些鼠标可能是一只小手这样的
第二:如果你想加载本地的网页,也就是打包到本地的网页,首先在Asset同一目录建立一个文件夹,命名必须为BrowserAssets,并且把你打包好的网页文件丢进去:

此外,在url的链接上面添加localGame://

这样做的作用大大加快了加载的速度,提升了性能
最后,我们来讲一下跟unity跟网页之间的通讯互调方法:
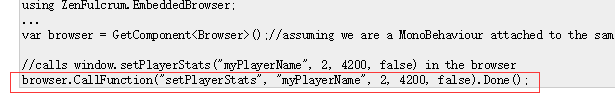
unity调用网页端的方法:

主要看红色部分,首先获取到Browser组件,调用CallFunction,第一个参数是方法名,后面都是参数
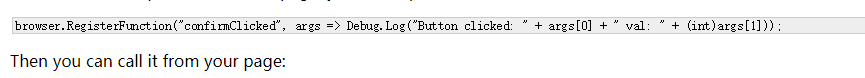
网页端调用unity的方法:

第一个参数同样的也是方法名,只要网页端调用了这个方法,unity端就会自动Debug后面的,具体根据个人需要修改相应的方法,值得注意的是,如果需要传递参数,方法的参数类型必须是JsonNode类型的,最后大家自行去测试吧,我使用网页端最多的就是图表了,还有很多网页端开源的东西,特别好用。
哈哈,最后打个广告,关注公众号,回复关键词"browser"获取插件:
你的一个点赞是关注就是我继续写下去的动力























 3454
3454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








