如何开发一个可视化大屏?


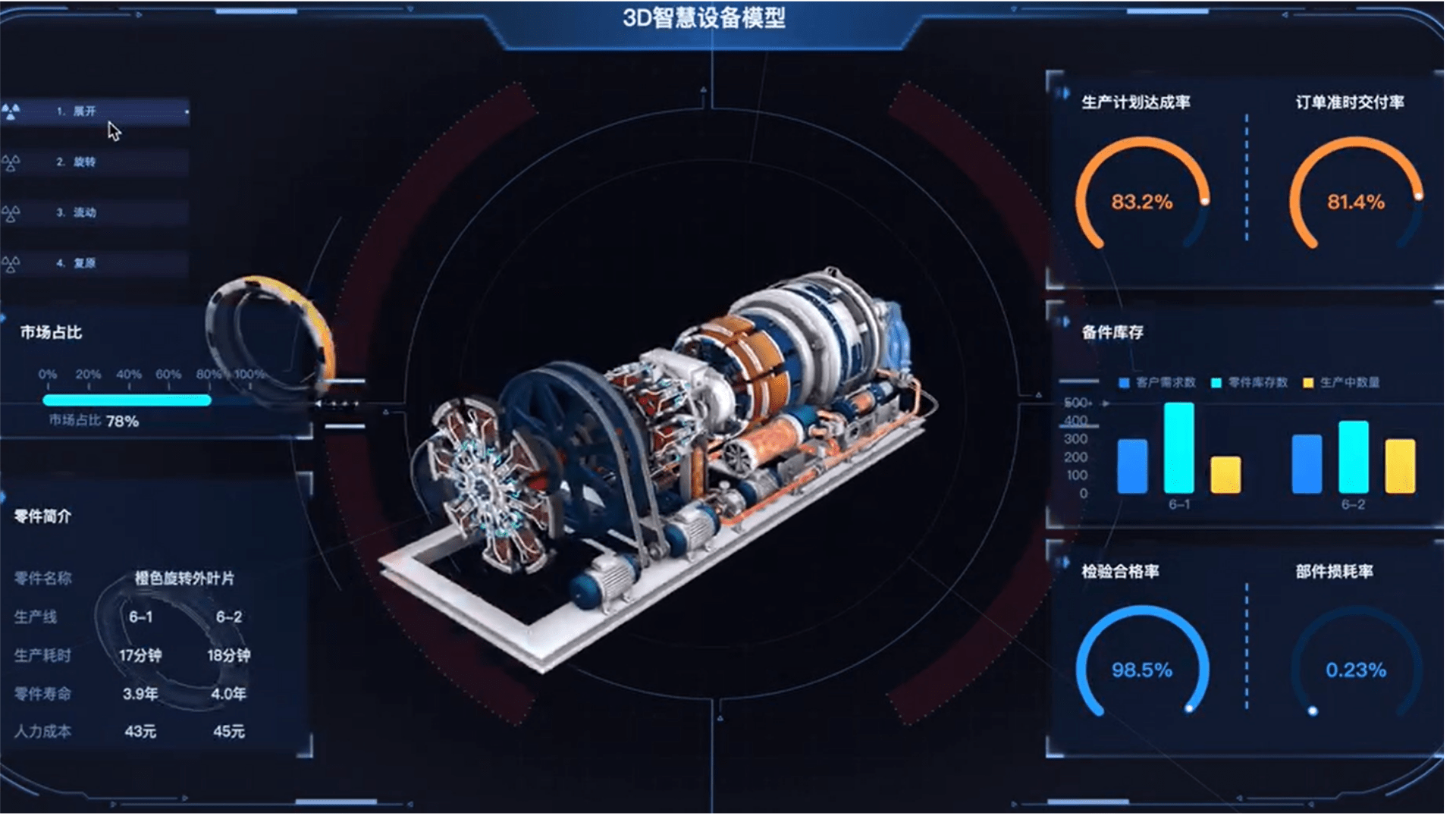
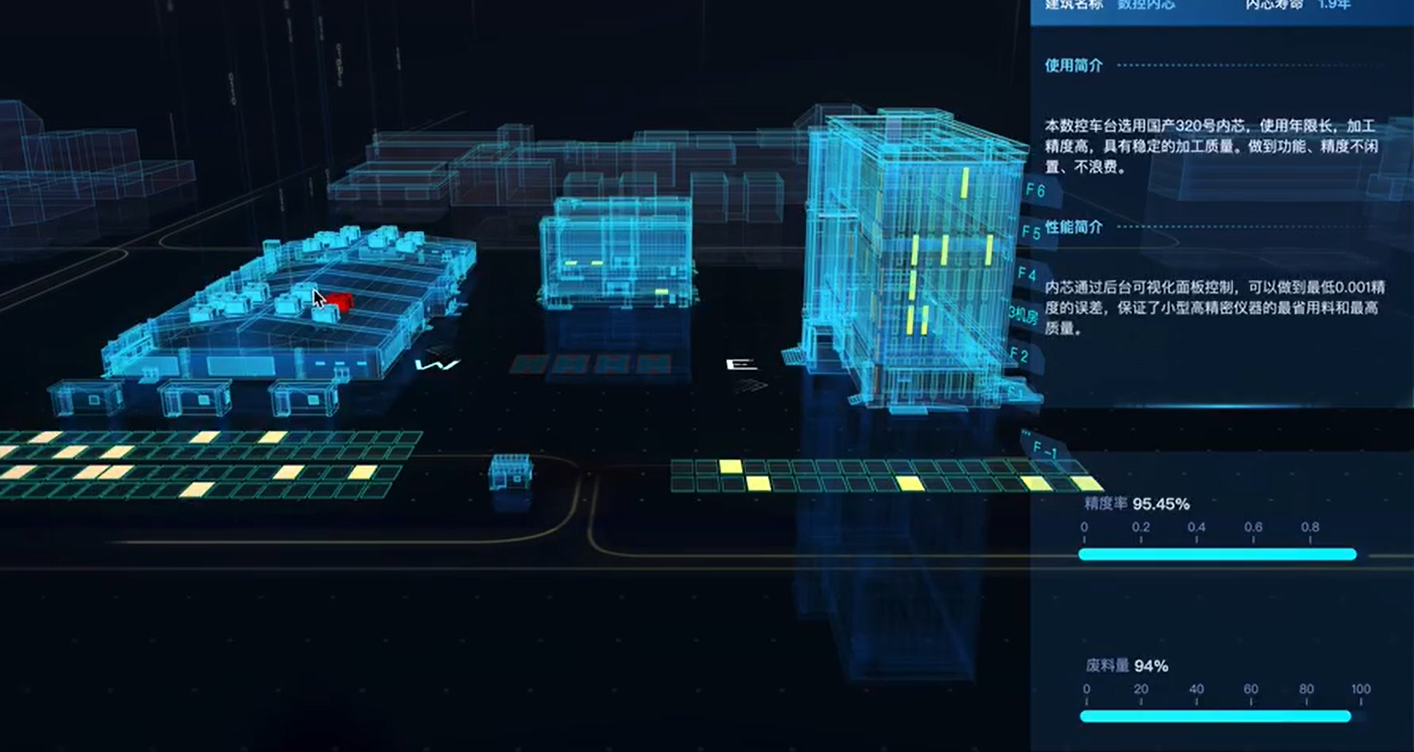
我们完成了各种数据的准备:原始数据、指标数据、报表表格等等,但仍然无法解决“阅者”难以理解庞大数据。我们需要用图文并茂的形式来提高信息的可理解性、易理解性,并以固定的排布方式使“阅者”逐渐构成数据-状态、数据-决策的“反射弧”。
工具选择
常规的数据可视化方式我们可以选择直接读取数据库,通过绘图软件/库进行绘制,最终构成自建的前端显示效果,比如使用 Apache ECharts (incubating) 等工具。
除此以外,追求效率的我们还可以选择成熟的报表套件,这类套件往往具有一系列的图表模板+支持推拽且可视化的配置页面,方便我们快速的构建出可视化大屏。其实大部分套件的机理差异并不大,本文直接讲解某一种套件。
当然报表套件又分为三类:
- 桌面应用产品,生成的是桌面端程序,程序往往直接连接云端数据库,需要数据库开放。也有部分会有服务端提供 crud api 来降低数据泄露风险
- web 端直连数据库 / 自建后端产品,这种产品较少,毕竟已经做到 web 了再配个服务器岂不是更好,否则还是要数据库开放 ip
- B








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








