关于CSDN文章内嵌视频自动播放问题
1. 源由
这个问题是4月初发现的,主要现象就是页面上的视频一起自动播放了。
鉴于笔者有不少帖子都是文字、表格、图片、视频结合的。视频是一种动态展示的主要手段,能够从动态的角度反馈很多本质问题。但是当一个页面存在较多视频的时候,自动播放就是很糟糕体验。
以Betaflight BN880 GPS 简单测试 为例:
- 流量徒增
- 声音嘈杂
- 体验差
2. 分析
通常来说媒体播放存在主要两个角色:服务端和客户端。从设计的角度,自动播放特性可以有几种实现方式:
- 客户端配置
- 服务端建议==》客户端配置
- 客户端学习==》客户端配置
- 服务端建议==》客户端学习==》客户端配置
这里指出一些概念和定义:
客户端配置:客户端作为媒体播放主体,负责自动播放特性的配置(自动或禁止或选择性播放)
服务端建议:服务端作为资源方,对于提供资源属性给出资源的播放建议(自动或禁止)
客户端学习:用户习惯分析已经越来越趋于个性化,客户端的行为习惯也是一种用户习惯的体现,根据用户的习惯来展现资源,友好度可以大幅提升。因此客户端通过用户行为习惯的学习进行积累和数据汇总(说大了就是大数据分析),提供一个选择性播放的依据。
3. 反馈
从黑匣子的角度来说:CSDN服务器,浏览器。对于大家和笔者来说都是不可见的。因此,我们需要进行更多的沟通来尝试获取答案。
因此,我们采用了常规简单的方法:提交问题单(感谢CSDN有这个渠道)。
我们将上述问题按照如下方式进行文字反馈:
含bilibili的视频,网页打开默认直接播放(需修改为默认不播放)
详见:https://blog.csdn.net/lida2003/article/details/130076732 多视频网页,默认播放会导致第一流量徒增,第二声音很嘈杂,第三给人一种整体很凌乱的感觉
4. 沟通
大概2周左右的时间,没有比较理想的反馈结果,但是从技术的角度,很想知道为什么和如何解决,因此我们直接进行了在线沟通。
CSDN反馈总结如下:
由于浏览器自身特性导致的问题
- Chrome浏览器在76版本之前是通过chrome://flags/#autoplay-policy 中设置是否自动播放,在76版本之后通过学习用户的使用习惯来决定哪些网站禁止视频自动播放。
在多次手动播放直播后,Chrome会记住是可自动播放的网站。(大约需要20多次点击播放并观看5s后,Chrome会记住您的操作行为);- 主要问题不在平台上,而是浏览器的配置上问题
注1:上述沟通信息和截图已经获得CSDN同意公开。
注2:请大家注意,有些技术信息可能并不完全准确,比如:Firefox也是自动播放,并不是说不支持自动播放。唯一的问题是版本,可能之前的版本是不支持,可是后来的新版本有了更多功能。
5. 总结
根据我们【2.分析】和【4.沟通】了解到的信息来看,我们可以大体上了解到:
在浏览器上实现自动播放功能已经有这几种模式:
- 不支持自动播放
- 浏览器配置自动播放
- 浏览器学习并配置自动播放
而这里笔者提出的设计概念理由是:“服务器端对于资源的理解和解释相对来说更加透彻,因此这是一个源头。”
这里做个场景假设,应用到文章来说:
- 当有一个媒体资源文件,资源方推荐播放(不会嘈杂)
- 当有多个媒体资源文件,资源方推荐禁止播放(让用户浏览过程进行选择)
- 浏览器根据资源使用方的习惯,在资源方的推荐策略下,结合用户习惯,最终决策进行自动播放配置。
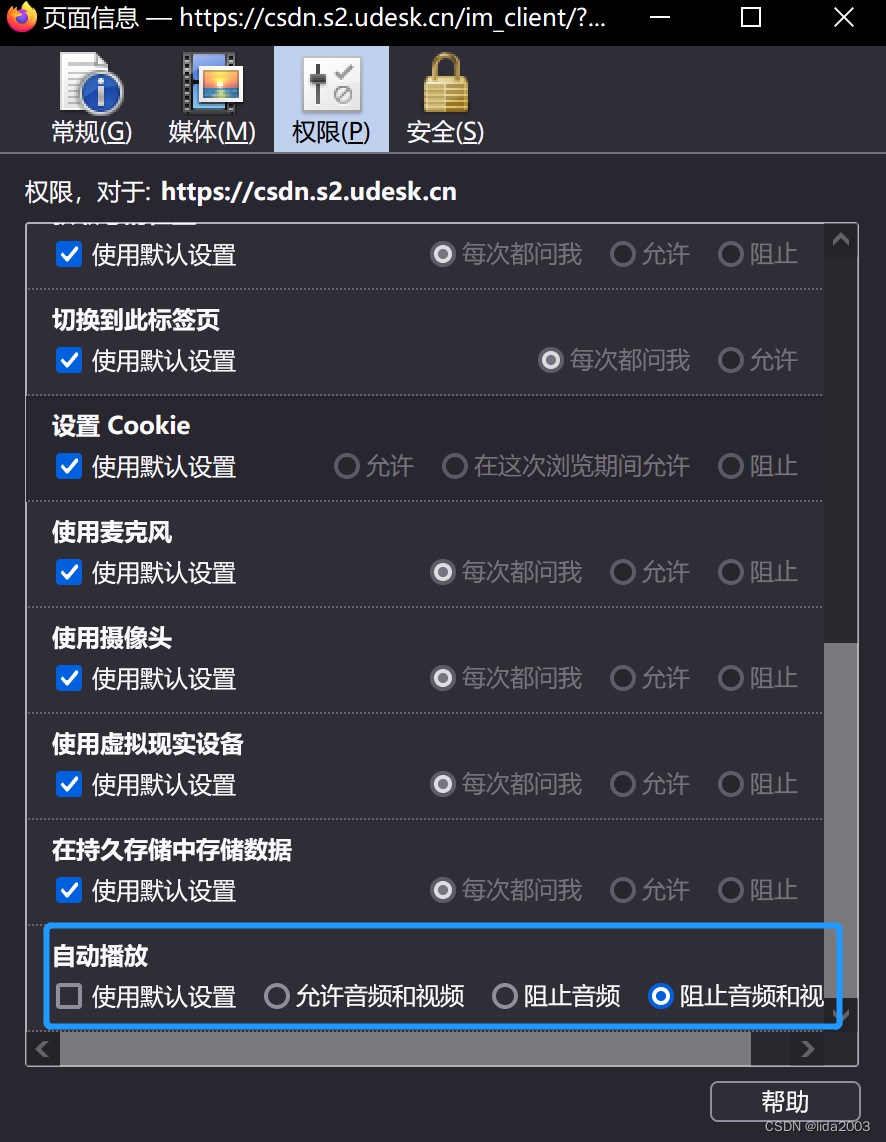
6. 附录-Firefox配置
基于火狐浏览器打开b站默认静音解决办法,这里在firefox浏览器界面,采用快捷键组合健Crtl+I,弹出firefox的配置项对话框。

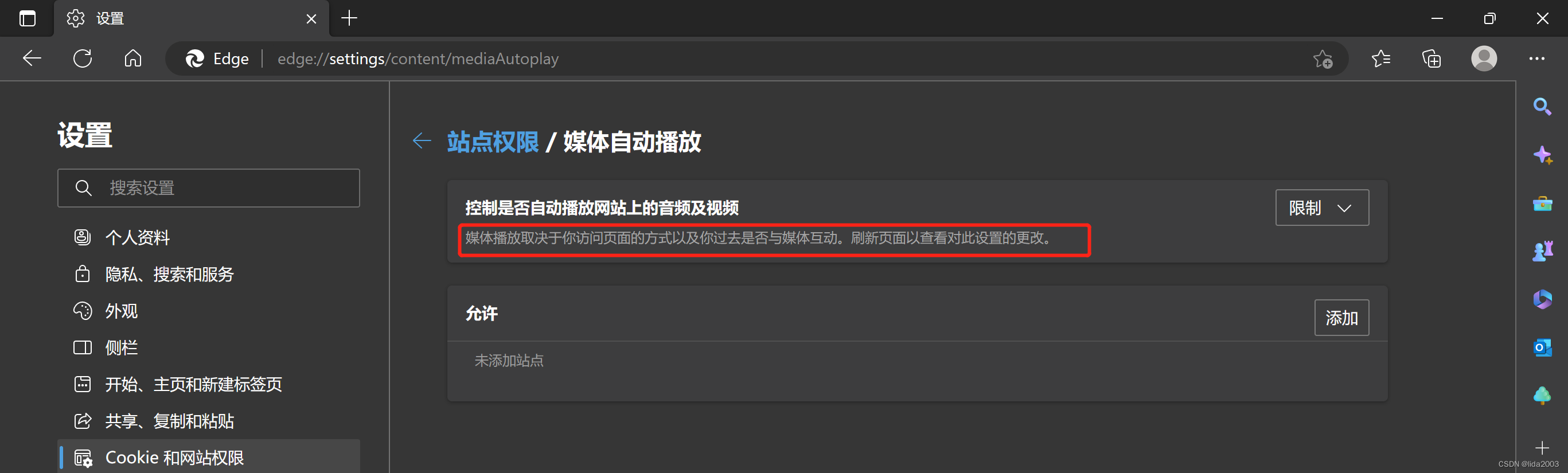
7. 附录-Microsoft Edge配置
这里感觉就有点用户习惯学习的东西了。看到是限制,实际我用下来,是自动播放了(我基本不用这个浏览器),也不知道他是怎么理解这个学习的。总体感受,不智能(也许是我配置的问题????)























 2023
2023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








