首先,到官网下载cocos2d-x3.0的beta版本,地址:http://www.cocos2d-x.org/download/version#Cocos2d-x。
然后,如果你是用mac开发者,你还得到Apple官网下载并安装xcode;如果你是windows开发者,你需要下载并安装Visual Studio 2012以上版本;如果你需要开发android游戏,还需要安装Eclipse(Mac、Linux、windows皆可安装 :Eclipse下载地址)。关于安装过程,本文在这里不赘述,请读者自行安装。
另外,你还得下载安装Pythone,mac用户可以用MacPort或Homebrew工具下载安装,例如只需要简单在终端输入命令:brew search python、sudo brew install python; Linux用户用apt软件包管理工具下载:sudo apt-get install python; windows 用户则可以用Chocolatey包管理软件下载安装:cinst python。如果你还没有软件包管理工具,请到官网自行下载相应版本Python:http://www.python.org/。Mac系统可能已经自动安装了Python,到终端输入:python,见如下界面即表示系统已经有python了。
二、简介
- cocos2d-x-3.0beta版本进行了很多优化,比如:将TTF字体用Atlas缓存,节点重排序官方声称提升了10倍速度,查找、移除节点方面也提高了10%,拆分渲染层到独立的线程运行;
- 另外,coco2d-x3.0版本还采用C++标准,大量使用std::vector, std::function,std::bind, std::thread、auto等C++11的新标准,对于笔者来说,最令人激动的莫过于支持C++11的Lambda表达式,去掉了Objective-c的代码风格,对于命名规范等都往C++方向靠拢;
- 另外,所有的类都去掉CC前缀,有些可能会导致跟其他SDK的API冲突的地方,新加入了__双下划线前缀,比如:CCLabelTTF变成LabelTTF;CCArray变成__Array;
- 增加了一套新的比较完整的GUI控件;笔者大概看了下,包括Button、Label、slider、checkbox、ImageView、Loading、PageView、ScrollView、ListeView、TextField等常用的UI控件,基本上所有的新GUI控件都继承自UIWidget基类,而UIWidget继承自Object,除了UILayer(继承自Layer)、UILayoutParameter(Object)、UIInputManager输入事件管理类等少数几个类除外,试用了一下, 似乎所有的新GUI控件需要添加到UILayer这个新的控件上而不能直接添加到原有的Node节点上 , UILayer才可以直接添加到Cocos2d-x的原有的Node节点上,见如下代码,好不好用暂时不发表意见:
- auto pLayer = UILayer::create();
- this->addChild(pLayer);
- auto pTextField = UITextField::create();
- pTextField->setPosition(Point(s.width / 2, s.height - 100));
- pTextField->setTouchEnabled(true);
- pTextField->setText("1000");
- pTextField->attachWithIME();
- pTextField->setColor(Color3B(140, 63, 63));
- pTextField->setFontName("Arial");
- pTextField->setFontSize(35);
- pTextField->setDeleteBackward(true);
- pLayer->addWidget(pTextField);
- 事件机制改动比较大,原来Layer上启用的重力加速计事件机制和触摸输入事件机制不能再使用,需要自己手动加入监听事件,可以在任何Node节点上加入事件监听。见如下代码:
- void FSMainLayer::onEnter() {
- LayerGradient::onEnter();
- auto listener = EventListenerTouchOneByOne::create();
- //listener->onTouchBegan = CC_CALLBACK_2(FSMainLayer::onTouchBegan, this);
- //listener->onTouchMoved = CC_CALLBACK_2(FSMainLayer::onTouchMoved, this);
- //listener->onTouchEnded = CC_CALLBACK_2(FSMainLayer::onTouchEnded, this);
- //listener->onTouchCancelled = CC_CALLBACK_2(FSMainLayer::onTouchCancelled, this);
- //此处可以使用上述注释掉的代码来写触摸事件的回调,也可以用lambda表达式来实现回调,笔者展示下如何在新版本使用Lambda表达式
- listener->onTouchBegan = [&](Touch *touch, Event *unused_event)->bool {
- return true;
- };
- listener->onTouchMoved = [&](Touch *touch, Event *unused_event) {
- };
- listener->onTouchEnded = [&](Touch *touch, Event *unused_event) {
- };
- listener->onTouchCancelled = [&](Touch *touch, Event *unused_event) {
- };
- _eventDispatcher->addEventListenerWithSceneGraphPriority(listener, this);
- }
- 内存管理方面,继续保留了Objective-c风格的内存计数机制,但是需要注意的是使用clone()代替了copy(),如果继续使用copy()程序能通过编译,但运行时将会崩溃
- 新加了对Cocostudio支持,并支持直接解析Flash的DragoneBones骨骼动画
- 物理引擎集成到Cocos2d-x工程里,更易于使用
- 桌面平台支持鼠标
- 添加JS和Lua绑定
- 提升对64-bit架构的支持
- 支持freetype2
- 采用python脚本来创建新工程等
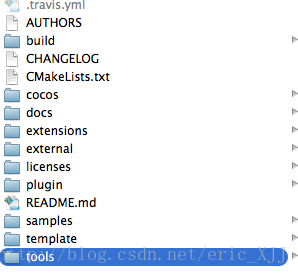
- cocos2d-x-3.0beta的目录结构层次划分更加合理,如下图示,下面开始对每个目录分别介绍:
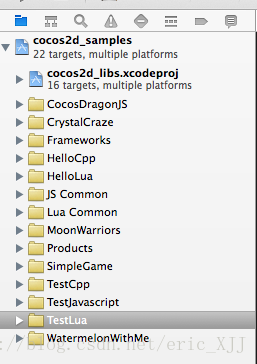
1、其中sample目录是存放Cocos2d-x的所有例子工程(包括C++、Lua、Javascript三种不同的语言版本),WatermelonWithMe:一个js脚本写的控制着满载西瓜的小车并不掉落一个西瓜地走到终点的物理游戏例子,非常有趣,;MoonWarriors:一个类似全民飞机大战的js脚本游戏例子;CocosDragonJS:一个JS脚本写的类似是男人就上一百层之类的敏捷游戏例子;CrystalCraze:一个JS脚本写的宝石消除类游戏;Hello例子:分别为C++版本的HelloCpp、Lua版本的HelloLua;SimpleGame则是一个C++语言实现的射击小游戏;JS Common目录则放了一些JS脚本的常用工具函数等;Lua Common则放了Lua脚本的常用工具函数等;其中最具参考价值就是分别用三种语言版本的cocos2d-x的API单元测试例子:TestCpp、TestLua、TestJavascript。
2、通过build目录,可以打开不同平台的版本的Sample里的工程例子,如下图是Mac版和iOS版的工程例子,
- 对于Mac或iOS直接双击build目录下的cocos2d_samples.xcodeproj文件即可打开sample目录里的所有工程例子:
- 对于Linux平台,通过如下命令安装并运行sample目录里的工程例子:
- cd /Users/ericli/Documents/cocos2d-x-3.0beta/build
- ./install-deps-linux.sh
- cmake ..
- make
- bin/hellocpp/hellocpp
- windows平台,也是双击打开build目录下的cocos2d-win32.vc2012.sln文件即可。
- android平台,通过如下命令运行sample目录里的工程例子:
- cd /Users/ericli/Documents/cocos2d-x-3.0beta/build
- python ./android-build.py hellocpp
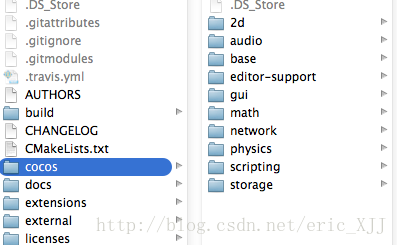
3、cocos目录是cocos2d-x引擎的核心代码目录,目录下又分为:2d(核心图形引擎、事件响应引擎、底层平台支持)、audio(不同平台的音频引擎支持)、base(Cocos2d-x模仿Objective-c的Foundation框架的一些基本类以及3.0增加的模仿C++11的容器类扩展支持,比如:__Array、__Dictionary、Data、Vector等)、editor-support(编辑器支持,包括cocosbuilder场景编辑器、cocostudio编辑器(包括UI、动画、场景、数据)、spine骨骼动画编辑器)、gui(Viva童鞋贡献的一套新的GUI控件库)、math(cocos2d-x自带的数学库,提供了一些OpenGL底层绘制用到的一些数据结构以及参数设置)、network(提供了Http通讯和Soket通讯)、physics(集成chipmunk物理引擎,相比alpha版去掉了对box2d的支持,可能是考虑到chipmunk更轻量易用吧)、storage(本地存储数据库支持)、scripting(lua和javascript脚本支持)。
4、关于docs文件,里面只要包含了生成cocos2d-x的配置文件,可以通过doxygen去生成cocos2d-x文件,不过需要确保安装了doxygen,可以通过Homebrew软件包管理下载安装(请先自行安装Homebrew,在终端输入命令即可安装:ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"),在终端输入如下命令:
- $ sudo brew doctor
- Your system is ready to brew.
- $ brew search doxygen
- doxygen
- $ brew install doxygen
安装doxygen成功后,输入如下命令生成cocos2d-x的文档:
- $ cd /Users/ericli/Documents/cocos2d-x-3.0beta/docs
- $ sudo doxygen doxygen.config
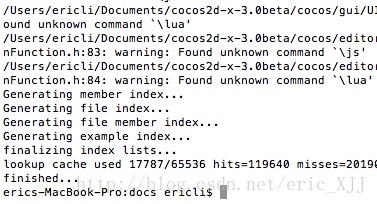
直到见到下图字样,表示文档生成成功。
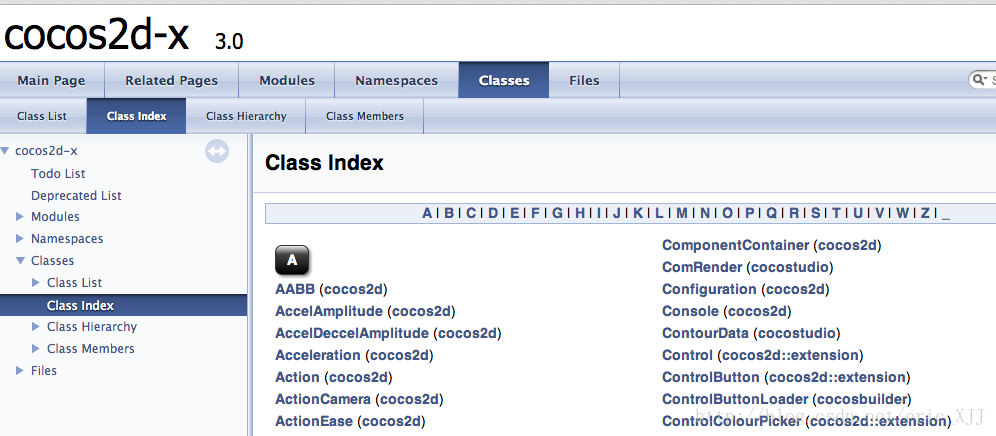
此时在docs目录下,可以看见多了html目录,里面有很多html文档,双击即可用浏览器打开文档,如下图。

5、extensions目录则是一些对Cocos2d-x主引擎的扩展类,包括资源管理类AssetsManager和CCEditBox、CCScrollView、CCPhysicsSprite等。
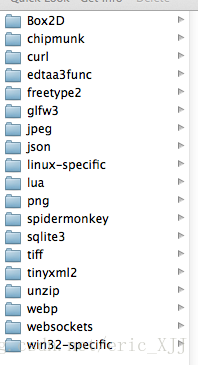
6、external目录下是所有cocos2d-x引擎引用的开源库,如下图,其中值得注意的是cocos2d-x3.0新加入了freetype2库,这是一个文字布局的开源库,可以实现很强大的富文本功能,许多大型的端游都采用该开源库实现聊天富文本功能。

7、licenses就存放MIT许可证等证书文件,不详细介绍。
8、plugin目录包含了admob(移动广告)、alipay(支付宝)、flurry(移动应用统计分析平台)、nd91(91助手平台)、qh360(奇虎360游戏平台)、twitter(twitter社交平台)、uc(UC游戏平台)、umeng(友盟平台)、weibo(新浪微博平台)等第三方插件的集成管理以及js脚本支持。
9、template目录提供了生成C++、lua和Javascript三种语言的跨平台工程模板。
10、tools目录下放了各种功能的python工具文件,包括C++类映射为lua和javascript脚本的工具、创建新工程的工具等。
下面详细介绍怎么使用project-creator目录下的create_project.py文件创建新的跨平台工程。
三、创建新的cocos2d-x跨平台工程
打开终端,输入如下命令:
- $ cd /Users/ericli/Documents/cocos2d-x-3.0beta/tools/project-creator
- $ python create_project.py
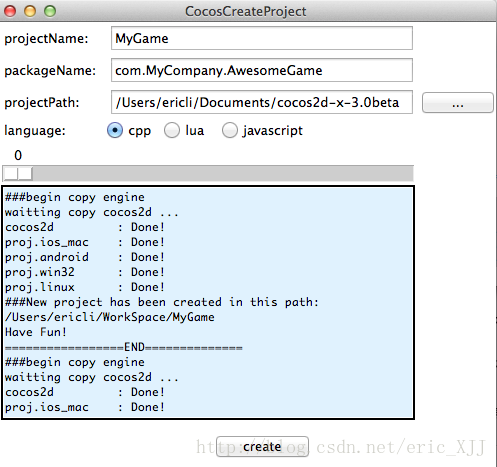
此时终端启动了一个可视化界面,如下图示。

可以在界面中输入工程名字,包名字,工程路径,以及生成的新工程的开发语言(C++、Lua和javascript三种语言可供选择),将参数都填写完毕后,点击create按钮,开始生成新的工程,此时下面会生成空白日志,并显示创建的进度,直到弹出提示创建成功的界面,表示生成新工程成功。
以上方式创建的工程可能有些文件写入的权限问题,可以直接用命令方式创建工程,如:
- create_project.py -n <PROJECT_NAME> -k <PACKAGE_NAME> -l <cpp|lua|javascript> -p <PROJECT_PATH>
- Sample: create_project.py -n MyGame -k com.MyCompany.AwesomeGame -l javascript -p c:/mycompany
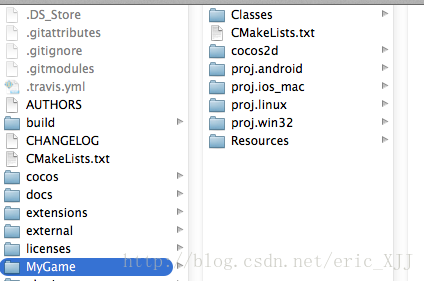
新工程目录结构如下图示。其中Casses是自己自动以的类,Resource目录则存放自己的游戏资源,这两个目录都是不同平台共用的目录,proj.android、proj.ios_mac、proj.linux、proj.win32分别对应android平台、ios和mac平台、linux平台、windows平台的工程。

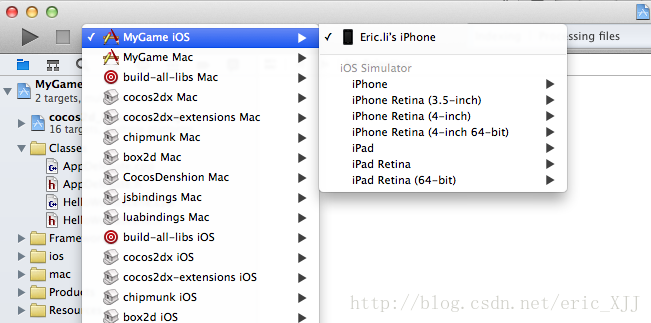
- 编译ios和Mac平台的新工程,打开proj.ios_mac目录,直接双击MyGame.xcodeproj文件即打开新工程,如下图,选择编译的是iOS还是Mac版本的target,然后点击Run运行即可。


-
编译android平台,在编译之前要确保系统已经安装了如下软件:
- Android NDK
- Android SDK **OR** Eclipse ADT Bundle
- Android AVD target installed
android平台有两种编译方式,一种是用Eclipse编译运行,不过需要将工程导入到Eclipse并配置好设置项;另一种是用终端命令行。这个过程比较复杂,放到下一篇文章详细介绍。
-
编译windows平台的工程,进入proj.win32目录,直接双击打开MyGame.sln文件。
-
编译Linux平台的工程,打开终端命令行,如果从来没有在Linux平台上运行过cocos2d-x工程的话,需要先安装依赖脚本,通过如下命令安装:
- cd /Users/ericli/Documents/cocos2d-x-3.0beta/build
- ./install-deps-linux.sh
- cmake ..
- make
然后继续输入如下命令编译运行:
- $ mkdir build
- $ cd build
- $ cmake ..
- $ make -j4
- $ bin/mygame
本文结束~~~~~



























 2176
2176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








