这里不需要slider,也不需要scrollbar…
只需要一张image!
什么?!(此处应该配一张what?!!)
好把,不逗b了…

我这里是用了一张button的背景图,不是很合适,效果如下:

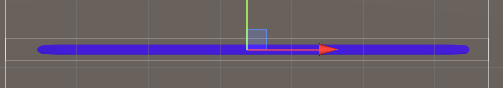
我的建议是需要一张和progressbar大小相匹配的image,否则就会出现拉伸效果。

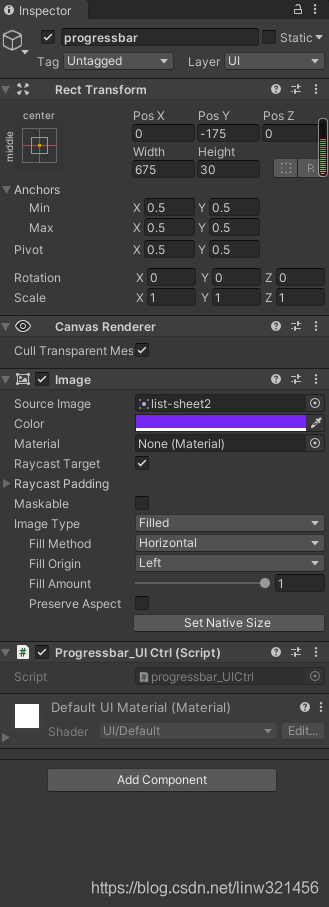
在image组件下,当你添加souce image以后就会出现个image Type,选择filled,然后根据自己需求选择其他的水平,垂直还是360度环绕效果…UI上面的进度条就设置好了。
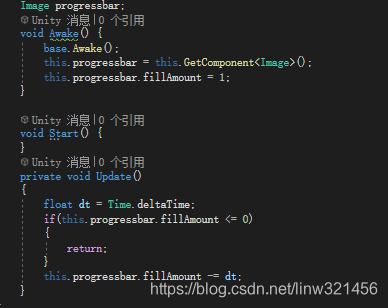
然后,就是添加一个代码控制。

我试了下,OK。
本次分享到此结束。
Unity 极简进度条progressbar制作
最新推荐文章于 2024-03-15 11:37:35 发布






















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










