做项目时,需要看源码和写文档,看源码时,则需要写注释。如果能在注释源码完成后,就能生成对应的文档,可以减少很多工作。
使用doxygen可以实现这个功能(由于其主要用于C++,Java等,对JavaScript的支持可能没有JSdoc 3等好)。不过在注释的时候要使用标准注释方法,可以参考javadoc,即以/**起始,以*/结束
(关于在Sublime Text2快速添加注释的方法,可以安装插件DocBlockr,之后只需输入/**然后按tab键,即可生成注释块)
提供一个测试的例子如下。
/**
* @description 求两个数的和<br />
* 1) 参数将强制转换为Number类型<br />
* 2) 这是一个全局的公用方法
* @method add
* @param {Number} num1 数1
* @param {Number} num2 数2
* @return {Number} 数1和数2的和
* @since 2013-08-04
* @author lee
*/
function add(num1,num2){
return Number(num1)+Number(num2);
}
之后,关于doxygen的安装与使用方法:
1.安装
可以从如下路径下载doxygen,地址:http://jaist.dl.sourceforge.net/project/doxygen/rel-1.8.9.1/doxygen-1.8.9.1-setup.exe
直接安装即可
2.启动
在开始菜单可以找到
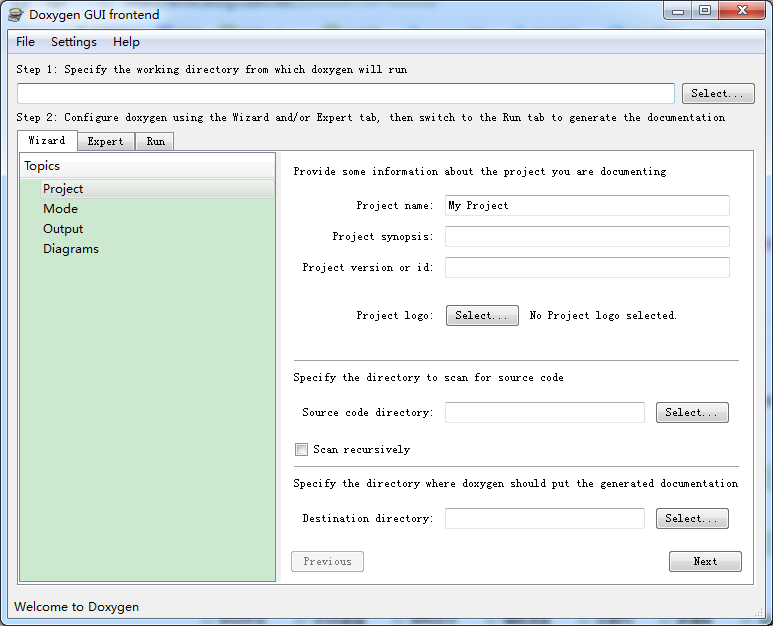
启动界面如下
3.配置
首先STEP1 设立工作空间
之后在STEP2进行具体的配置
配置分为Wizard(向导),Expert(专家)
Wizard(向导)中的内容比较简单,
Expert(专家)中比较详细,在Wizard添加的信息也在Expert中通用
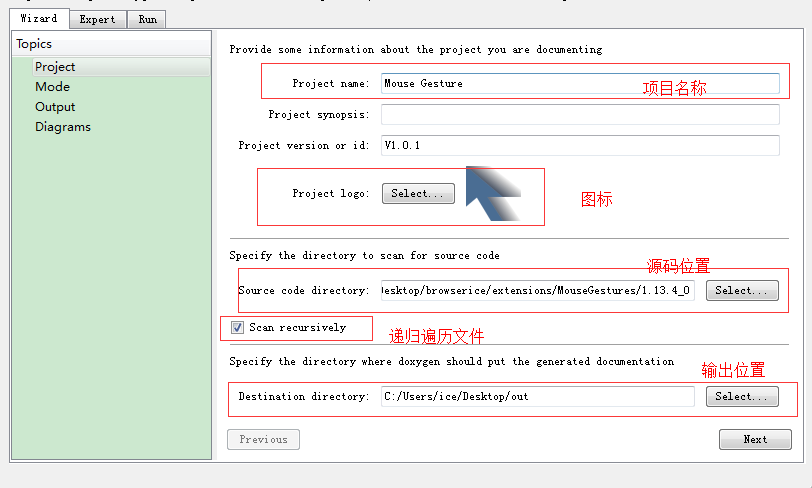
首先配置Wizard->Project
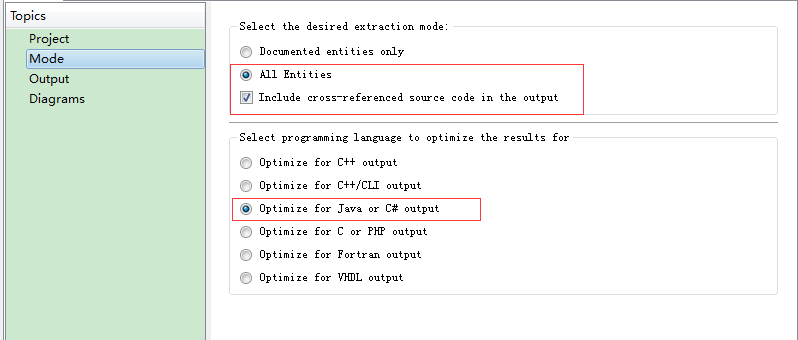
之后Mode中
out中先不用管
Diagrams中选择 No diagrams
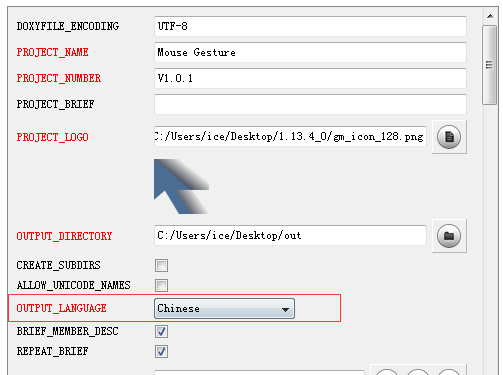
之后在Expert中project,选择输出语言
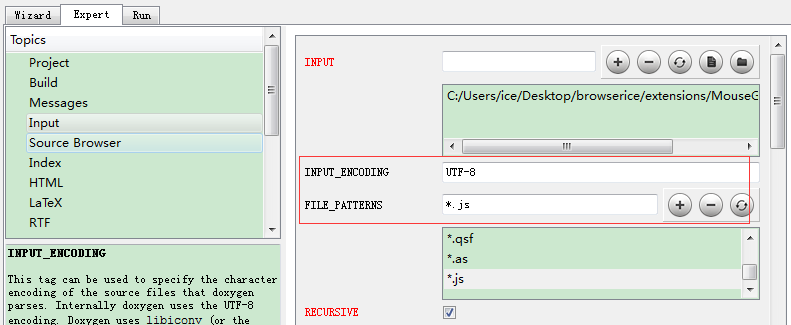
之后在Input中修改下
如果在FILE_PATTERNS中没有你要识别的文件扩展名,比如.js,则如数*.js,然后点加号添加入识别列表
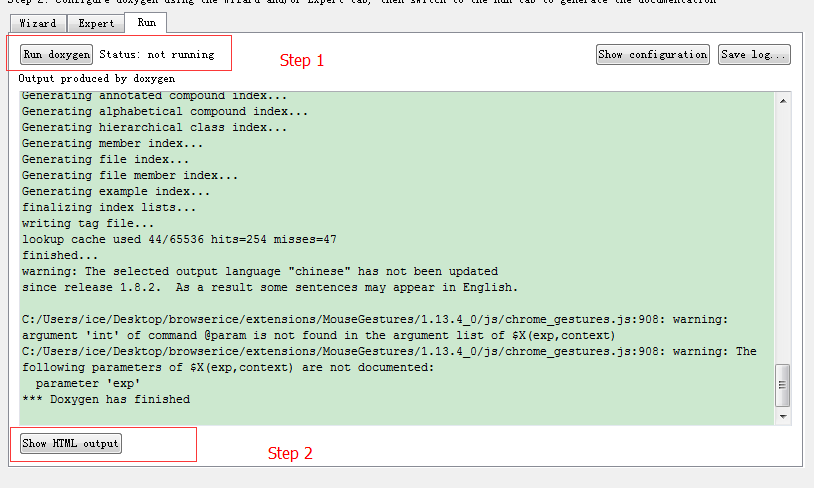
之后其他的都不管,切换到Run
先执行 Run doxygen ,再Show HTML output,即可看到
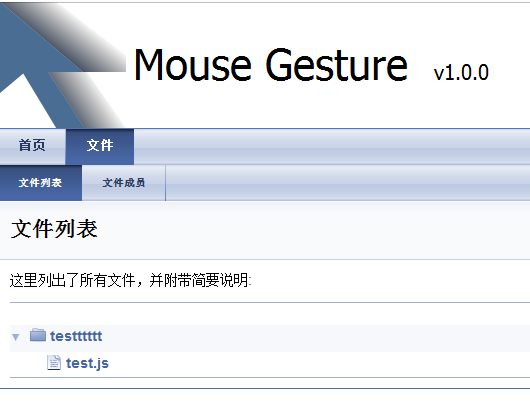
然后选文件,
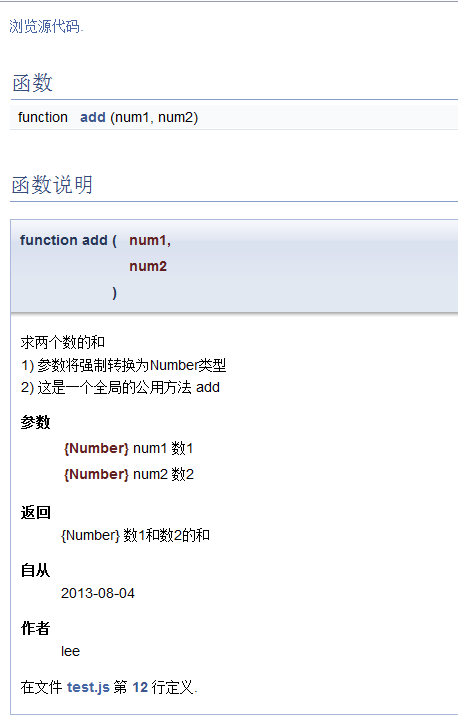
点击js文件即可看到
如上图生成的文档。
关于配置,如果有尝试出什么更好的方法,欢迎留言
关于支持的注释,有如下
转自:http://hi.baidu.com/ecalf830/item/bcf5d88afe82f2814414cf48
命令名 描述
@param
@argument 指定参数名和说明来描述一个函数参数。
@return
@returns 描述函数的返回值。
@author 指示代码的作者。
@deprecated 指示一个函数已经废弃,不建议使用,而且在将来版本的代码中可能会彻底删除。要避免使用这段代码。
@see 创建一个HTML链接指向指定类的描述。
@version 指定发布版本。
@requires 创建一个HTML链接,指向这个类所需的指定类。
@throws
@exception 描述函数可能抛出的异常的类型。
{@link} 创建一个HTML链接,指向指定的类。这与@see很类似,但{@link}能嵌在注释文本中。
@author 指示代码的作者。(译者注:这个标记前面已经出现过,建议去掉)
@fileoverview 这是一个特殊的标记,如果在文件的第一个文档块中使用这个标记,则指定该文档块的余下部分将用来提供文件的一个概述。
@class 提供类的有关信息,用在构造函数的文档中。
@constructor 明确一个函数是某个类的构造函数。
@type 指定函数的返回类型。
@extends 指示一个类派生了另一个类。通常JSDoc自己就可以检测出这种信息,不过,在某些情况下则必须使用这个标记。
@private 指示一个类或函数是私有的。私有类和函数不会出现在HTML文档中,除非运行JSDoc时提供了—private命令行选项。
@final 指示一个值是常量值。要记住JavaScript无法真正保证一个值是常量。
@ignore JSDoc 会忽略有这个标记的函数。































 757
757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








